Sebelumnya saya sudah menulis tutorial cara membuat aplikasi cek ongkir dengan menggunakan php dan ajax, jika kalian tertarika silahkan ikuti tautan berikut ini. https://www.sahretech.com/2022/04/membuat-aplikasi-cek-ongkir-dengan-ajax.html
Rajaongkir.com adalah penyedia api untuk pengecekan ongkos kirim paket dan pengecekan resi semua kurir di Indonesia. Tersedia fitur gratis dan berbayar. Tapi pada tutorial kali ini kita akan belajar yang gratis saja.
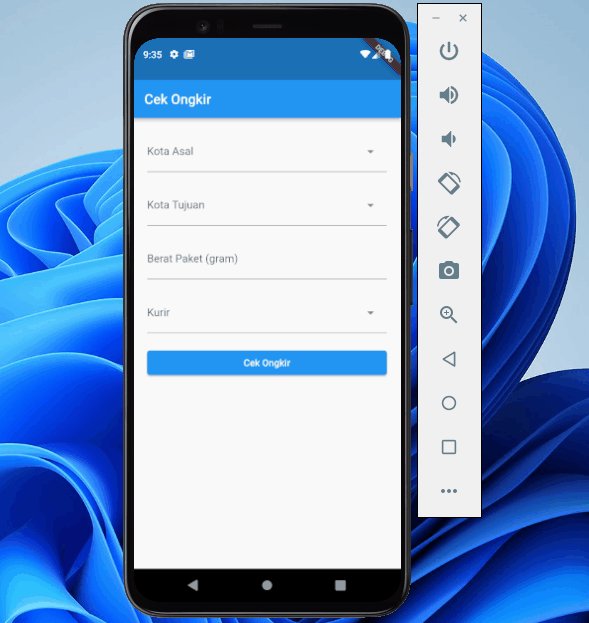
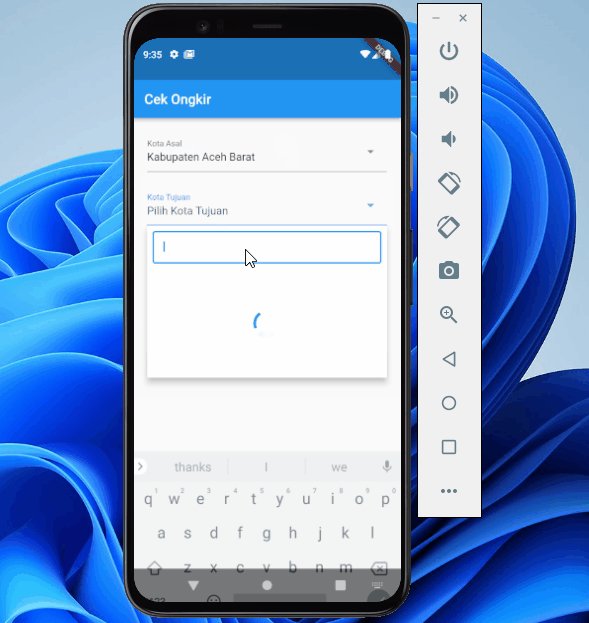
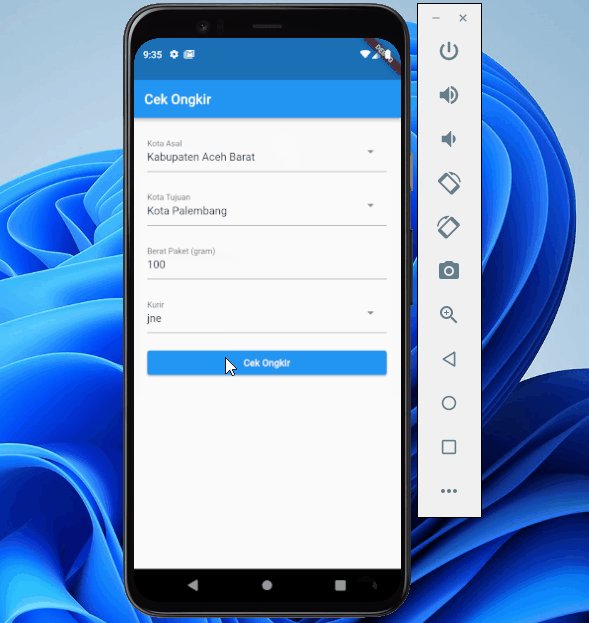
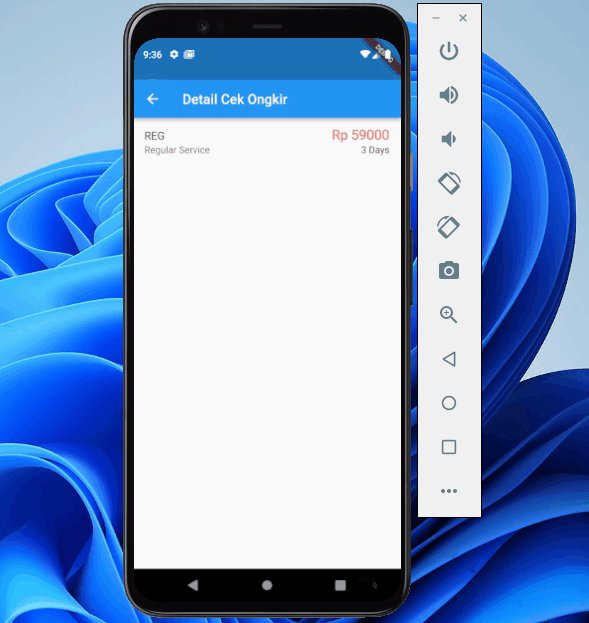
Jadi di tutorial kali ini, kita akan membuat aplikasi cek ongkos kirim sederhana yang memiliki dua screen/page. Page pertama menampilkan inputan kota asal, kota tujuan, berat, kurir dan tombol untuk trigger cek ongkir. Screen/page selanjutnya digunakan untuk menampilkan list service/layanan dan biaya dari kurir yang dipilih.
Pada tutorial kali ini juga, kita akan belajar cara http request, dan menggunakan package dropdown_search untuk melakukan pencarian data kota se-Indonesia dengan menggunakan inputan drowpdown. Silahkan scroll ke bagian paling bawah untuk melihat hasil akhirnya.
Cara Membuat Aplikasi Cek Ongkir dengan Flutter
1. Kunjungi situs rajaongkir.com dan buatlah akun baru. Setelah login masuk ke profil dan copy api key yang diberikan. Simpan api key tersebut, karena key ini akan kita gunakan saat melakukan request data ke server.

|
| rajaongkir.com |
2. Buatlah sebuah project flutter baru dengan nama aplikasi_cek_ongkir atau dengan nama bebas sesuai keinginan kalian.
3. Buka file pubspec.yaml. Lalu tambahkan package http: dan dropdown_search:. Lihat gambar di bawah ini untuk lebih jelasnya.

|
| pubspec.yaml |
4. Buatlah sebuah file baru di dalam folder libs dengan nama kota.dart. Lalu ikuti scriptnya seperti di bawah ini. File ini berfungsi sebagai model untuk menampung data kota nantinya
class Kota {
String? cityId;
String? type;
String? cityName;
Kota(
{this.cityId,
this.type,
this.cityName});
Kota.fromJson(Map<String, dynamic> json) {
cityId = json['city_id'];
type = json['type'];
cityName = json['city_name'];
}
@override
String toString() => cityName as String;
static List<Kota> fromJsonList(List list) {
if (list.length == 0) return List<Kota>.empty();
return list.map((item) => Kota.fromJson(item)).toList();
}
}
5. Buka file main.dart lalu ganti isi di dalamnya dengna script di bawah ini. Dan jangan lupa mengganti YOUR API KEY sesuai dengan api key dari rajaongkir kalian masing-masing.
import 'dart:convert';
import 'package:cek_ongkir/detail_page.dart';
import 'package:flutter/material.dart';
import 'package:dropdown_search/dropdown_search.dart';
import 'Kota.dart';
import 'package:http/http.dart' as http;
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Cek Ongkos Kirim',
home: Home(),
);
}
}
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
var key = 'YOUR API KEY';
var kota_asal;
var kota_tujuan;
var berat;
var kurir;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Cek Ongkir"),
),
body: Container(
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
DropdownSearch<Kota>(
//kamu bisa mendekorasi tampilan field
dropdownSearchDecoration: InputDecoration(
labelText: "Kota Asal",
hintText: "Pilih Kota Asal",
),
//tersedia mode menu dan mode dialog
mode: Mode.MENU,
//jika ingin menampilkan pencarian box
showSearchBox: true,
//di dalam event kita bisa set state atau menyimpan variabel
onChanged: (value) {
kota_asal = value?.cityId;
},
//kata yang ditampilkan setelah kita memilih
itemAsString: (item) => "${item!.type} ${item.cityName}",
//mencari data dari api
onFind: (text) async {
//mengambil data dari api
var response = await http.get(Uri.parse(
"https://api.rajaongkir.com/starter/city?key=${key}"));
//parse string json as dart string dynamic
//get data just from results
List allKota = (jsonDecode(response.body)
as Map<String, dynamic>)['rajaongkir']['results'];
//simpan data ke dalam model kota
var dataKota = Kota.fromJsonList(allKota);
//return data
return dataKota;
},
),
SizedBox(height: 20),
DropdownSearch<Kota>(
//kamu bisa merubah tampilan field sesuai keinginan
dropdownSearchDecoration: InputDecoration(
labelText: "Kota Tujuan",
hintText: "Pilih Kota Tujuan",
),
//tersedia mode menu dan mode dialog
mode: Mode.MENU,
//jika kamu ingin menampilkan pencarian
showSearchBox: true,
//di dalam onchang3e kamu bisa set state
onChanged: (value) {
kota_tujuan = value?.cityId;
},
//kata yang akan ditampilkan setelah dipilih
itemAsString: (item) => "${item!.type} ${item.cityName}",
//find data from api
onFind: (text) async {
//get data from api
var response = await http.get(Uri.parse(
"https://api.rajaongkir.com/starter/city?key=${key}"));
//parse string json as dart string dynamic
//get data just from results
List allKota = (jsonDecode(response.body)
as Map<String, dynamic>)['rajaongkir']['results'];
//store data to model
var dataKota = Kota.fromJsonList(allKota);
//return data
return dataKota;
},
),
SizedBox(height: 20),
TextField(
//input hanya angka
keyboardType: TextInputType.number,
decoration: InputDecoration(
labelText: "Berat Paket (gram)",
hintText: "Input Berat Paket",
),
onChanged: (text) {
berat = text;
},
),
SizedBox(height: 20),
DropdownSearch<String>(
mode: Mode.MENU,
showSelectedItems: true,
//pilihan kurir
items: ["jne", "tiki", "pos"],
dropdownSearchDecoration: InputDecoration(
labelText: "Kurir",
hintText: "Kurir",
),
popupItemDisabled: (String s) => s.startsWith('I'),
onChanged: (text){
kurir = text;
}
),
SizedBox(height: 20,),
ElevatedButton(
onPressed: (){
//validasi
if(kota_asal == '' || kota_tujuan == '' || berat == '' || kurir == ''){
final snackBar = SnackBar(content: Text("Isi bidang yang masih kosong!"));
ScaffoldMessenger.of(context).showSnackBar(snackBar);
}else{
//berpindah halaman dan bawa data
Navigator.push(
context,
// DetailPage adalah halaman yang dituju
MaterialPageRoute(
builder: (context) => DetailPage(
kota_asal: kota_asal,
kota_tujuan: kota_tujuan,
berat: berat,
kurir: kurir,
)
),
);
}
},
child: Center(
child: Text("Cek Ongkir"),
),
)
],
),
),
);
}
}
6. Buatlah sebuah file baru dengan nama detail_page.dart. Lalu isi file tersebut dengan script di bawah ini. Halaman ini berfungsi untuk menampilkan list cost/biaya ongkir. Dan jangan lupa mengganti YOUR API KEY sesuai dengan api key dari rajaongkir kalian masing-masing.
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
class DetailPage extends StatefulWidget {
final String? kota_asal;
final String? kota_tujuan;
final String? berat;
final String? kurir;
DetailPage({this.kota_asal, this.kota_tujuan, this.berat, this.kurir});
@override
State<DetailPage> createState() => _DetailPageState();
}
class _DetailPageState extends State<DetailPage> {
List _data = [];
var key = 'YOUR API KEY';
@override
void initState() {
// ignore: todo
// TODO: implement initState
super.initState();
_getData();
}
Future _getData() async {
try {
final response = await http.post(
Uri.parse(
"https://api.rajaongkir.com/starter/cost",
),
//MENGIRIM PARAMETER
body: {
"key": key,
"origin": widget.kota_asal,
"destination": widget.kota_tujuan,
"weight": widget.berat,
"courier": widget.kurir
},
).then((value) {
var data = jsonDecode(value.body);
setState(() {
_data = data['rajaongkir']['results'][0]['costs'];
});
});
} catch (e) {
//ERROR
print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Detail Cek Ongkir"),
),
body: ListView.builder(
itemCount: _data.length,
itemBuilder: (_, index) {
return ListTile(
title: Text("${_data[index]['service']}"),
subtitle: Text("${_data[index]['description']}"),
trailing: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
SizedBox(height: 5,),
Text(
"Rp ${_data[index]['cost'][0]['value']}",
style: TextStyle(fontSize: 20, color: Colors.red),
),
SizedBox(height: 3,),
Text("${_data[index]['cost'][0]['etd']} Days")
],
),
);
},
),
);
}
}
7. Semua step sudah kita lalui. Beberapa penjelasan sudah saya sertakan pada script di atas. Jika kurang jelas atau memiliki masalah silahkan tanya langsung di kolom komentar. Silahkan jalankan emulator kalian dan jika berhasil maka tampilannya akan terlihat seperti gambar di bawah ini.

|
| Hasil Akhir Cek Ongkir |
Ok, mantap!. Sekarang kalian sudah bisa membuat aplikasi cek ongkir dengan memanfaatkan package http dan dropdown_search. Sungguh perjalanan menjadi seorang flutter developer yang luar biasa!. Kalian bisa melakukan improvisasi secara mandiri dan menemukan ide-ide baru untuk dikombinasikan dan diaplikasikan ke dalam aplikasi yang nyata.
Berikut ini tutorial pemrograman flutter menarik lainnya yang bisa kalian ikuti secara mandiri
| Baca Artikel Lain ✨ |
| 📰 1. Cara Paling Mudah Membuat Login Google di Flutter read more |
| 📰 2. CRUD Flutter + PHP + MySQL Part 2, Membuat Mobile App read more |
|
📰 3. Membuat Aplikasi CRUD dengan Flutter dan SQFlite read more |
Ok, sekian tutorial kali ini tentang cara cepat dan mudah membuat aplikasi cek ongkir dengan menggunakan flutter. Semoga bermanfaat. Silahkan share sebanyak banyaknya dan kasih komentar. Sekian dan terima kasih.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi