Halo semuanya kembali lagi di sahretech. Baiklah pada kesempatan kali ini saya akan mengulas cara mengedit dan mengupdate data ke dalam database dalam tutorial CRUD laravel yang dibahas dalam 4 artikel berbeda. Untuk mengikuti tutorial kali ini disyaratkan mengerti pemrograman php dan konsep MVC. Ayo ikuti tutorialnya berikut ini!.
Persyaratan
Artikel yang dibahas kali ini adalah bagian(part) ketiga dari seri CRUD Laravel. Disarankan untuk mengikuti seri artikel ini dari part 1 dan 2, silahkan
klik tautan berikut ini untuk mempelajari artikel
1. Membuat Tombol Edit Post
Pertama kita akan membuat tombol edit yang ada di dalam file
index.blade.php, tombol ini berfungsi untuk mengarahkan user ke halaman
edit post. Buka file index.blade.php lalu cari script di
bawah ini
<a href="#" class="btn btn-primary">Go somewhere</a>Kemudian ganti dengan script di bawah ini.
<a href="{{url('post/edit')}}/{{$item->id}}" class="btn btn-primary">Edit Post</a>
$item->id adalah id unik untuk tiap post. Kita perlu memparsing/mengirimkan
id tersebut ke controller untuk mengambil data yang cocok dengan id tersebut.
2. Menambahkan Fungsi di Dalam PostController
Buka kembali file PostController.php lalu tambahkan script di bawah ini
dan paste di bawah fungsi store. Fungsi di bawah ini digunakan untuk
mengarahkan kalian ke halaman edit.blade.php nantinya.
public function edit($id){
$post = Post::whereId($id)->first();
return view('edit')->with('post', $post);
}
Berbeda dengan fungsi create, Fungsi edit memerlukan data
dari database untuk ditampilkan pada form edit. Sehingga kita perlu
mendapatkan id dari setiap post
Lalu tambahkan script lagi dibawah fungsi edit. Fungsi kali ini
digunakan untuk menangkap data yang dikirimkan dari file
edit.blade.php lalu diproses dan disimpan ke dalam database.
public function update(Request $request, $id){
$post = Post::find($id);
$post->title = $request->title;
$post->content = $request->content;
$post->save();
return redirect('post');
}
3. Membuat File View untuk Edit Data
Selanjuntya buatlah file baru dengan nama edit.blade.php di dalam
folder resources/views lalu copy dan pastekan script di bawah ini ke
dalam file edit.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>LaraPost</title>
{{-- import file bootstrap --}}
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
<br>
<div class="container">
<nav class="navbar navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30"
alt="">
<b> LaraPost</b>
</a>
</div>
</nav>
<br>
<div class="col-12">
<div class="card">
<div class="card-header">
Edit Post
</div>
<div class="card-body">
<form action="{{url('post/update')}}/{{$post->id}}" method="post">
@csrf
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Title</label>
<input type="text" value="{{$post->title}}" name="title" class="form-control"
id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Content</label>
<textarea name="content" rows="10" class="form-control">{{$post->content}}</textarea>
</div>
<button type="submit" class="btn btn-primary">Update</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
Tampilannya sama seperti saat kita membuat file add.blade.php, yang
membedakan adalah adanya data/value yang muncul dan bisa kita edit. Dan karena
ini adalah edit data, maka route penyimpanannya juga berbeda.
$post->id didapatkan dari
setiap id di dalam tabel post, jadi setiap data yang diedit disesuaikan dengan
id masing-masing.
$post->nama_colomn untuk menampilkan data sesuai nama kolom di dalam tabel post.
4. Membuat Routing
Langkah terakhir untuk menyelesaikan tutorial ini adalah membuat routing. Buka
file web.php lalu tambahkan script di bawah ini
Route::get('post/edit/{id}', 'PostController@edit'); //route untuk ke halaman edit data
Route::post('post/update/{id}', 'PostController@update'); //route untuk mengupdate data ke database
Ada 2 route yang kita buat, pertama route mengarah ke fungsi edit,
dimana fungsi edit akan mereturn ke halaman
edit.blade.php. Dan route yang mengarah ke fungsi update, dimana
fungsi update akan menangkap data dari edit.blade.php dan
menyimpannya ke dalam database
Jalankan perintah php artisan serve di dalam terminal atau CMD kalian untuk
menjalankan local server. Setelah local server berjalan, buka google chrome
lalu akses alamat berikutini http://127.0.0.1:8000/post kemudian
coba kalian klik tombol edit di salah satu post yang ada
 |
| Tampilan tombol edit post |
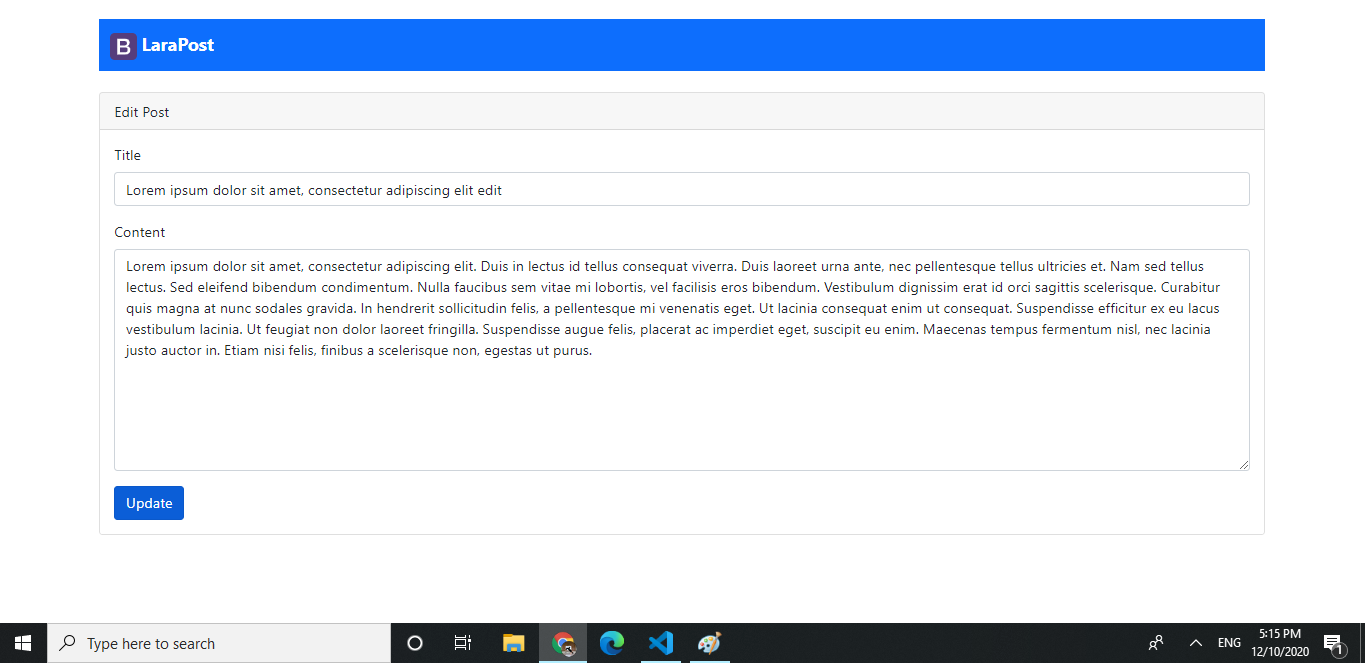
Hasil dari salah satu halaman edit di bawah ini. Ganti lalu klik tombol update
untuk memperbarui datanya
 |
| Halaman edit data post |
Di part 3 ini kita telah belajar cara membuat fungsi update data, membuat
view edit data, dan membuat routenya. Jika digabungkan dengan part 1 dan 2
maka, kalian sudah bisa
membuat Create, Read dan Update data
menggunakan laravel.
Di tutorial selanjuntya kita akan membuat fungsi delete data, sehingga jika
ada post yang sudah tidak digunakan lagi bisa kita hapus datanya
berdasarkan id dari post tersebut
Sekian tutorial CRUD Laravel Part 3: Cara Mengedit dan Update Data ke
Database. Semoga artikel tutorial ini bermanfaat bagi kalian semua. Kurang
lebihnya saya mohon maaf. Bila pembahasan kali ini masih ada yang
membingungkan, silahkan tanyakan di kolom komentar di bawah
ini. Mari kita diskusikan bersama. Happy Coding. Sampai jumpa di tutorial
pemrograman keren lainnnya 😁






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi