Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan membuat skeleton loading dengan menggunakan bootstrap, php dan ajax. Skeleton loading adalah efek loading berbentuk kerangka wireframe saat data sedang diload, contohnya banyak sekali, kalian bisa melihat website seperti tokopedia, youtube dan lainnya.
Sebenarnya bootstrap juga menyediakan efek loading, namanya spinner. Ada 2 jenis spinner yang disediakan oleh bootstrap yaitu border spinner, dan growing spinner. Untuk lebih detailnya tentang bootstrap spinner bisa kalian lihat pada tautan dokumentasi berikut ini https://getbootstrap.com/docs/4.4/components/spinners/

|
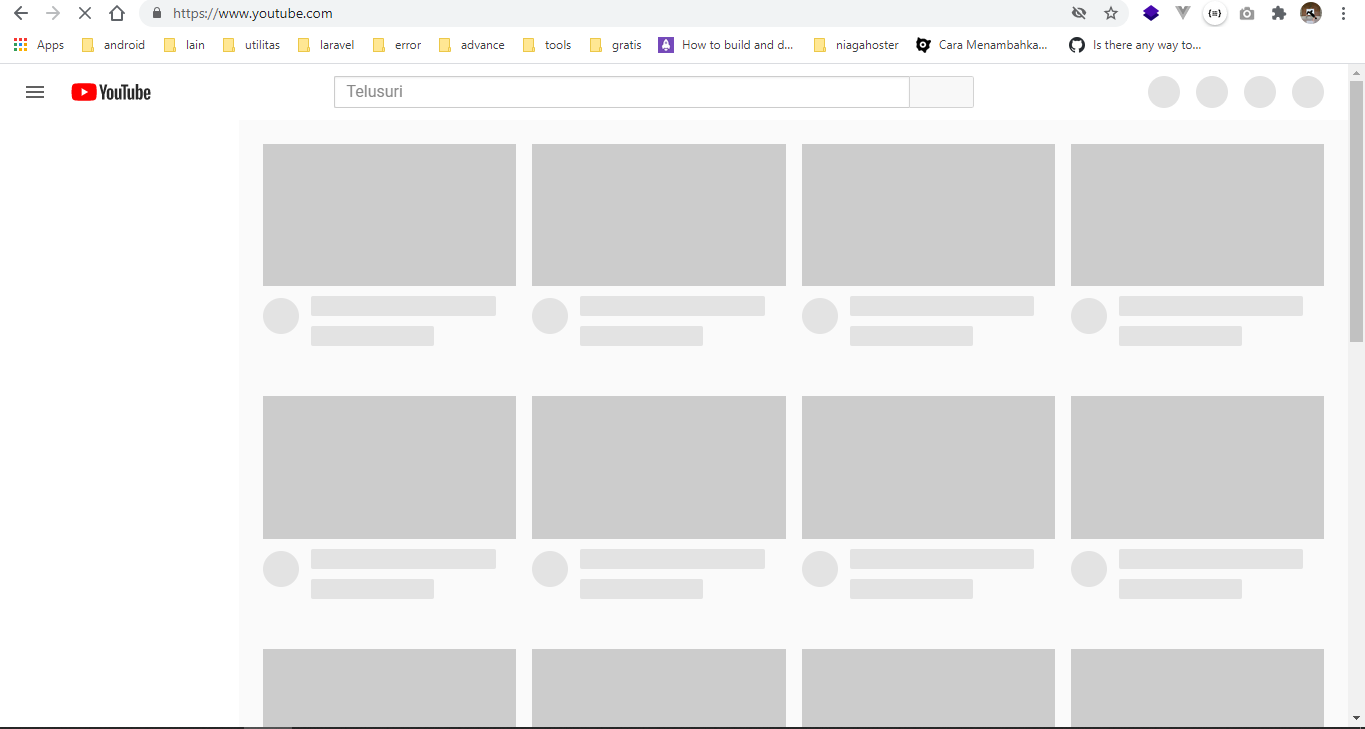
| Contoh skeleton loading pada youtube |
Pada tutorial kali ini kita tidak akan membahas spinner bootstrap, sesuai dengan judul, kita akan membahas skeleton loading. Saat ini kalian bisa menggunakan library tambahan untuk membuat skeleton loading yang mudah digunakan, nama librarynya adalah placeholder loading, klik link berikut ini untuk melihat githubnya https://github.com/zalog/placeholder-loading
Kalian bisa menggunakan npm atau versi cdn untuk langsung menggunakan library ini, tapi pada tutorial kali ini kita akan menggunakan versi cdnnya saja agar artikel ini tidak terlalu panjang dan lebih mudah dimengerti.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Membuat Upload Gambar dari Webcam dan Prosesnya dengan Php, Jquery, dan Mysql read more |
| 📰 2. Cara Membuat Drag dan Drop File dan Prosesnya dengan Php, Mysql dan Dropzone Js read more |
| 📰 3. Cara Cepat Membuat Back-end Restful API Tanpa Coding dengan Typicode Json Server Komputer read more |
| 📰 4. Cara Menggabungkan Website dengan Iframe Komputer read more |
Cara Membuat Skeleton Loading
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- ajax source -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<!-- bootstrap css -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
<!-- skeleton source -->
<link rel="stylesheet" href="https://unpkg.com/placeholder-loading/dist/css/placeholder-loading.min.css">
</head>
<body>
<div class="container mt-4">
<!-- membuat menu, dengan warna primary atau warna biru gelap -->
<nav class="navbar navbar-dark bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Skeleton Loading Exercise</a>
</div>
</nav>
<div class="col-12 mt-4">
<!-- dynamic content akan tampil di bagian ini -->
<div class="row" id="dynamic_content">
</div>
</div>
</div>
<script>
$(document).ready(function () {
$('#dynamic_content').html(make_skeleton())
// jalankan fungsi load content setelah 2 detik
setTimeout(function(){
load_content()
}, 2000);
function make_skeleton() {
var output = '';
for (var count = 0; count < 6; count++) {
output += '<div class="col-4">';
output += '<div class="ph-item">';
output += '<div class="ph-col-12">';
output += '<div class="ph-picture"></div>';
output += '<div class="ph-row">';
output += '<div class="ph-col-6 big"></div>';
output += '<div class="ph-col-4 empty big"></div>';
output += '<div class="ph-col-12"></div>'
output += '<div class="ph-col-12"></div>'
output += '</div>';
output += '</div>';
output += '</div>';
output += '</div>';
}
return output;
}
//membuat fungsi load data dari data.php
function load_content(limit){
$.ajax({
url: 'data.php',
method: 'POST',
data:{limit:limit},
//jika sukses maka gantilah skeleton loader dengan data.php
success:function(data){
$('#dynamic_content').html(data);
}
})
}
})
</script>
</body>
</html>
Penjelasan Script di Atas:
| No | Syntax/Script | Penjelasan |
| 1 | mt-4 | margin top 4 |
| 2 | navbar navbar-dark bg-primary | cara membuat menu berwarna biru gelap dengan menggunakan bootstrap. |
| 3 | id="dynamic_content" | skeleton loading akan ditampilkan di dalam element ini. |
| 4 |
$('#dynamic_content').html( make_skeleton() ) |
fungsi make_skeleton() akan dijalankan saat dokumen telah selesai dimuat, dan di masukkan ke dalam element id="dynamic_content" |
| 5 |
setTimeout(function(){ load_content() }, 2000); |
saat halaman selesai dimuat, dan sudah lebih 2 detik, maka fungsi load_content() akan dijalankan |
| 6 | function make_skeleton(){ ... } | fungsi untuk membuat skeleton loading, di dalamnya terdapat variabel output dan perulangan yang dibuat sebanyak 6 kali. |
| 7 | ph-item, ph-row, ph-picture, dll |
Adalah class yang digunakan untuk membuat skeleton loader, cara
penggunaannya hampir sama dengan card karena berbentuk card. Dan juga
menggunakan row dan col untuk sistem gridnya |
| 8 | function load_content(limit){ ... } |
Adalah fungsi untuk nemapilkan data dari file data.php. Fungsi ini
dijalankan setelah detik ke-2 dari dokumen selesai dimuat. |
| 9 | $.ajax({ ... }) |
Teknik ajax untuk load data. Di dalamnya ada nama file, metode komuniasi
seperti post, data yang diambil, menjalankan fungsi sukses dan fail |
<!-- melakukan perulangan sebanyak 6 kali dengan for -->
<?php for($i=0; $i<=5; $i++){ ?>
<!-- panjang card adalah 4 kolom dari 12 kolom -->
<!-- mt-4 adalah singkatan dari margin-top 4 -->
<div class="col-4 mt-4">
<div class="card">
<img class="card-img-top" height="200px"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkcDcn9h2FYPY0S-FaqyY4v90xbiNCyDnRmvJEp48LnQJ1neOCFuHTEaN6_tGnd43mmpuFAF_9dNDP2yD15lKc0UmfkL-AiNL8zE8CpKEEDwl-PeTOaX0JqI2aDtNxf1mylTPWwL0mAEw/s1600/bot.jpeg"
alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Lorem Ipsum Dolor Sit Amet</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
<?php } ?>
Penjelasan Script di Atas:

|
| Hasil akhir dari skeleton loading |






Assalamualaikum, boleh bagi template nya hu kalo boleh kirim ke: thebestresepmasakan@gmail.com ya terimakasih.😊
ReplyDeletewaalaikumsalam, nama templatenya Created By SoraTemplates | Distributed By Gooyaabi Templates. linknya bisa dicari di bagian footer. :)
Deletehalo kak, kalau untuk data yang diambil berasal dari controller laravel gimana ya kak?
ReplyDeleteurl ajaxnya diganti ke route yang mengarah ke controller. :)
Delete