Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara menggunakan dropdown search pada flutter. Ayo ikuti pembahaannya di bawah ini.
Drowdown Search
Dropdown adalah textfield, jika diklik maka akan menampilkan list ke bawah atau kita sebut dengan dropdown, list tersebut akan menampilkan pilihan data. Jika kalian bekerja dengan ratusan atau bahkan ribuan data, tentu fitur dropdown saja tidak cukup.
Dropdown search adalah fitur lanjutan dari dropdown. Dimana dropdown search menampilkan kotak pencarian, sehingga kita bisa menemukan data yang diinginkan hanya dengan mengetikkan kata yang dicari. Hal ini tentu lebih efektif dan efisien, karena user tidak perlu scroll ke bawah terus menerus untuk mencari data yang diinginkan.
Menambahkan Dropdown Search dan http di Flutter
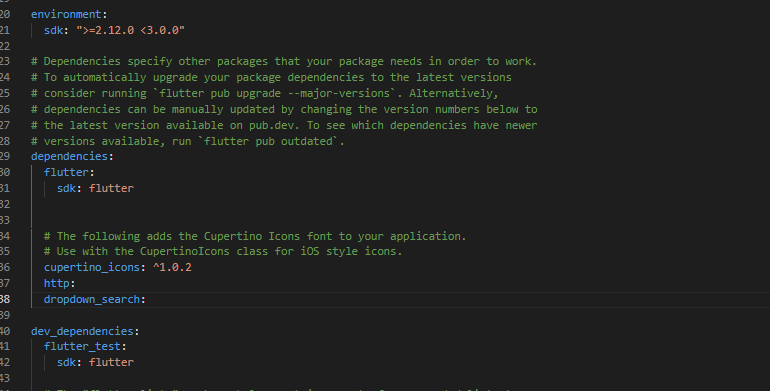
Untuk membuat dropdown search di flutter sangatlah mudah. Kalian hanya perlu menambahkan package dropdown_search: di pubspec.yaml. Dan jangan lupa untuk menambahkan package http: untuk mengambil data darin internet.
Setelah instalasi selesai ikuti step di bawah ini. Di bawah ini saya membagi tutorial penggunaan dropdown search menjadi dua bagian. Pertama untuk pembuatan dropdown search sederhana, dan yang kedua penggunaan dropdown search dengan data yang besar dan bersumber dari internet.
Membuat Simple Dropdown Search
Ini adalah cara yang paling mudah untuk membuat dropdown search di flutter. Silahkan copy saja script di bawah ini dan paste pada file main.dart
import 'package:dropdown_search/dropdown_search.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
//inisialize countryname
String? countryName;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Dropdown Search"),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
DropdownSearch<String>(
mode: Mode.MENU,
showSelectedItems: true,
//country data as item
items: ["Brazil", "Itali", "Tunisia", 'Canada'],
//you can design input decroration here as you want
dropdownSearchDecoration: InputDecoration(
labelText: "Country Dropdown",
hintText: "Select Country",
),
//what you can after clicked item
onChanged: (text) {
setState(() {
countryName = text;
});
},
showSearchBox: true,
),
SizedBox(
height: 10,
),
//show item clicked in text
Text(
"You choose ${countryName}",
style: TextStyle(fontSize: 20),
)
],
),
),
),
),
);
}
}
Silahkan jalankan script di atas untuk melihat hasilnya. Untuk contoh pertama ini saya rasa tidak ada yang sulit, kalian hanya perlu mengganti bagian items menjadi list data yang diinginkan.
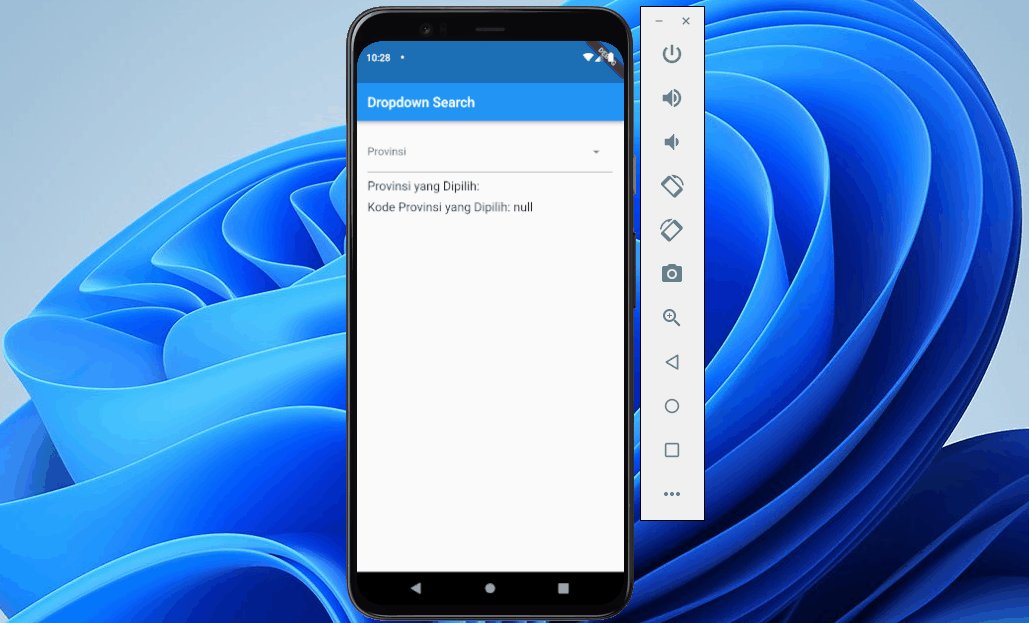
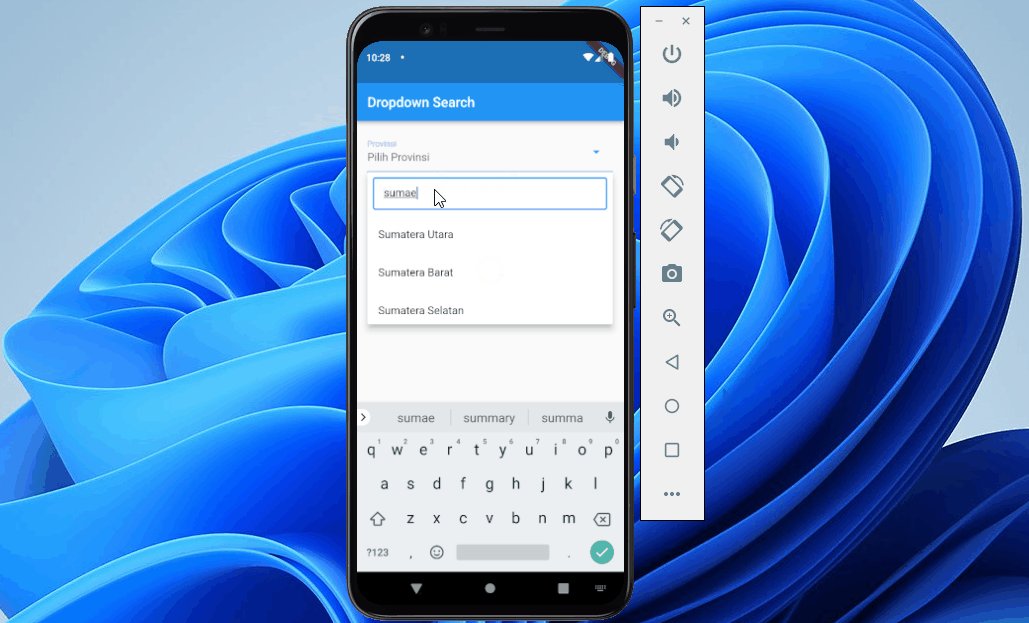
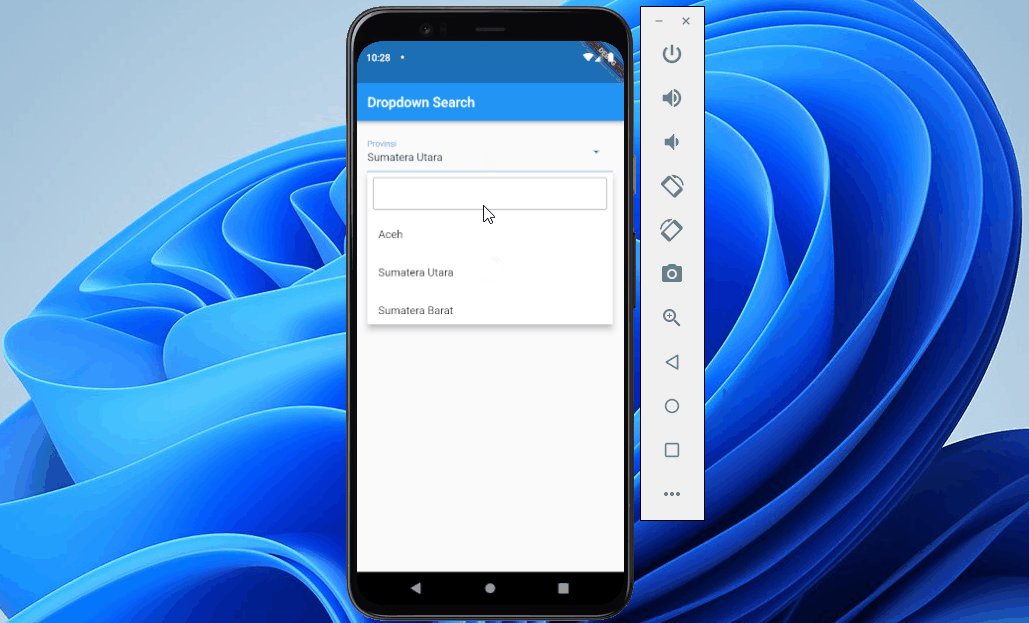
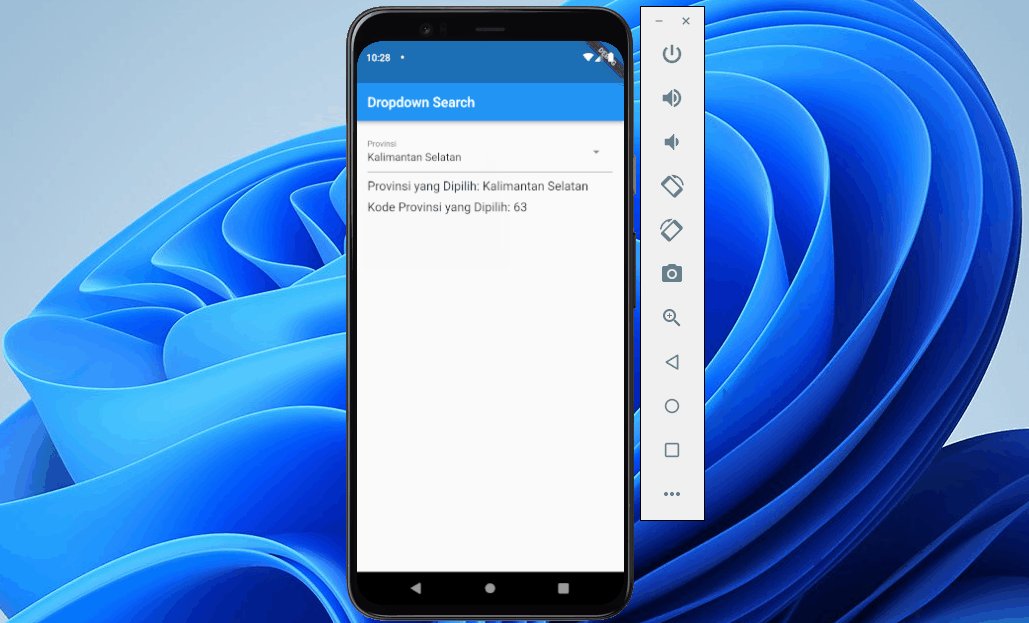
Membuat Custom Dropdown Search
import 'dart:convert';
import 'package:dropdown_search/dropdown_search.dart';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
//inizialize variable
List _get = [];
String provinsi = '';
int? kodeProvinsi;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Dropdown Search"),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
DropdownSearch<dynamic>(
//you can design textfield here as you want
dropdownSearchDecoration: InputDecoration(
labelText: "Provinsi",
hintText: "Pilih Provinsi",
),
//have two mode: menu mode and dialog mode
mode: Mode.MENU,
//if you want show search box
showSearchBox: true,
//get data from the internet
onFind: (text) async {
var response = await http.get(Uri.parse(
"https://dev.farizdotid.com/api/daerahindonesia/provinsi"));
if (response.statusCode == 200) {
final data = jsonDecode(response.body);
setState(() {
_get = data['provinsi'];
});
}
return _get as List<dynamic>;
},
//what do you want anfter item clicked
onChanged: (value) {
setState(() {
provinsi = value['nama'];
kodeProvinsi = value['id'];
});
},
//this data appear in dropdown after clicked
itemAsString: (item) => item['nama'],
),
SizedBox(
height: 10,
),
//show data in text
Text(
"Provinsi yang Dipilih: ${provinsi}",
style: TextStyle(fontSize: 18),
),
SizedBox(height: 10,),
Text(
"Kode Provinsi yang Dipilih: ${kodeProvinsi}",
style: TextStyle(fontSize: 18),
)
],
),
),
),
),
);
}
}

|
| Hasil Akhir |
| Baca Artikel Lain ✨ |
| 📰 1. Cara Paling Mudah Membuat Login Google di Flutter read more |
| 📰 2. CRUD Flutter + PHP + MySQL Part 2, Membuat Mobile App read more |
|
📰 3. Membuat Aplikasi CRUD dengan Flutter dan SQFlite read more |







No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi