Sebelum artikel ini, saya sudah menulis tutorial tentang cara menggunakan
ListView Builder dengan data api di link berikut ini
https://www.sahretech.com/2022/02/menggunakan-list-view-builder-get-data.html. Cara menggunakan ListView Builder dan GridView Builder hampir sama,
perbedaannya hanya pada layout yang ditampilkan.
Jika kalian membaca artikel ini lebih dulu, dibangdingkan artikel saya tentang tutorial ListView Builder sebelumnya, tidak jadi masalah. Karena penggunaanya sama saja. Diharapkan kalian bisa menggunakan keduanya sesuai dengan kebutuhan.
GridView.Count dan GridView.Builder
Sama seperti ListView, GridView juga memiliki beberapa jenis widget yang bisa kita gunakan, diantaranya GridView.Count dan GridView.Builder. Fungsinya sama-sama digunakan untuk membuat data list dalam sebuah aplikasi. Namun, tetap memiliki perbedaan.GridView.Count biasa digunakan untuk membuat daftar/list data yang tidak besar dan biasanya data-data tersebut bersifat statis. Fitur ini biasa digunakan untuk membuat kategori, kategori apa saja, bisa kategori berita, kategori produk, atau kategori makanan. Biasa digunakan pada GridView.Count, karena kategori memiliki jumlah terbatas dan datanya tidak berubah-ubah.
GridView.Builder digunakan untuk membuat list data yang sangat besar dan dinamis. Fitur ini bisa kita temui di aplikasi e-commerce seperti shopee, tokopedia, atau bukalapak. Biasanya digunakan untuk menampilkan list produk. Penggunaan GridView.Builder ini lebih efektif dan efisien dibandingkan GridView biasa, karena data yang ditampilkan hanya yang terlihat di layar saja, sisa data yang lain akan ditampilkan saat discroll ke atas atau ke bawah.
Cara Menggunakan GridView.Builder dan Data Api di Flutter.
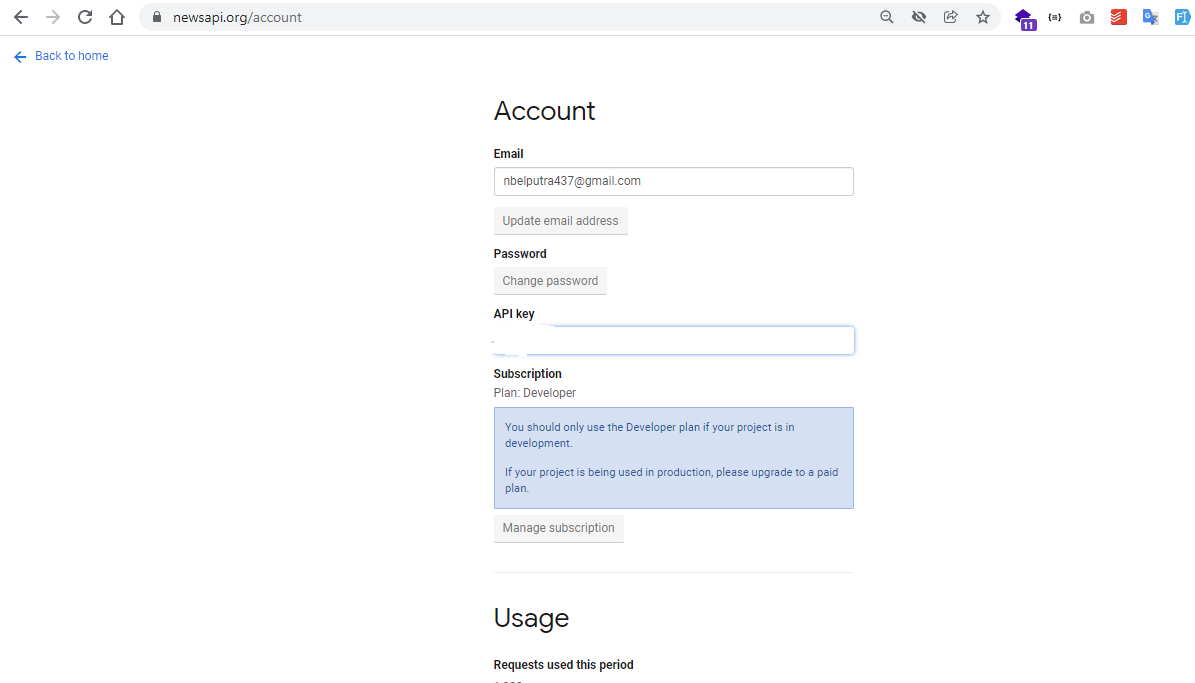
1. Buka website newsapi.org, lalu daftar sebagai akun baru. Setelah berhasil mendaftar, silahkan menuju ke halaman account atau profil. Disana kalian akan menemukan api key. Api key ini akan kita gunakan nantinya.

|
| Registrasi Akun newsapi.org |
2. Buat sebuah project baru di visual studio code dengan menekan key
ctrl + shift + P bersamaan. Lalu pilih Flutter: New Project → pilih
folder bebas → dan beri nama project dengan
grid_news_app.
3. Setelah project flutter kalian sudah dibuat, buka file pubspec.yaml. Lalu copy script di bawah ini dan paste di bawah cupertino_icons: ^1.0.2. Kemudian save file pubspec.yaml agar package, di download ke dalam project.
http: ^0.13.4
4. Buka file main.dart lalu ganti isi di dalamnya dengan script yang ada di bawah ini. Untuk penjelasan ada di dalam script dan di dalam tabel penjelas. Tapi jika masih kurang, silahkan tanya langsung di kolom komentar atau tanya di fanspage sahretech.
import 'dart:convert';
import 'package:http/http.dart' as http;
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
//_get berfungsi untuk menampung data dari internet nanti
List _get = [];
//paste apikey yang didapatkan dari newsapi.org
var apikey = 'ISI DENGAN API KEY YANG KALIAN DAPATKAN';
@override
void initState() {
super.initState();
_getData();
}
//method untuk merequest/mengambil data dari internet
Future _getData() async {
try {
final response = await http.get(Uri.parse(
"https://newsapi.org/v2/top-headlines?country=id&category=business&apiKey=${apikey}"));
// cek apakah respon berhasil
if (response.statusCode == 200) {
final data = jsonDecode(response.body);
setState(() {
//memasukan data yang di dapat dari internet ke variabel _get
_get = data['articles'];
});
}
} catch (e) {
//tampilkan error di terminal
print(e);
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
//menghilangkan debug label
debugShowCheckedModeBanner: false,
home: Scaffold(
//membuat appbar dengan background putih dan membuat tulisan di tengah
appBar: AppBar(
backgroundColor: Colors.white,
title: Builder(builder: (context) {
return Center(
child: Text(
"Apk Berita",
style: TextStyle(color: Colors.black38),
),
);
}),
),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(
top: 15,
left: 15
),
child: Text(
"List Berita"
),
),
//widget gridview, kita buat custom di bawah
GridList(get: _get),
],
),
)),
);
}
}
class GridList extends StatelessWidget {
const GridList({
Key? key,
required List get,
}) : _get = get, super(key: key);
final List _get;
@override
Widget build(BuildContext context) {
return GridView.builder(
//wajib menggunakan 2 baris script di bawah ini, agar dapat digabung dengan widget lain
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
// banyak grid yang ditampilkan dalam satu baris
crossAxisCount: 2
),
itemBuilder: (_, index) => Padding(
padding: EdgeInsets.all(10),
child: Card(
child: Column(
children: [
Image(
image: NetworkImage(_get[index]['urlToImage'] ??
"https://cdn.pixabay.com/photo/2018/03/17/20/51/white-buildings-3235135__340.jpg"),
fit: BoxFit.cover,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
_get[index]['title'] ?? "No Title",
maxLines: 3,
overflow: TextOverflow.ellipsis,
),
)
],
),
),
),
itemCount: _get.length,
);
}
}
Tabel Penjelas
| # | Syntax/Script | Keterangan |
| 1 | List _get = []; | _get berfungsi untuk menampung data dari internet nanti |
| 2 | var apikey = 'ISI DENGAN API KEY YANG KALIAN DAPATKAN' | Apikey berfungsi sebagai keamanan, setiap reequest data harus menggunakan kunci ini |
| 3 | Future _getData() async {…..} | Method untuk merequest/mengambil data dari internet |
| 4 | SetState(() {…..} ); | SetState digunakan untuk merubah properti atau menjalankan method saat ada aksi yang dijalankan |
| 5 | SingleChildScrollView(…..) | Memiliki fungsi sama dengan listview, namun widget ini hanya bisa menampung satu widget saja, dan ukurannya bisa disesuaikan |
| 6 | shrinkWrap: true,` | Agar widget tidak seukuran parent, ukurannya akan menyesuaikan tinggi dari widget tersebut |
| 7 | physics: NeverScrollableScrollPhysics(), | Membuat widget gridview dapat discroll, tanpa properti ini widget gridview tidak dapat digerakkan |
5. Selanjutnya cari script var apikey = "ISI DENGAN API KEY YANG KALIAN DAPATKAN", di dalam file main.dart. Lalu gantilah isinya dengan apikey yang kalian dapatkan dari website newsapi.org sebelumnya.
6. Ok, semua tahap sudah kita kerjakan, saatnya melakukan uji coba. Silahkan jalankan emulator kesayangan kalian. Jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.

|
| Hasil Akhir |
Mantap!, sekarang kalian sudah bisa menggabungkan tampilan grid dengan data
dinamis dari internet. Sekarang kalian bisa melakukan improvisasi dengan
menambahkan detail atau dengan menambahkan widget flutter lainnya sesuai
dengan keinginan. Berikut ini list artikel flutter yang sudah saya tulis. Dan
bisa kalian pelajari secara mendiri di rumah.
Ok, sekian tutorial kali ini tentang cara menggunakan GridView.Builder dengan data api. Semoga bermanfaat. Jika ada kesulitan bisa tanya saya langsung di kolom komentar di bawah ini, atau tanya langsung di fanspage. Sekian dan saampai jumpa. :)






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi