Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini saya akan menulis artikel tutorial bagaimana cara membuat daftar isi keren dan cantik seperti wikipedia pada postingan blogger. Bagaimana cara buatnya?, ikuti pembahasannya berikut ini.
Di dalam buku, daftar isi berfungsi untuk memudahkan pembaca mencari pembahasan pada halaman tertentu yang mereka inginkan dengan cepat. Tidak hanya di buku atau karya tulis ilmiah saja, daftar isi seperti yang ada di buku dapat kalian terapkan pada website terutama postingan blog.
Jika kalian memiliki tulisan yang panjang. Maka daftar isi adalah hal yang cukup baik untuk diaplikasikan pada postingan kalian. Jika kalian sering mengunjungi wikipedia, maka model atau gaya daftar isi yang akan kita buat sama seperti itu. Cara membuatnya cukup mudah, kalian tinggal ikuti saja pembahasan berikut ini dengan seksama.
| Baca Artikel Lain ✨ |
| 📰 1. 5 Alasan Kenapa Anda Wajib Menggunakan Wordpress untuk Mengembangkan Website yang Berhasil read more |
| 📰 2. Cara Proteksi Halaman Login Wordpress dengan Captcha Moodle read more |
| 📰 3. Apa itu Brute Force Attack dan Berikut Tips Manjur Untuk Mencegahnya Komputer read more |
Membuat Daftar Isi Seperti Wikipedia di Postingan Blogger.
2. Selanjutnya cari tag </style> di dalam script HTML tersebut. Untuk memudahkan pencarian gunakan CTRL + F. Lalu silahkan copy script css di bawah ini, dan pastekan tepat sebelum tag </style>. Dan jangan lupa disave.
.daftarisi a:hover {
text-decoration: underline
}
.daftarisi ul {
margin: 0px;
padding: 0px;
text-align: left
}
.daftarisi ul li {
list-style-type: none;
}
.daftarisi ul li a {
margin-left: .5em
}
.daftarisi ul li ul {
margin-left: 2em
}
.daftarisitogglelabel {
cursor: pointer;
color: #0645ad
}
:not(:checked)>.daftarisitoggle {
display: inline !important;
position: absolute;
opacity: 0
}
:not(:checked)>.daftarisitogglespan:before {
content: '['
}
.daftarisitoggle:not(:checked)+.daftarisititle .daftarisitogglelabel:after {
content: 'sembunyikan';
display: inline
}
.daftarisitoggle:checked+.daftarisititle .daftarisitogglelabel:after {
content: 'tampilkan'
}
:not(:checked)>.daftarisitogglespan:after {
content: ']'
}
.daftarisitoggle:checked~ul {
display: none
}
:target::before {
content: '';
display: block;
height: 0px;
margin-top: 0px;
visibility: hidden
}
.daftarisi {
background-color: #f8f9fa;
border: 1px solid #a2a9b1;
padding: 10px 13px;
display: table;
line-height: 1.6em;
}
.daftarisi h2 {
display: inline-block;
margin-right: 10px
}
.daftarisi a {
text-decoration: none
}
3. Selanjuntya buatlah sebuah artikel baru, dengan masuk ke menu postingan dan klik tombol tambah entri baru. Lalu beralih ke tampilan HTML dan tambahkan script di bawah ini.
<div class="daftarisi">
<input type="checkbox" role="button" id="daftarisitoggle" class="daftarisitoggle">
<div class="daftarisititle">
<h2>Daftar isi</h2><span class="daftarisitogglespan"><label class="daftarisitogglelabel" for="daftarisitoggle"></label></span>
</div>
<ol>
<li><a href="#daftarisi1" title="Judul Satu">Judul Satu</a></li>
<li><a href="#daftarisi2" title="Judul Dua">Judul Dua</a></li>
<li><a href="#daftarisi3" title="Judul Tiga">Judul Tiga</a></li>
<li><a href="#daftarisi4" title="Judul Empat">Judul Empat</a></li>
<li><a href="#daftarisi5" title="Judul Lima">Judul Lima</a></li>
</ol>
</div>
Penjelasan: a href="#daftarisi1" dan semisal yang lainnnya adalah id atau identitas dari setiap judul yang akan ditulis di bawah nya. Jadi nantinya saat diklik, otomatis menuju ke target judul dengan identitas yang dimaksud. Jika masih bingung, ikuti saja dulu script dan pembahasan yang ada.
Tampilan di bawah ini adalah hasil atau preview daftar isi yang kita buat di atas. Tampilannya mirip dengan yang ada di wikipedia kan?. Kalian juga dapat menutup daftar isi ini dengan meng-klik link sembunyikan yang ada di sebelah daftar isi.
 |
| Preview Daftar Isi |
4. Kemudian, kita perlu membuat judul dari masing-masing daftar isi di atas. Pada contoh ini kita memliki 5 daftar isi, artinya kita harus membuat 5 judul yang berbeda. Buatlah judul dan sedikit deskripsi dari setiap judul contohnya seperti gambar di bawah ini.
 |
| Membuat Judul |
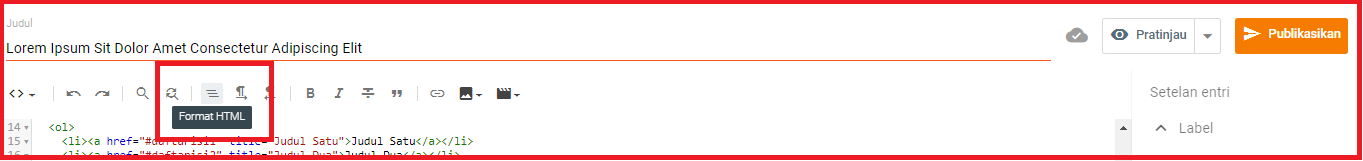
5. Selanjutnya buka kembali tampilan HTML, jika tampilannya tidak rapih klik format HTML untuk memudahkan kalian membaca format HTML yang ada.
 |
| Merapihkan script |
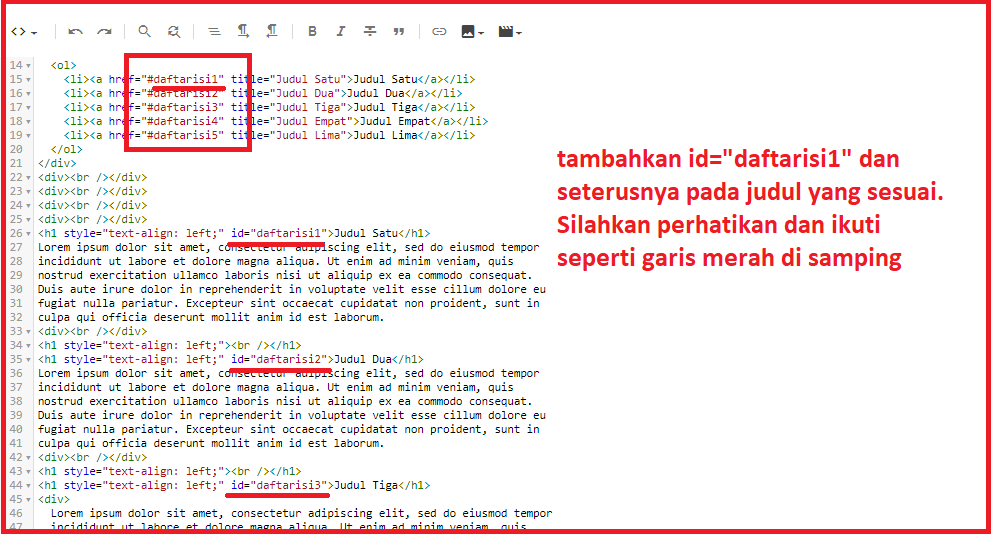
6. Lalu tambahkan id="" di setiap judulnya. Perhatikan instruksinya seperti gambar di bawah ini. Pastikan juga link dan id sesuai agar tidak tertukar nantinya.
 |
| Menambahkan id di setiap judul |
7. Terakhir save dan publikasikan postingan yang kalian buat. Selanjutnya buka artikel yang telah dipublish untuk melihat hasil akhirnya. Jika berhasil maka hasilnya akan terlihat seperti gambar gif yang ada di bawah ini.
 |
| Hasil akhir daftar isi |
Sekian tutorial cara membuat daftar isi keren seperti di wikipedia di dalam postingan blogger. Semoga tutorial singkat ini dapat membantu kalian. Jika dirasa ada tulisan yang kurang jelas atau sulit dipahami, silahkan saja tanyakan langsung di kolom komentar di bawah ini. Sampai jumpa di tutorial keren lainnya :)






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi