Halo semuanya, kembali lagi di sahretech. Baiklah pada kesempatan kali ini
kita akan membahas tutorial pemrograman yang sangat keren, yaitu cara akses
dan menggunakan webcam untuk mengambil gambar dengan php, javascript, dan
mysql. Penasaran?, ayo ikuti tutorialnya berikut ini.
Pada kasus tertentu, kita membutuhkan akses ke webcam untuk mendapatkan foto
pengguna. Akses ke webcam dan capturing langsung sangat memudahkan pengguna
untuk mengambil gambar dan menguploadnya langsung pada website yang kita buat.
Di sebagian web chatting, web video conference, bahkan kadang pada web ujian
online juga mengharuskan kita untuk menghidupkan webcam dan merekam aktifitas
yang kita lakukan.
Pada kesempatan kali ini, kita akan belajar bagaimana cara mengakses webcam
yang ada di laptop atau komputer, kemudian bagaimana cara capturing gambarnya,
bagaimana cara menyimpannya ke database, dan cara menampilkannya
kembali.
Studi kasus yang akan kita kembangkan kali ini adalah membuat aplikasi galeri
sederhana, dimana ada 2 bagian di dalam sebuah halaman website yang akan kita
buat, di sebelah kiri terdapat form input dan di sebelah kanan terdapat
data-data gambar. Menggunakakan php, jquery, mysql dan bootstrap. Untuk melihat hasil akhrinya, silahkan scroll ke bagian paling bawah artikel.
|
📰 1. Cara Cepat Membuat Back-end Restful API Tanpa Coding dengan Typicode Json Server
read more
|
|
📰 2. Cara Menggunakan Library Datatable Serverside di Laravel
Moodle
read more
|
|
📰 3. Cara Membuat Import Data Excel ke Database Mysql dengan php
read more
|
|
📰 4. Cara Membuat Peta Digital dengan Leafletjs, Alternatif Peta Digital tanpa Google Maps API
read more
|
Cara Membuat Upload Gambar Langsung dari Webcam
1. Membuat Database dan Tabel
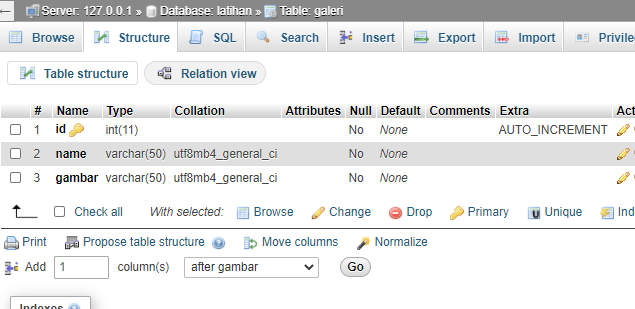
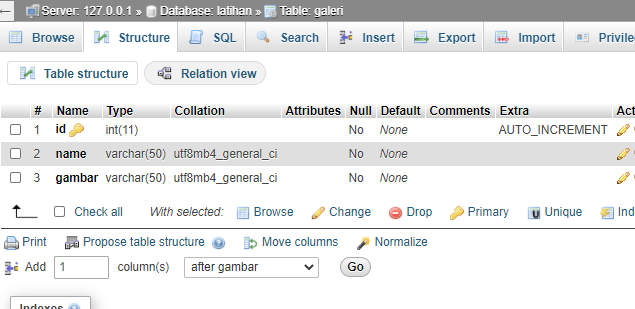
Buatlah sebuah tabel baru dengan nama latihan, dan buatlah sebuah tabel baru
di dalamnya dengan nama galeri. Dan untuk field dan struktur tabelnya dapat
kalian lihat pada gambar di bawah ini.

|
|
Membuat database dan tabel
|
2. Membuat Folder dan File index.php
Buatlah sebuah folder baru di dalm folder htdocs dengan nama
latihan-webcam, lalu buatlah sebuah file baru di dalamnya dengan nama
index.php. Silahkan copy script di bahwa ini dan pastekan ke dalam file
index.php
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css"
integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous">
</head>
<body>
<div class="container">
<br>
<div class="alert alert-success">
<h1>Aplikasi Galeri</h1>
<h5>Belajar capture gambar dengan webcam, menyimpan data ke database, dan menampilkan hasilnya</h5>
</div>
<hr>
<div class="row">
<div class="col-md-6">
<div class="card">
<div class="card-body">
<form id="form">
<div class="form-group">
<label>name</label>
<input type="text" class="form-control" name="name" id="name" required>
</div>
<div id="my_camera">
</div>
<br>
<hr>
<button type="submit" class="tombol-simpan btn btn-primary">Register</button>
</form>
</div>
</div>
</div>
<div class="col-md-6">
<div id="data">
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"
integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"
integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm" crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/webcamjs/1.0.25/webcam.js"></script>
<script language="JavaScript">
Webcam.set({
width: 320,
height: 240,
image_format: 'jpeg',
jpeg_quality: 90
});
Webcam.attach('#my_camera');
</script>
<script type="text/javascript">
$(document).ready(function () {
update();
});
$(".tombol-simpan").click(function () {
event.preventDefault();
var image = '';
var name = $('#name').val();
var email = $('#email').val();
Webcam.snap(function (data_uri) {
image = data_uri;
});
$.ajax({
url: 'action.php',
type: 'POST',
data: {
name: name,
email: email,
image: image
},
success: function () {
alert('input data berhasil');
update()
}
})
});
function update() {
$.ajax({
url: 'data.php',
type: 'get',
success: function (data) {
$('#data').html(data);
}
});
}
</script>
</body>
</html>
Penjelasan:
Gunakan CTRL + F untuk mencari syntax/script yang ada di bawah ini. Oh iya, saya
juga sudah sertakan keterangan penjelas di bagian atas script, jika masih
kurang paham silahkan tanya langsung di kolom komentar di bawah ini.
| No |
Syntax/Script |
Penjelasan |
| 1 |
Webcam.set({ ... }) |
digunakan untuk melakukan setting webcam dengan ukuran, format, dan
kualitas
|
| 2 |
Webcam.attach('#my_camera') |
digunakan untuk menampilkan webcam di dalam tag dengan id="my_camera"
|
| 3 |
$(".tombol-simpan").click(function () { }
|
adalah aksi yang akan dijalankan saat tombol-simpan diklik. |
| 4 |
event.preventDefault(); |
digunakan agar halaman tidak direload saat form mengirim data |
| 5 |
$('#name').val(); |
digunakan untuk mengambil data yang diinput oleh user pada form input
dengan id="name"
|
| 6 |
Webcam.snap(function(data_uri){ ... }) |
Mengambil gambar dan disimpan di dalam variabel image |
| 7 |
$.ajax({ ... }) |
Teknik CRUD dengan ajax |
3. Membuat File action.php
Selanjutnya buatlah sebuah file baru dengan nama action.php. File ini
berfungsi untuk memproses data yang diinput user untuk dimasukkan ke dalam
database. Silahkan copy script di bawah ini dan pastekan di dalam file
tersebut.
<?php
define('UPLOAD_DIR', 'upload/');
$koneksi = new mysqli('localhost', 'root', '', 'latihan');
$img = $_POST['image'];
$name = $_POST['name'];
$img = str_replace('data:image/jpeg;base64,', '', $img);
$img = str_replace(' ', '+', $img);
$data = base64_decode($img);
$file = uniqid() . '.png';
file_put_contents(UPLOAD_DIR.$file, $data);
mysqli_query($koneksi, "insert into galeri set name='$name', gambar='$file'");
?>
4. Membuat File data.php
Selanjutnya buatlah sebuah file baru dengan nama data.php, file ini
berfungsi untuk menampilkan data gambar yang tersimpan di dalam database. Dan
kita include dengan teknik ajax di dalam file index.php
<div class="row">
<?php
$koneksi = new mysqli('localhost', 'root', '', 'latihan');
$select = mysqli_query($koneksi, 'select * from galeri');
while ($hasil = mysqli_fetch_array($select)) {
?>
<div class="col-4">
<img src='upload/<?php echo $hasil['gambar'];?>' width="100%" />
<p style="text-align:center"><?php echo $hasil['name']; ?></p>
</div>
<?php } ?>
</div>
5. Memuat Folder Upload
Langkah terakhir, silahkan buat sebuah folder baru dengan nama upload di dalam folder latihan-webcam atau sejajar dengan file-file yang telah kita buat sebelumnya. Folder upload ini kita gunakan untuk menampung file yang ditangkap dengan webcam.
 |
| Struktur folder webcam |
Selanjtunya, save project kalian. Nyalakan xampp service jika belum dinayalakan sebelumnya. Lalu buka browser dan akses project kalian di alamat http://localhost/latihan-webcam. Tampilannya akan tampak seperti gambar di bawah ini
 |
| Hasil akhir |
Sekian tutorial cara upload gambar dari webcam dan prosesnya dengan php,
jquery, dan mysql. Semoga tutorial singkat ini bermanfaat buat kalian semua,
jika ada yang membingungkan silahkan tanyak langsung di kolom komentar di
bawah ini dan mari kita diskusikan bersama. Sampai jumpa di tutorial
pemrograman keren lainnya.









kameranya ko gk muncul ya
ReplyDeletemungkin bisa dicek mas:
Delete1. koneksi internet, karena beberapa resource menggunakan cdn, jadi diambil dari internet
2. klik kanan, inspect element terus buka tab console. jika ada tulisan error merah coba kasih tau saya
3. penulisan scriptnya diperhatikan, klo kameranya yang tidak muncul coba cek script di file index.php dan pastikan sama persis.
4. webcam harus di-allow agar bisa digunakan, cara allow atau disallow bisa mengklik tombol camera yang ada di form url
5. jika sudah publish di internet pastikan menggunakan https
klo di localhost jalan ttp jika disimpan di hosting ga bisa tampil, gimana caranya yah?
ReplyDeleteya gan klo sudah di hosting harus https
DeleteGAN,,TOLONG BAUAT CODE AGAR WEBCAM BISA MELAKUKAN SCAN QR CODE DAN LANGSUNG TERSIMPAN DI DATA EXCEL,,,UNTUK KEHADIRAN SISWA,,,DI TUNGGU CODENYA
ReplyDeletemau tanya pak..kalau image nya tersimpan di google drive tanpa pakai php..bgmn source code nya?
ReplyDeletemhn arahannya pak
wa saya:
https://wa.me/+6283869419992
Mantap Sahabat, Terimakasih, User Friendly dan lancar
ReplyDeleteiya mas, sama-sama.
DeleteFile foto/gambrny ga bisa d buka gmana ya kak
ReplyDeletecoba diulangi lagi step by step di atas. Coba untuk dicopas saja scriptnya biar gak salah
Deletesaya coba tp klik register tdk mau memproses, dmna salahnya pak ?
ReplyDeletejsquery atau bootstrapnya apa perlu di instal atau bgmna biar jalan ?
errornya apa mas?, biar saya bisa tau apa yang salah
Deletebang kalo untuk kamera belakang bisa ga
ReplyDeleteMohon maaf,, ini kalau pakai HP akses kamera tidak bs. meskipun sdh di izinkan tapi tetap coba lg.
ReplyDeletepilihannya harus di blokir dahulu kemudian buka di pengaturan site permission, akses kamera untuk situs kita untk diijinkan. Tapi hanya bisa d Chrome. cb pakai MI Browser tetap tdk bisa..
Web sdh https://
kira2 ada solusi kah..
kalau databasenya disimpan mengunakan BLOB om
ReplyDeletebisa juga, tapi saya belum punya tutorialnya
DeleteMas, kok datanya gak kesimpen ke databse ya?
ReplyDeleteMas, kok datanya gak masuk ke database ya? mohon solusinya
ReplyDeleteKa mau tanya, kenapa pas klik register hasil gambarnya ga muncul? Seperti yang didemokan
ReplyDeleteKameranya harus di allow, klik kanan inspect buat liat errornya
Deletepake kamera hp bisa gak y
ReplyDelete