Halo semuanya, kembali lagi di sahretech. Baiklah pada kesempatan yang berbahagia kali ini saya akan berbagi tutorial web dengan pembahasan yang sangat menarik. Pembahasan apa itu?, yaitu cara membuat multiple checkbox pada datatable beserta pemrosesan datanya. Penasaran?, ayo ikuti tutorialnya berikut ini.
Multiple checkbox akan sangat berguna pada list data yang sangat banyak, karena dengan adanya fitur ini, user bisa memilih sekaligus data yang ingin diproses. Contohnya saat ingin menghapus data, user tinggal memilih semua data yang tidak diperlukan lalu klik tombol hapus dan semua data yang dipilih akan terhapus dalam satu kali proses klik.
Hal ini tentu akan sangat memudahkan user, bayangkan saja jika fitur ini tidak tersedia, maka setiap data harus dihapus satu persatu → lalu proses penghapusan → kembali ke halaman sebelumnya → dan memilih data untuk dihapus kembali. Padahal jika menggunakan fitur ini, user tinggal memilih semua data yang ingin dihapus → lalu proses penghapusan → selesai.
Dari gambaran proses di atas, kita bisa memperpendek waktu pemilihan dan eksekusi data. Apalagi hal ini berkaitan dengan experience dan kenyamanan user. So, ayo kita mulai ngodingnya dan siapkan web editor terbaik kalian!, 😀
| Baca Artikel Lain ✨ |
| 📰 1. Mudah Membuat Form Otomatis terisi Atau Autofill Dengan Jquery Ajax read more |
| 📰 2. Input dan Menampilkan Data Tanpa Reload dengan Jquery Ajax read more |
| 📰 3. Cara Membuat Form Input Add More/Tambah Dinamis dengan php dan MySQL read more |
Cara Membuat Multiple Checkbox dengan Php dan Mysql
1. Membuat Database dan Table

|
| Tabel mahasiswa |
2. Membuat Halaman Tampil Data
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- datatable style -->
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.css">
<!-- bootstrap resource -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<!-- jquery -->
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<body>
<div class="container">
<br>
<div class="alert alert-success">
<h1>Latihan Membuat Multiple Select</h1>
<p>sahretech.com Blog pemrograman | tutorial komputer | windows | android | Blog dan Wordpress</p>
</div>
<br>
<form action="proseshapus.php" method="post">
<!-- membuat tombol reset data terpilih -->
<a href="index.php" class="btn btn-primary">Unceklis Data Terpilih</a>
<!-- jika tombol diklik maka akan diproses ke halaman proseshapus.php -->
<button class="btn btn-danger" type="submit">Hapus</button>
<br><br>
<table id="table_id" border=1 class="display">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Jurusan</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php
// koneksi ke database
$koneksi = mysqli_connect('localhost', 'root', '', 'latihan');
// mengambil data dari tabel mahasiswa
$select = mysqli_query($koneksi, "select * from mahasiswa");
//membuat variabell index penomoran
$no = 1;
//melakukan perualangan data dengan while
while($data= mysqli_fetch_array($select)){
?>
<tr>
<td><?php echo $no++; ?></td>
<td><?php echo $data['nama']; ?></td>
<td><?php echo $data['jk']; ?></td>
<td><?php echo $data['jurusan']; ?></td>
<td width="20px">
<!-- membuat checkbox dengan name="hapus[]" tanda [] digunakan untuk menampung banyak data -->
<input type="checkbox" name="hapus[]" value="<?php echo $data['idmahasiswa']; ?>">
</td>
</tr>
<?php } ?>
</tbody>
</table>
</form>
</div>
<!-- jquery datatable -->
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.js">
</script>
<!-- fungsi datatable -->
<script>
$(document).ready(function () {
$('#table_id').DataTable();
});
</script>
</body>
</html>
 |
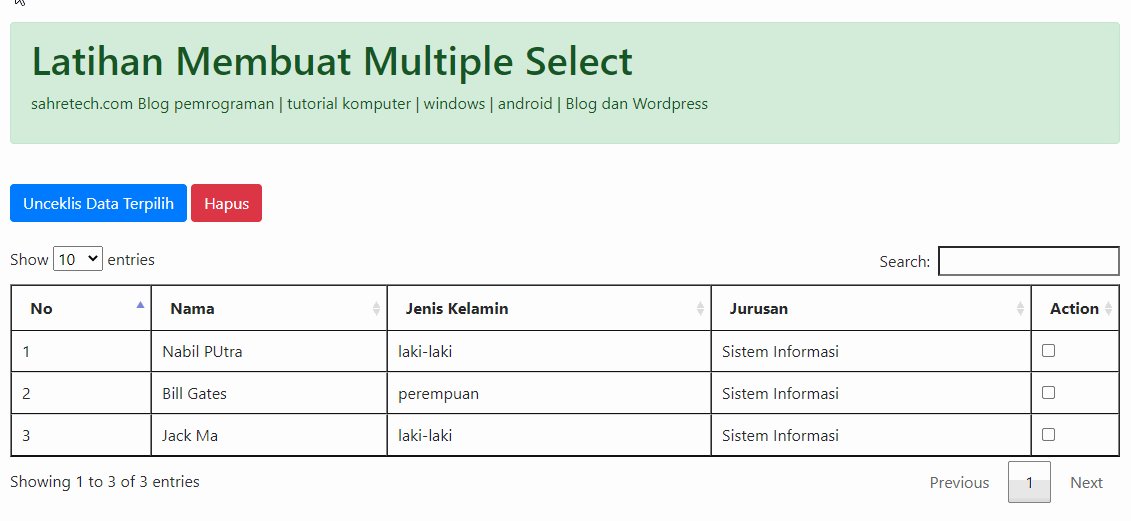
| Tampilan halaman index |
Penjelasan:
3. Membuat File Proses Hapus Data
<?php
//koneksi ke database
$koneksi = mysqli_connect('localhost', 'root', '', 'latihan');
// melakukan perulangan sebanyak data yang ingin dihapus
for($i=0; $i<=count($_POST['hapus'])-1; $i++){
//menghapus data sesuai urutan array
mysqli_query($koneksi, 'delete from mahasiswa where idmahasiswa='.$_POST['hapus'][$i]);
}
//kembali ke halaman sebelumnya
header("Location: index.php");
die();
?>
Penjelasan:
Penjelasan tambahan juga sudah saya selipkan pada script di atas. Jika masih ada yang membingunkan silahkan tanyakan langsung di kolom komentar di bawah ini.
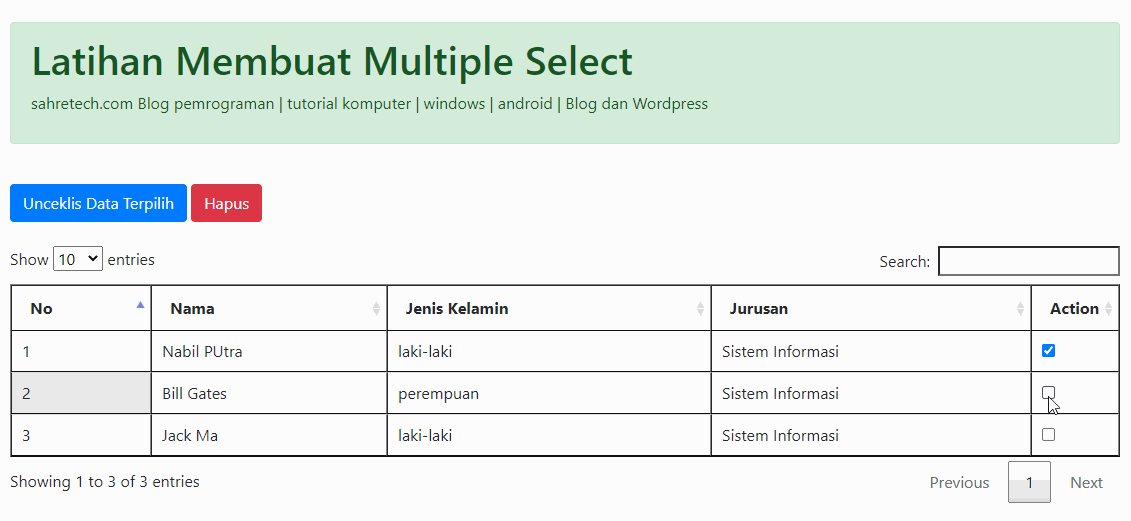
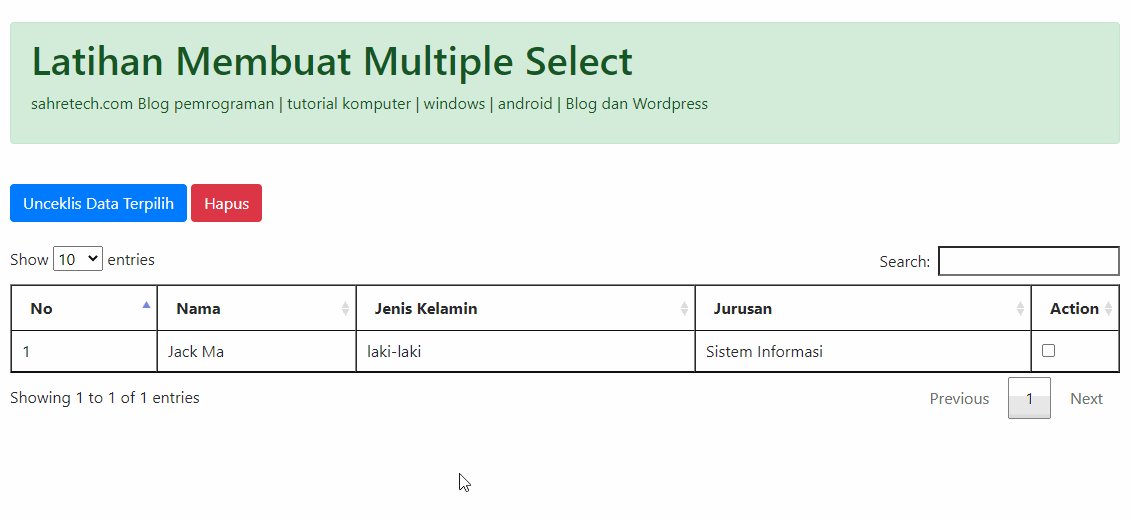
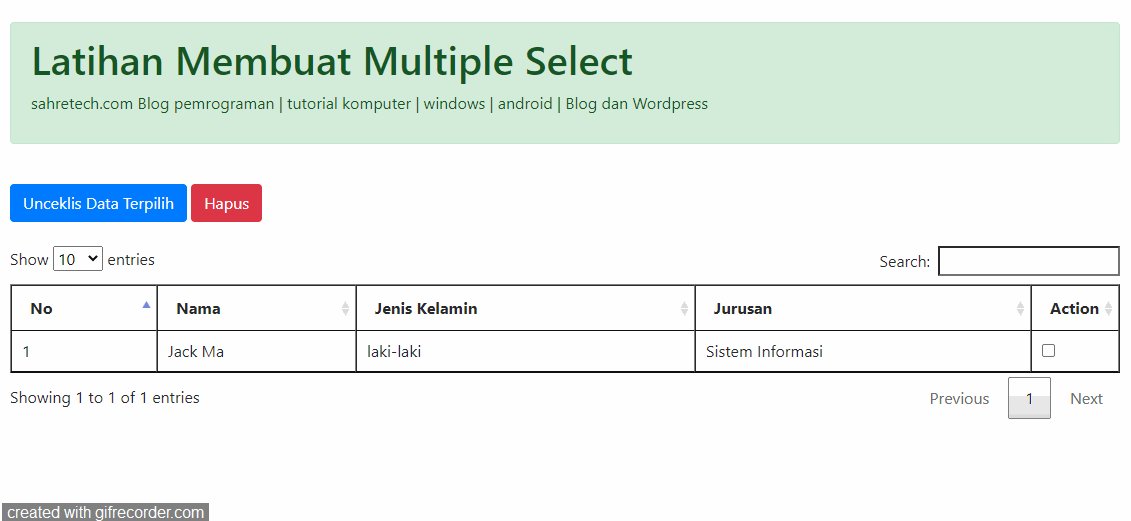
Sekarang jalankan project kalian, akses urlnya di localhost/multiple-select. Lalu simulasikan untuk menghapus beberapa data di dalamnya. Contohnya terlihat seperti gambar di bawah ini
 |
| Menghapus multi data |
Sekian tutorial cara membuat multiple checkbox dan proses datanya pada datatable dengan php dan mysql. Semoga tulisan singkat ini bermanfaat. Jika ada yang ingin ditanyakan silahkan tinggalkan komentar kalian di kolom komentar di bawah ini.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi