Pernahkah kalian menggunakan sebuah aplikasi yang mempunyai fitur ketika nomor unik seperti ID atau NIM diisi maka form lainnya akan ikut terisi ?. Jika kalian pernah menggunakan aplikasi tersebut dan penasaran bagaimana cara membuatnya, artinya kalian tepat berada di website ini. Untuk memperjelas, saya berikan gambar gif di bawah ini.
Di atas adalah contoh aplikasinya, begitu kita menginputkan NIM maka data-data lainnya otomatis terisi. Cara seperti ini bisa kalian gunakan untuk memperjelas data-data lainnnya saat melakukan penambahan data atau pengeditan data (karena kalo hanya NIM saja terkadang orang bingung NIM ini menunjukkan data yang mana )atau bisa juga untuk membuat form pencarian sesuai nomor NIM. Ok daripada berlama-lama langsung saja kita masuk ke tahap pembuatan
Cara Membuat Form Otomatis terisi Atau Autofill Dengan Jquery Ajax
- 1. Buat sebuah database dengan nama latihan
- 2. Buat sebuah tabel bernama latihan_autofill di dalam database latihan lalu ikuti struktur tabelnya seperti gambar di bawah ini
 |
| Struktur tabel latihan_autofill |
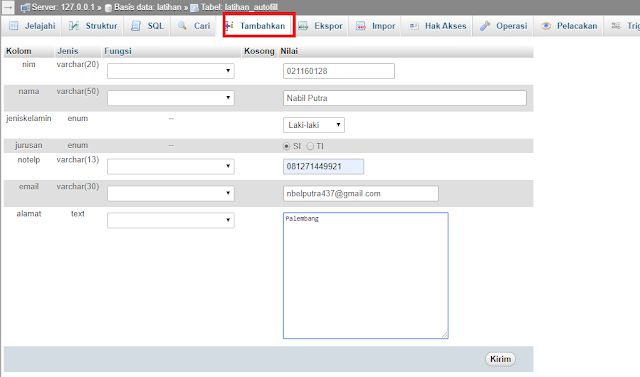
- 3. Insert data dummy, data dummy adalah data pembantu untuk testing aplikasi yang kita buat. Kalian bisa menambahkan datanya lewat phpmyadmin lalu tambahkan data, isi 3 -5 data ke dalam database.
 |
| Cara menambahkan data ke dalam tabel latihan_autofill lewat UI |
- 4. Buat sebuah folder baru dengan nama latihanajax di dalam htdocs
- 4. Lalu buka editor web kalian, lalu buat sebuah file baru dengan nama form.php. Copy scriptnya seperti di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>belajar autofill - sahretech.com</title>
</head>
<body>
<form action="">
<table>
<tr><td>NIM</td><td><input type="text" onkeyup="isi_otomatis()" id="nim"></td></tr>
<tr><td>NAMA</td><td><input type="text" id="nama" disabled></td></tr>
<tr><td>JENIS KELAMIN</td><td><input type="text" id="jeniskelamin" disabled></td></tr>
<tr><td>JURUSAN</td><td><input type="text" id="jurusan" disabled></td></tr>
<tr><td>NO TELP</td><td><input type="text" id="notelp" disabled></td></tr>
<tr><td>EMAIL</td><td><input type="text" id="email" disabled></td></tr>
<tr><td>ALAMAT</td><td><input type="text" id="alamat" disabled></td></tr>
</table>
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript">
function isi_otomatis(){
var nim = $("#nim").val();
$.ajax({
url: 'ajax.php',
data:"nim="+nim ,
}).success(function (data) {
var json = data,
obj = JSON.parse(json);
$('#nama').val(obj.nama);
$('#jeniskelamin').val(obj.jeniskelamin);
$('#jurusan').val(obj.jurusan);
$('#notelp').val(obj.notelp);
$('#email').val(obj.email);
$('#alamat').val(obj.alamat);
});
}
</script>
</body>
</html>
- 5. Buat sebuah file baru dengan nama ajax.php, file ini berfungsi untuk mengambil data dari database lalu kemudian diteruskan ke halaman form.php. Ikuti scriptnya seperti di bawah ini
<?php
//membuat koneksi ke database
$koneksi = mysqli_connect("localhost", "root", "", "latihan");
//variabel nim yang dikirimkan form.php
$nim = $_GET['nim'];
//mengambil data
$query = mysqli_query($koneksi, "select * from latihan_autofill where nim='$nim'");
$mahasiswa = mysqli_fetch_array($query);
$data = array(
'nama' => @$mahasiswa['nama'],
'jeniskelamin' => @$mahasiswa['jeniskelamin'],
'jurusan' => @$mahasiswa['jurusan'],
'notelp' => @$mahasiswa['notelp'],
'email' => @$mahasiswa['email'],
'alamat' => @$mahasiswa['alamat'],);
//tampil data
echo json_encode($data);
?>
- 6. Saatnya untuk mencoba latihan, hidupkan apache dan mysql jika kalian menggunakan xampp lalu jalankan di browser dengan nama localhost/latihanajax/form.php maka hasilnya akan terlihat seperti gambar di bawah ini
Bagaimana mudah bukan?. Ternyata, membuat fitur autofill tidak sesulit yang dibayangkan cuma butuh beberapa langkah langsung jadi dech, sciptnya juga sangat sederhana dan mudah diotak-atik dan diimplementasikan di berbagai project latihan kalian lainnya.
Ok sekian tutorial Mudah Membuat Form Otomatis terisi Atau Autofill Dengan Jquery Ajax. Mudah-mudahan tutorial singakt ini dapat bermanfaat bagi para pembaca. Lebih dan kurangnya saya mohon maaf, bila ada kririk, saran dan pertanyaan silahkan tinggalkan di kolom komentar di bawah ini. Happy Coding :)








kalau datanya mengambil dari endpoint api bagaimana ya gan ?
ReplyDeleteGanti urlnya dengan url endpoint json, lalu samakan datanya dengan objek yg ada di endpoint, lalu masukkan datanya ke input field sesuai dengan id
Deletekalau setelah muncul isi otomatis, tapi saya mau dari hasil otomatis isi tersebut menjadi kunci pencarian kembali di tabel yg berbeda...gimana cara nya....
ReplyDeletecontoh.... saya masukan id_pembeli.... dimunculkan otomatis nomorKTP, nama, alamat.
saya mau cari data pembelian dengan relasi nomorKTP yg tadi sudah muncul otomatis....mengisi otomatis textfield barangdibeli, jumlah, harga
gimana ya gan caranya
Saya kurang paham pertanyaannya, tapi mungkin ini bisa mnejawab
DeleteLakukan cara yg sama seperti di atas, bedanya agan buat file json untuk tabel satu lagi, saat muncul nomor ktp tertentu maka otomatis memunculkan tabel pembelian tertentu. Beda yg lain: agan harus melooping data yg rownya lbih dri satu, sdngkan di atas hanya menampilkan data 1 data saja
nah,,, klo isinya data mahasiswa dalam 1 form lebih dari satu bgaimana.??
DeleteLooping data tabelnya..
Klo satu data, bisa.. tp ini saya utak-atik, klo lbih dari satu gmn.??
Semoga bisa djawab. terima kasih._
mungkin lebih enak dibahas dalam artikel yang berbeda karena saya juga belum pernah coba, solusi lain untuk menampilkan banyak data seperti yang masnya tanyakan bisa membaca artikel saya berikut ini https://www.sahretech.com/2020/08/cara-membuat-fitur-pencarian-hanya.html. Di dalam artikel tersebut hasil pencarian data akan ditampilkan dalam bentuk tabel, untuk menampilkan dalam bentuk form tinggal copy saja kodingan loopingnya dan masukkan ke form input atau textarea
Deletesaya sudah mengikuti tutorialnya, tapi kenapa punya saya tidak otomatis isian datanya hilang ketika nim tidak sama atau dihapus?
ReplyDeletekalo saya nggak liat kodingannya langsung saya nggak bisa tau errornya dimana :) tapi bisa coba cara berikut gan:
Deleteinspect element lalu buka console, jika terjadi error coba cari solusinya di internet, bisa buka stack overflow biasanya bnyak yg bahas...
saya mau bertanya kak bagaimana jika nim yang di input tidak berada di database? saya ingin memunculkan tulisan "data tidak ada " di from, saya sudah pake if else ; tidak bisa kak, solusinya kak, terimakasih
ReplyDelete.fail(function (jqXHR, textStatus, errorThrown) { serrorFunction(); });
Deletefunction isi_otomatis(){
Deletevar nim = $("#nim").val();
$.ajax({
url: 'http://localhost:8000/datasiswa/'+nim,
data:"nim="+nim ,
}).success(function (data) {
var json = data,
obj = JSON.parse(JSON.stringify(json));
$('#nama').val(obj.nama);
$('#tempat_lahir').val(obj.tempat_lahir);
$('#nama').val(obj.nama_lengkap);
$('#tgl_lahir').val(obj.tanggal_lahir);
$('#pekerjaan').val(obj.pekerjaan);
$('#nama_ayah').val(obj.nama_ayah);
$('#nama_ibu').val(obj.nama_ibu);
}).fail(function (jqXHR, textStatus, errorThrown) { serrorFunction(); });
}
saya sudah buat seperti ini kak namun tidak terjadi apa2
klik kanan > inspect element > buka console > lihat errornya apa
Deleteklo sudah dpet errornya tinggal cari di google, biasanya di stackoverflow banyak :)
lapor.. jika data inputan (true/benar) maka input disabled terisi otomatis... tapi.. list dropdown gk muncul. sudah clear all data browser+ikutin bener2 tutorialnya hasilnya dropdown nya gk muncul
ReplyDeletecoba klik kanan, pilih inspect element, pilih tab console, nanti keluar errornya apa. Klo udah ketemu coba kasih tau saya disini
Deleterequest gan kalo bisa lo ya. Tolong dibuatkn codingny..
ReplyDeleteKira di google form bisa tidak ya dibikin semacam ini. Artinya kita modifikasi lewt editor scrtny?? ketika kita mmbuat soal ulangan dimana ketika peserta didik memasukan no induk maka form nama dan kelas terisi otomatis. sy nyoba googling gak nemu gan yg banyak auto fillny lewat get link artiny siswa diberi link yang sudah terisi. kan ndak asik to kalo kaya gitu 😁😊😊
$pegawai['namapegawai'],
ReplyDelete'pangkatgol' => $pegawai['pangkatgol'],
'alamat' => $pegawai['alamat'],);
//tampil data
echo json_encode($data);
?>
output :
Notice: Undefined index: nip in C:\xampp\htdocs\Rsppd\admin\proses.php on line 3
{"namapegawai":null,"pangkatgol":null,"alamat":null}
jd ga tampil mas, bisa dibantu?
nipnya kosong, coba cek lagi sewaktu mengirim data ke proses.php. pastikan semua nim diganti jadi nip. ctrl + f untuk memudahkan pencarian.
Deletehallo min, boleh minta emailnya? saya sangat butuh bantuan
ReplyDeletenbelputra437@gmail.com
DeleteCoding untuk di microsoft access ada min? Untuk penginputan di form yang dibuat di microsoft access, pengisian form automatis seperti ini juga, tapi data yang diambil itu dari beberapa tabel yang sudah diinput sebelumnya
ReplyDeletegak ada gan, biasa saya pake mysql. kalo sudah punya data di ms. access, Paling datanya diimport aja ke mysql.
DeleteUncaught SyntaxError: Unexpected token < in JSON at position 0
ReplyDeleteat JSON.parse ()
at Object. (form.php:22)
at i (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at y (jquery.min.js:4)
at XMLHttpRequest.c (jquery.min.js:4)
knp punya sy error
ReplyDeletesyntaxerror: json parse unexpected character at line 1 column 1 of the json data
ini knp yaa mas ?
terima kasih sebelumnya, ilmunya bermanfaat
min, aku ikutitn code di atas dan berhasil...aku ada input data buku, aku buat membuat ketika memilih kategori maka idnya akan otomatis mengikuti ID dari kategorinya(auto fill seperti di atas).. cuman masalahnya aku mau tambah angka dibelakang ID(yang autofill) tu bagaimana ?
ReplyDeletemisal pas aku pilih kategori Buku Sejarah, autofill nya di ID_buku muncul id_kategorinya jadi BS... nah BS ini aku mau tambah angka jadi BS001 misalnya... gmna yah caranya ?
kalo 001 adalah data dari database, tinggal masukkan saja di bagian success(function (data) { $('#id_buku').val(obj.id_buku+' '+obj.id_kategori) })
Deletekalau make code ginian untuk tambah 001 nya bisa ?
Delete$sql= mysqli_query($koneksi, "SELECT max(id_buku) as maxid from tb_buku ");
$datakode = mysqli_fetch_array($sql);
$kode = $datakode['maxid'];
$nourut = (int) substr($kode, 1, 3);
$nourut++;
$urut = "-";
$format = $urut.sprintf("%03s", $nourut);
wah saya kurang tahu, tapi coba aja mas :)
DeleteKalau selectnya pake dropdown, caranya gimana Min? Makasih sebelumnya sudah bantu jawab
ReplyDeleteonkeyup diganti onchange
DeleteMin mau bertanya says array nya udh bener dan kepanggil tapi di tampilan ngga ke input otomatis kenpa ya
ReplyDeletecoba cek di dalam .success dengan console.log(data). cek juga apakah valuenya masuk ke id formnya atau tidak.
DeletePermisi min, saya sudah bener cuman waktu data inputan dihapus, form yg otomatis nya tidak terhapus kenapa yah? Kan di atas pake
ReplyDelete.successs
Nah kalo saya pake .done soal nya kalo pake .success itu malah ga bisa error.
pada jQuery 1.8 success diganti dengan done, jadi mungkin versi jquery yang mas pake berbeda. Untuk mengetahui masalah dan solusinya, masnya silahkan inspect element saja lalu lihat ket tab console. Jika ada error, copy error tersebut dan cari di internet, insyaAllah banyak yang menjawab.
Deletekalo misalnya data tidak berubah sedangkan sebelumnya berhasil, bisa dicek juga apakah fungsi isiotomatis() dijalankan setiap keyboard di tekan dan dilepas (onkeyup)
Saya udh disamakan min kalo sekarang, pake jquery yang sama 1.12.4, kodingan nya semua sama tapi kenapa masih error yah? jadi saat dihapus form nim nya, form yg otomatis nya tidak terhapus juga, tapi berhasil memunculkan data namun ketika dihapus tidak terhapus, untuk error nya Uncaught SyntaxError: Unexpected token < in JSON at position 0
Deleteok mas maaf sebelumnya. Jadi kenapa bisa terjadi error, alasannya karena data array yang dicari tidak ditemukan dan tidak dikasih handle jika data tidak ditemukan. Solusi paling cepat bisa memberi tanda @ di depan variabel yang kosong pada file ajax.php contoh di atas sudah saya perbaiki. Terima kasih komentar sebelumnya mas :)
Deleteallhamdulillah keren min, ko bisa gitu ya saya dari tadi cari tutorial masih bingung hehe, terimakasih min ilmu nya sangat bermanfaat :)
Deletealhamdulillah juga mas :)
DeleteBang kalo untuk berelasi ke table lain bisa gk?
ReplyDeletebisa banget dong, tinggal relasiin aja seperti biasa. artikelnya bisa baca di https://www.sahretech.com/2020/04/cara-menampilkan-dan-menggabungkan-dua.html. pemanggilannya juga seperti biasa, tinggal disesuaikan query yg ada di line 10 "select * from latihan_autofill where nim='$nim'"
DeleteBang kalau untuk menyimpan form autofil nya ke tabel lain apakah bisa?
ReplyDeleteYang script src nya itu ngambil dari google berarti harus Pakat WiFi ya ?, Kalau gak pakai WiFi gabisa jalan?
ReplyDeleteiya mas pake internet, klo gk ada internet gak jalan
DeleteIni ko not found 404 ya ka srcnya sudah connect internet juga,tolong dibantu
DeleteBang punten mau tanya, saya sudah bener, tapi untuk acuan nya nggk menggunakan input, tapi saya rubah ke select option (select2) pas saya klik ko nggk muncul ya datanya, mohon pencerahannya bang🙏
ReplyDeleteDiperiksa dulu mas errornya apa, cara cek error: ctrl + shift + i atau klik kanan inspect element. Trus di bagian console lihat errornya apa
Deletepermisi min jadi saya punya 2 laman dimana 1 laman login yang diisikan nisn dan laman kedua itu form dimana ada nisn yang perlu diisi oleh pendaftar yang sudah membuat akun menggunakan nisn nya,, untuk auto fill pada laman ke 2 itu apakah sama bisa menggunakan codingan ini atau tidak?
ReplyDeletebisa
DeleteGan Bisa di aplikasikan di PHPrad kah? Terimakasih
ReplyDeletebisa
Deletegan bisa konsultasi kah :)
DeleteGan saya mau tanya, saya buat tabel 1 untuk daftar nama siswa, dan nik.. trs saya buat tabel 2 untuk di masukkan nama siswa, nik, kelas jurusan, jdi web php sebagai jembatan untuk memasukan data tabel 1 ke web php dengan autofill dengan data nama siswa dan nik, lalu kelas danjurusan di input manual, lalu di klik input masuk ke tabel 2, gmn caranya gan?
ReplyDeleteGmn gan bisa ga ya 2 tabel, 1 tabel buat autofill trs 1 tabel buat gabungan autofill dan data manual
ReplyDeleteya ada errornya di file ajax.php..buang character @ nya
ReplyDelete