Halo semuanya, kembali lagi di sahretech. Baiklah pada kesemptan kali ini kita
akan belajar bagaimana cara membuat bottom navbar seperti aplikasi mobile
dengan menggunakan bootstrap. Bagaimana cara buatna?, ayo ikuti selengkapnya
berikut ini.
Aplikasi mobile saat ini umumnya meletakkan navbar atau menu di bagian bawah
seperti aplikasi youtube, instagram, tokopedia, twitter, dan aplikasi-aplikasi
lainnya. Alasan kenapa menu pada aplikasi mobile di letakkan di bagian bawah
adalah untuk memudahkan user untuk mengakses menu yang ada, karena memang saat
user menggunakan smartphone jari-jari tangan berada dekat dengan bagian bawah
layar smartphone.
Dan pada umumnya, aplikasi berbasis website meletakkan menu pada bagian atas.
Baik diakses menggunakan laptop atau smartphone, menu tetap (fix) berada di
bagian atas. Nah sekarang apakah mungkin merubah menu yang semula di bagian
atas menjadi ke bagian bawah?. Ya, tentu saja mungkin, dan caranya sangat
mudah.
Pada kesempatan kali ini kita akan dibantu dengan menggunakan bootstrap. Jadi
kita tidak membutuhkan css sama sekali. Cara implementasinya cukup mudah dan
tidak perlu menerapkan script yang membingungkan.
|
📰 1. Study Case : Membuat Website Berita dengan menggunakan NewsAPI dan Bootstrap
read more
|
|
📰 2. Cara Memuat Website Pencarian Trending dengan Google Trends dan Php
read more
|
|
📰 3. Apa itu Brute Force Attack dan Berikut Tips Manjur Untuk
Mencegahnya Komputer
read more
|
Cara Membuat Bottom Navbar Bootstrap
1. Buatlah sebuah file baru dengan nama index.html. Lalu copy script di bawah
ini dan paste ke dalam file tersebut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bottom Navbar Bootstrap</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div>
<nav class="navbar navbar-dark bg-danger navbar-expand">
<ul class="navbar-nav nav-justified w-100">
<li class="nav-item">
<a href="#" class="nav-link">
Beranda
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
Cari
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
Notifikasi
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
Bookmark
</a>
</li>
</ul>
</nav>
</div>
<div class="container mt-4">
<div class="card">
<div class="card-body">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Nostrum exercitationem alias libero
mollitia esse,
illum odio ex perspiciatis omnis voluptate ducimus, corporis cupiditate nobis corrupti voluptatum
fugit at
dolor eaque.
</p>
</div>
</div>
</div>
</body>
</html>
Script di atas adalah contoh script sederhana cara membuat navbar dengan
bootstrap yang saya ambil dari dokumentasinya. Jadi tidak ada yang sangat
membingungkan, dan saya kira tidak perlu dijelaskan.
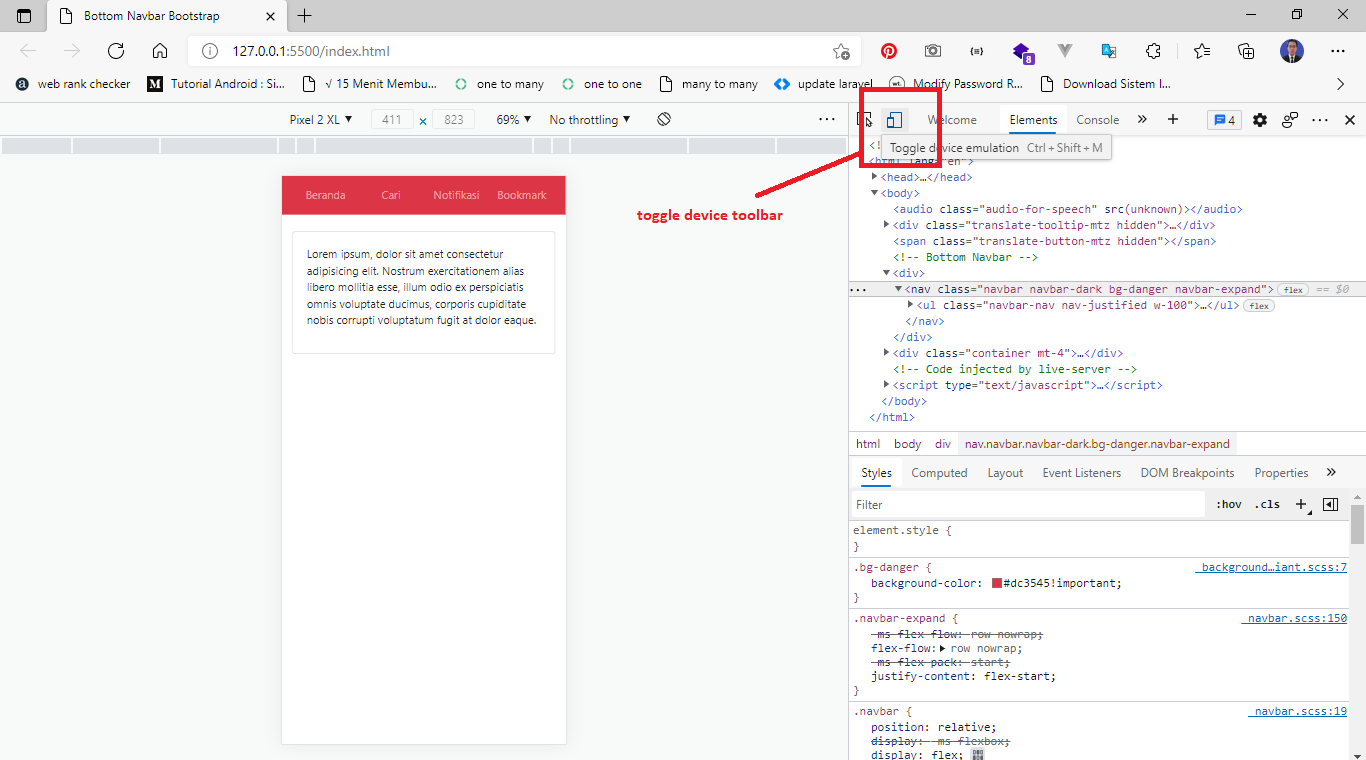
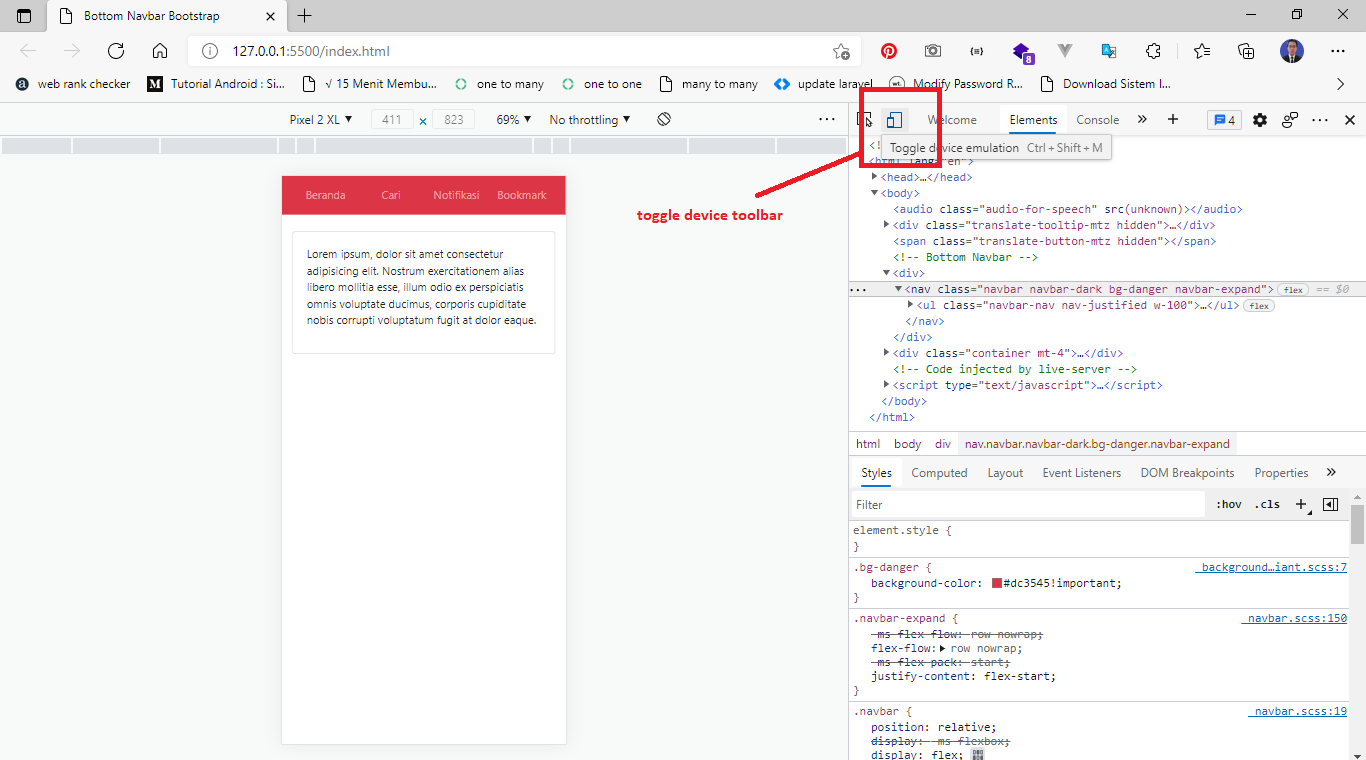
2. Selanjtunya jalankan halaman tersebut di browser, lalu klik kanan → inspect
element → toggle device toolbar. Lihat gambar di bawah ini untuk
melihat detailnya.
 |
| Tampilan navbar |
Terlihat pada hasil yang ditampilkan, menu masih berada di bagian atas layar.
Jadi langkah selanjutnya kita perlu melakukan modifikasi agar menu bergeser ke
bagian bawah layar.
3. Silahkan copy script di bawah ini dan tambahkan pada bagian class
<nav>.
fixed-bottom
Lihat gambar di bawah ini bagaimana cara menambahkan script di atas pada
bagian class <nav>
 |
| Membuat navbar ke bagian bawah |
fixed-bottom adalah class di dalam bootstrap. Fungsinya untuk membuat element berada tetap di bagian bawah meski layar discroll ke atas atau ke bawah.
Kemudian saat dijalankan maka hasilnya akan berubah seperti gambar di bawah ini. Menu
yang semula berada di bagian atas, langsung berubah dan berada di bagian
bawah. Bagiaman caranya sangat mudah kan?.
 |
| Hasil bottom navbar dengan bootstrap |
Merubah Label Menu menjadi Icon
1. Selanjutnya kita akan merubah label tiap menu menjadi icon. Icon yang akan
kita gunakan adalah icon yang sudah disediakan bootstrap. Klik link berikut
ini untuk melihat list iconnya
https://icons.getbootstrap.com/
 |
| Bootstrap icon |
2. Silahkan pilih dan klik salah satu icon yang ada. Lalu copy kode svgnya
seperti contoh di bawah ini
 |
| Bootstrap icon |
3. Buka kembali file index.html kalian. Lalu replace kata beranda dengan kode
yang kita dapatkan sebelumnya. Dan jangan lupa untuk merubah width dan height
svgnya menjadi 1.5em.
Jalankan kembali project kalian. Dan hasilnya akan berubah seperti gambar di
bawah ini.
 |
| Merubah navbar icon |
Keren!, silahkan lakukan hal yang serupa dengan menggunakan icon yang
berbeda-beda. Jika sudah maka tampilannya akan tampak seperti aplikasi mobile
pada umumnya. Padahal ini kan website. Hehehehe 😎
 |
| Merubah navbar icon |
Ok, sekian tutorial cara membuat bottom navbar bootstrap seperti mobile app.
Semoga dapat membantu, jika ada yang sulit dipahami silahkan langsung tanyakan
di kolom komentar di bawah ini. Sampai jumpa di tutorial desain dan
programming keren lainnya













Kalau di klik muncul modal popup nya gimana ya gan
ReplyDeletebisa mengikuti artikel saya ini https://www.sahretech.com/2021/04/membuat-edit-data-dengan-modal.html
DeleteSaya gak ngerti bahasa php gan, soalnya saya butuh html & css bottom navbar yang biaa muncul popup gitu gan, saya baru faham html & css ajah gan
Deleteikuti artikel yang ini mas https://getbootstrap.com/docs/4.0/components/modal/#live-demo. ini cuma html biasa. tutorial langsung dari bootstrapnya.
DeleteMsh aktivkah ini blognya? Hampir sama seperti yang ditanyakan LAWU diatas, kl diklik keluar menu gmn ya? (Contoh seperti website weddingku.com pada menu "more" kl kita klik dia keluar dropdown menu keatas)
ReplyDelete