Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita bersama-sama akan belajar cara import data excel ke database pada laravel dengan library Laravel-Excel. Bagaimana caranya?, ayo ikuti selengkapnya di bawah ini.
Salah satu fitur yang cukup membantu user di dalam aplikasi pendataan adalah fitur export dan import data, kedua fitur tersebut sangat memudahkan pengguna apalagi jika data yang dimiliki sangat banyak. Laravel-Excel adalah salah satu library yang bisa kita gunakan untuk membuat fitur import atau export data excel. Untuk pembahasan bagaimana cara export data excel di laravel, sudah saya tulis tutorialnya di link berikut ini https://www.sahretech.com/2020/11/cara-menggunakan-library-excel-di.html
Cara menggunakan library-excel untuk membuat fitur import data excel cukup mudah. Pada tutorial kali ini kita akan membuat sebuah project laravel sederhana yang hanya memiliki satu tampilan, lalu di dalam tampilan tersebut terdapat tabel user dan tombol import data excel. Data yang akan kita import kali ini adalah data user. Lalu kita bersama-sama akan membuat prosesnya dan menampilkan hasilnya pada halaman yang sama.
| Baca Artikel Lain ✨ |
| 📰 1. 5 Alasan Kenapa Anda Wajib Menggunakan Wordpress untuk Mengembangkan Website yang Berhasil read more |
| 📰 2. Cara Proteksi Halaman Login Wordpress dengan Captcha Moodle read more |
| 📰 3. Apa itu Brute Force Attack dan Berikut Tips Manjur Untuk Mencegahnya Komputer read more |
Cara Membuat Import Data ke Database pada Laravel
Jika kalian sudah terbiasa menggunakan laravel dan hanya ingin belajar bagaimana cara menggunakan library ini, maka kalian bisa langsung menuju ke tahap 3 dan seterusnya. Tapi disarankan tetap mengikuti tahapan demi tahapan agar lebih mudah dalam men-tracking kesalahan dan error.
1. Install Laravel
1.1 Kalian dapat menggunakan project laravel yang sudah ada atau menginstall project laravel baru. Siapkan lokasi dimana project ini akan diinstall, selanjutnya copy perintah di bawah ini dan jalankan di dalam cmd atau terminal untuk mengunduh fresh laravel.
composer create-project --prefer-dist laravel/laravel:^7.0 laravel_excel
1.2 Masuk ke dalam folder project yang telah kalian install. Bisa menggunakan perintah cd laravel_excel pada cmd atau terminal. Lalu jalankan php artisan serve. Hasilnya akan terlihat seperti gambar di bawah ini.

|
| Laravel 7 |
2. Membuat Database dan Migrasi

|
| Membuat database laravel |

|
| Tabel-tabel yang berhasil dibuat |
3. Install Laravel-Excel dan Melakukan Konfigurasi
composer require maatwebsite/excel
'providers' => [
/*
* Package Service Providers...
*/
Maatwebsite\Excel\ExcelServiceProvider::class,
]
'aliases' => [
...
'Excel' => Maatwebsite\Excel\Facades\Excel::class,
]4. Membuat File Import
php artisan make:import UserImport --model=User
<?php
namespace App\Imports;
use App\User; //model user
use Maatwebsite\Excel\Concerns\ToModel;
use Hash; //membuat text menjadi terenkripsi
use Maatwebsite\Excel\Concerns\WithHeadingRow; //digunakan untuk menandai excel dengan header
class UserImport implements ToModel, WithHeadingRow
{
/**
* @param array $row
*
* @return \Illuminate\Database\Eloquent\Model|null
*/
public function model(array $row)
{
return new User([
'name' => $row['name'],
'email' => $row['email'],
'password' => Hash::make($row['password']),
]);
}
}

|
| Contoh format excel |
5. Membuat Controller
php artisan make:controller UserController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Imports\UserImport;
use Maatwebsite\Excel\Facades\Excel; //library excel
use App\User; //model user
class UserController extends Controller
{
public function index(){
//mengambil data user
$data = User::all();
//menampilkan halaman user dan mengirim variabel data berisi data user
return view('user', ['data' => $data]);
}
public function import(Request $request){
//melakukan import file
Excel::import(new UserImport, request()->file('file'));
//jika berhasil kembali ke halaman sebelumnya
return back();
}
}
6. Membuat File index.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
</head>
<body>
<div class="container mt-4">
<form action="{{ url('import') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="row">
<div class="col-lg-5">
<input type="file" name="file" class="form-control" required>
</div>
<div class="col-lg-1">
<button class="btn btn-success">Submit</button>
</div>
</div>
</form>
<br><br>
<table class="table table-striped">
<thead>
<tr>
<td>No</td>
<td>Name</td>
<td>Email</td>
</tr>
</thead>
<tbody>
@foreach ($data as $k => $item)
<tr>
<td>{{ $k+1 }}</td>
<td>{{ $item->name }}</td>
<td>{{ $item->email }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
</html>
7. Menambahkan Script di web.php
Silahkan buka file web.php di dalam folder routes. Lalu tambahkan script di bawah ini
Route::post('/import', 'UserController@import');
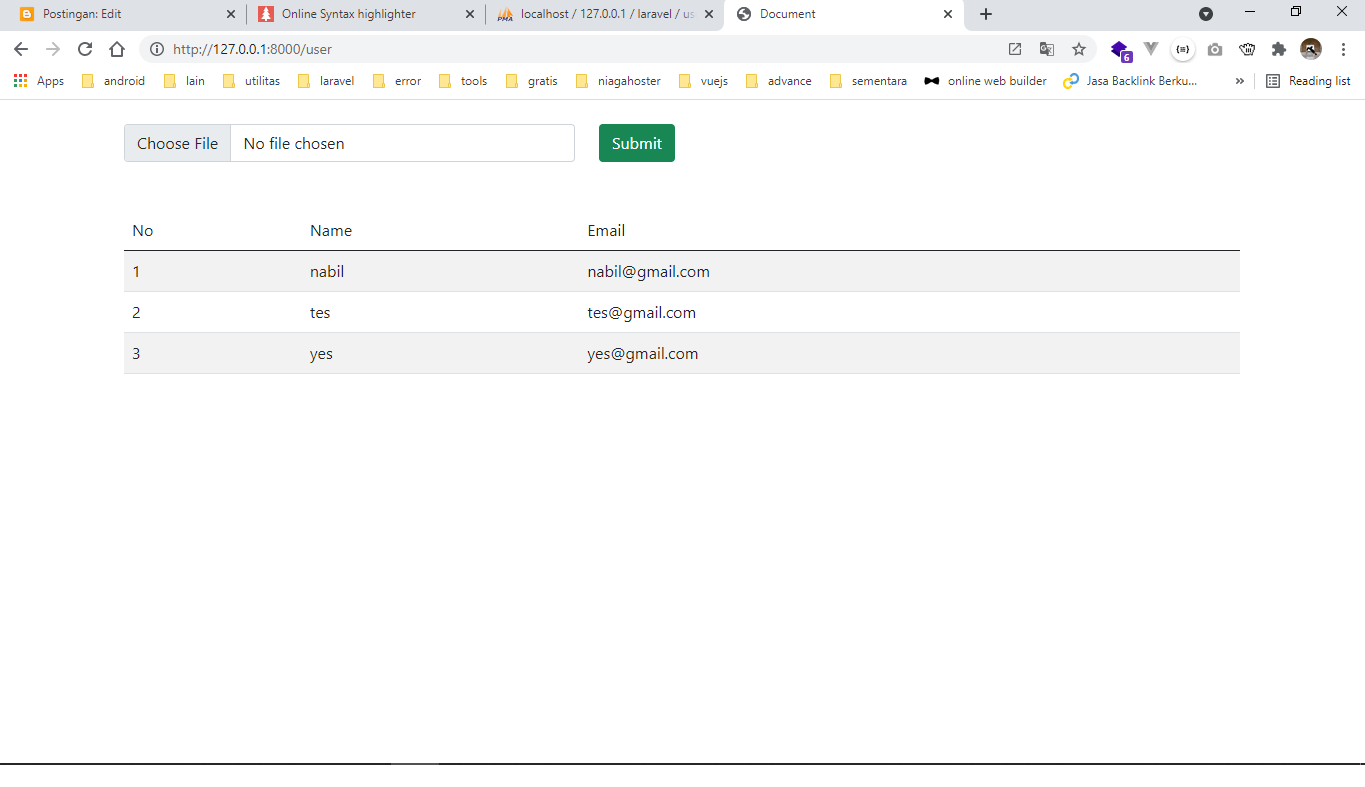
Route::get('/user', 'UserController@index');Semua koding dan konfigurasi telah kita jalankan bersama-sama. Saatnya kita lakukan uji coba, silahkan jalankan project kalian dengan menjalankan perintah php artisan serve. Lalu buka url 127.0.0.1:8000/user
 |
| Tampilan Akhir |
 |
| Hasil Akhir |
Sekian tutorial cara import data excel di laravel dengan library laravel-excel. Semoga artikel singkat ini dapat bermanfaat bagi para pembaca sekalian. Jika ada kesulitan, silahkan tanyakan langsung di kolom komentar di bawah ini. Sampai jumpa di tutorial keren lainnya.






Hallo, terima kasih untuk tutorialnya, sangat membantu dan sangat bermanfaat. Saya ingin bertanya, pada saat saya melakukan submit file excel, muncul pesan error "Could not find zip member zip", kenapa ya? Saya sudah mencari di beberapa sumber namun permsalahan belum selesai. Mohon bantuannya, terima kasih
ReplyDelete