Halo semuanya, kembali lagi di sahretech. Baiklah pada kesempatan kali ini
kita akan membahas desain css dan implementasinya pada website. Judul artikel
kali ini adalah cara membuat semua gambar sama-sama tinggi dan lebar pada
website. Penasaran?, ayo ikuti tutorialnya berikut ini.
Salah satu masalah yang terjadi saat membuat website adalah ukuran gambar yang
tidak proporsional(rata) satu dengan yang lain. Ada gambar dengan tinggi 100px
ada pula gambar dengan tinggi 150px, intinya ukuran gambar bermacam-macam
sehingga membuat tampilan website menjadi berantakan. Berikut ini adalah
contoh desain website dengan bermacam-macam ukuran gambar.

|
|
Tampilan gambar dengan tinggi dan lebar yang berbeda
|
Dan jika ukuran gambar dipaksakan, misalnya semua tinggi gambar dipukul rata
menjadi 250px dan lebar 100% maka masalah yang timbul adalah gambar lain
menjadi gepeng. Memang solusi ini membuat website menjadi rapih tapi gambar
yang dimuat tidak layak untuk dilihat. Berikut ini contoh gambar yang disama
ratakan agar ukuran card pada website menjadi rata.

|
|
Tampilan gambar dengan tinggi dan lebar yang dipaksakan
|
|
📰 1. Cara Membuat Upload Gambar dari Webcam dan Prosesnya dengan Php, Jquery, dan Mysql
read more
|
|
📰 2. Cara Membuat Drag dan Drop File dan Prosesnya dengan Php, Mysql dan Dropzone Js
read more
|
|
📰 3. Cara Cepat Membuat Back-end Restful API Tanpa Coding dengan Typicode Json Server
Komputer
read more
|
|
📰 4. Cara Menggabungkan Website dengan Iframe
Komputer
read more
|
Center Crop
Saya menyebutnya center crop, center crop maksudnya adalah membuat gambar
terpusat ke tengah dan di sekitar bagiannya dipotong agar sesuai dengan
wrapper atau wadah dari gambar tersebut. Solusi ini bisa kalian terapkan jika
kalian males membuat gambar dengan ukuran yang sama, apalagi jika website yang
kalian buat digunakan oleh orang banyak.
Kalo di android studio bisa kita sebut juga dengan center crop, yaitu cara
agar semua ukuran gambar setara, dibuat ke tengah, dan tanpa mengurangi
resolusi gambar tersebut.
Cara Membuat Gambar Center Crop dengan CSS
1. Buatlah sebuah folder baru dengan nama center-crop, lalu buatlah
sebuah file baru di dalamnya dengan nama index.html. Kemudian copy script di
bawah ini dan pastekan ke dalam file tersebut
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
</head>
<body>
<br>
<div class="container">
<div class="alert alert-primary">
<h2>Belajar Membuat Gambar Menjadi Center Crop</h2>
</div>
<div class="row">
<div class="col-sm">
<div class="card">
<div class="card-header">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhakNyyAI1LzXM8aHKEz_MzG9J4AAyYm3QztaWg3uTNKcN7F2b2jNPZONtfVwfLe1kqnhvYGNFe2X7qaR4Sgbmz0BIwOvP4h7noHNtZr2RfQ-X2kHd_l4q2C_z8vxy04w_G-s-NOdAn2Gk/w1200-h630-p-k-no-nu/Gambar-pemandangan-sawah-di-daerah-jatiluwih-Bali.jpg"
class="card-img-top" alt="...">
</div>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm">
<div class="card">
<div class="card-header">
<img src="https://i.pinimg.com/564x/f5/c4/a3/f5c4a3da387173d3683b21f8bbf4d100.jpg">
</div>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm">
<div class="card">
<div class="card-header">
<img src="https://i.pinimg.com/474x/31/83/8e/31838e47125558bf2d1c9026895b44b9.jpg">
</div>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
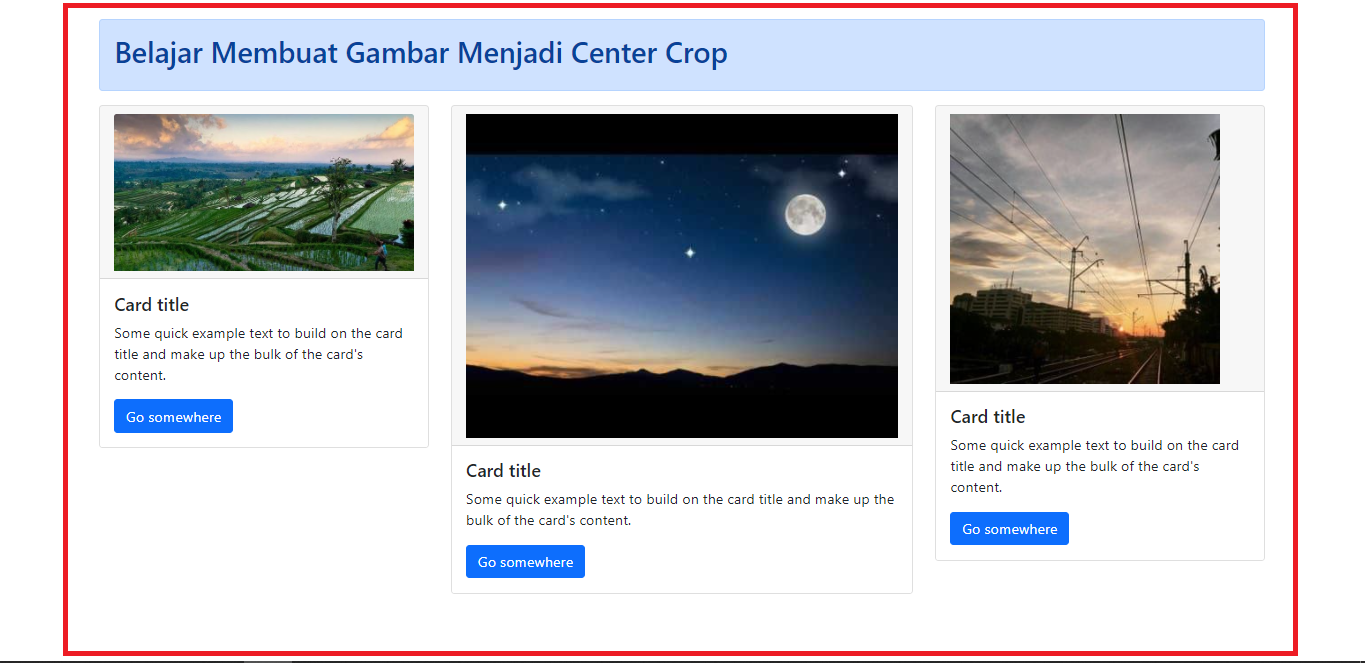
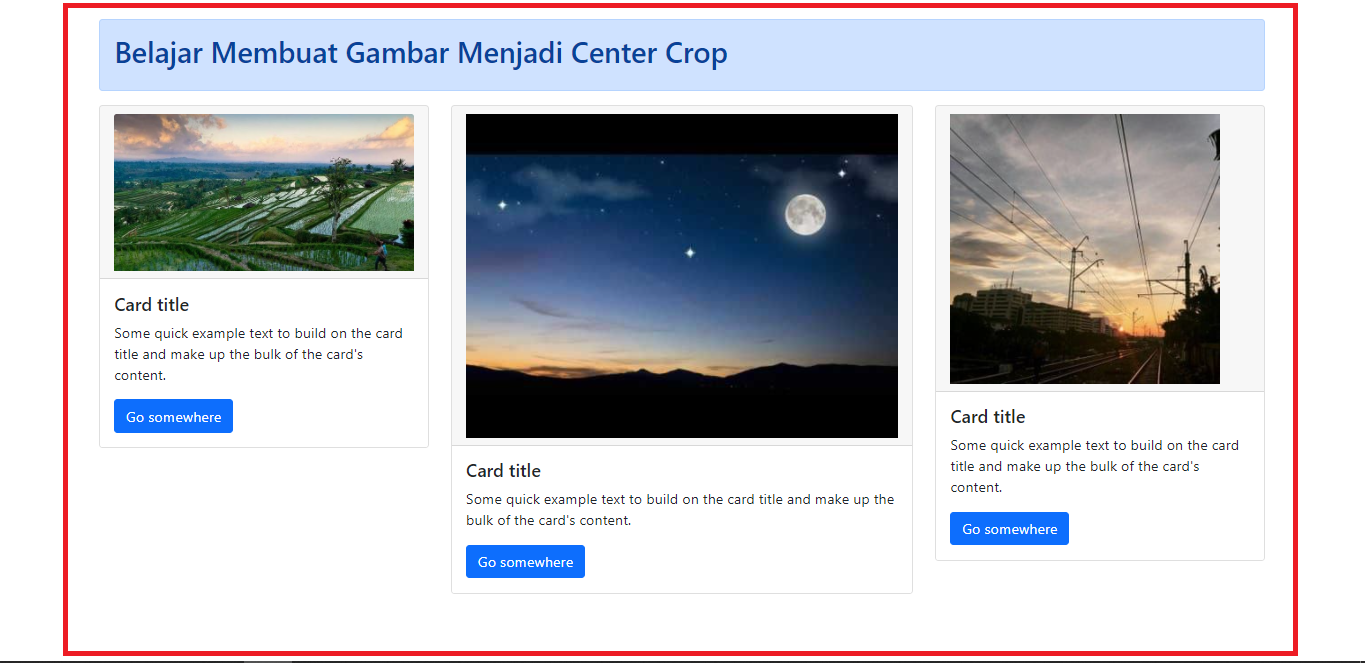
2. Jalankan file tersebut di dalam browser, lalu kalian akan melihat hasilnya
seperti gambar di bawah ini

|
|
Membuat gambar center crop bag.1
|
Terlihat bahwa setiap gambar pada contoh di atas memiliki ukuran yang
berbeda-beda. Selanjutnya kita akan membuat gambar-gambar tersebut menjadi
terpusat ke tengah dan memiliki ukuran yg sama untuk setiap gambarnya tanpa
mengurangi resolusi dari gambar tersebut. Caranya kita perlu menambahkan
script css pada file tersebut.
3. Silahkan copy script di bawah ini dan tambahkan di antara bagian
<head> ... </head>
<style>
.card-header {
height: 170px;
overflow: hidden;
margin: 10px;
position: relative;
}
img {
position: absolute;
left: -1000%;
right: -1000%;
top: -1000%;
bottom: -1000%;
margin: auto;
min-height: 100%;
min-width: 100%;
}
</style>
Note: Perlu diingat, untuk bisa membuat gambar center crop, kalian
harus menyediakan wrapper image atau wadah gambar dan image itu sendiri. Dan
wrapper image disini ditandai dengan class card-header. Jika merasa masih
sulit untuk menerapkannya, silahkan tanyakan langsung di kolom komentar di
bawah.
Silahkan ganti height: 170px dengan value yang kalian inginkan untuk
melihat hasil yang lebih signifikan.
Jika kalian jalankan, maka hasilnya akan tampak seperti gambar di bawah ini.
Terlihat gambar dipotong dan disesuaikan dengan frame, sehingga resolusinya
tidak dikorbankan dan setiap card menjadi lebih rapih.

|
|
Hasil crop center gambar
|
Sekian tutorial cara membuat gambar proporsional atau center crop dengan css.
Semoga bermanfaat, dan silahkan bertanya di kolom komentar di bawah ini jika
ada kendala, mudah-mudahan saya bisa membantu. Happy coding, dan sampai jumpa
di tutorial coding lainnya.










No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi