Halo semuanya kembali lagi di sahretech. Baiklah pada kesempatan kali ini saya akan mengulas cara menambah(insert) data ke dalam database dalam tutorial CRUD laravel yang dibahas dalam 4 artikel berbeda. Untuk mengikuti tutorial kali ini disyaratkan mengerti pemrograman php dan konsep MVC. Ayo ikuti tutorialnya berikut ini!.
Persyaratan
Artikel yang dibahas kali ini adalah bagian(part) kedua dari seri
CRUD Laravel. Disarankan untuk mengikuti seri artikel ini dari part 1,
silahkan klik tautan berikut ini untuk mempelajari artikel
CRUD Laravel part 1: Menampilkan Data dari Database.
1. Menambahkan Fungsi di Dalam PostController
Buka kembali file PostController.php kalian lalu tambahkan script di
bawah ini dan paste di bawah fungsi index. Fungsi di bawah ini digunakan untuk
mengarahkan kalian ke halaman add.blade.php nantinya
public function create(){
return view('add');
}
Tambahkan lagi script di bawah ini. Tepat di bawah fungsi create yang
telah kita pastekan sebelumnya. Nah script di bawah ini berfungsi untuk
menangkap data yang dikirim dari file add.blade.php dan menyimpannya ke
dalam database
public function store(Request $request){
$post = new Post;
$post->title = $request->title;
$post->content = $request->content;
// $post->save() digunakan untuk menyimpan data title dan content
$post->save();
//digunakan untuk mengakses route post
return redirect('post');
}
2. Membuat File View untuk Tambah Data
Selanjutnya buatlah file baru dengan nama add.blade.php di dalam folder
resources/views lalu copy dan paste script di bawah ini ke dalam file
add.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>LaraPost</title>
{{-- import file bootstrap --}}
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
<br>
<div class="container">
<nav class="navbar navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30"
alt="">
<b> LaraPost</b>
</a>
</div>
</nav>
<br>
<div class="col-12">
<div class="card">
<div class="card-header">
Tambah Post
</div>
<div class="card-body">
<form action="{{url('post/store')}}" method="post">
@csrf
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Title</label>
<input type="text" name="title" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Content</label>
<textarea name="content" rows="10" class="form-control"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
Tampilan input data yang kita buat sangat sederhana, layaknya seperti kalian
membuat file html pada umumnya. Terdapat 2 form input, pertama input judul dan
yang kedua input content post.
Yang berbeda dari php native dengan blade laravel adalah url action dan penambahan @csrf . Jika kalian menggunakan blade, cara untuk berpindah halaman atau mengirimkan data adalah dengan menggunakan double bracket dan url('nama-route'). Sehingga syntaxnya akan seperti ini
{{ url('post/store') }} . 'post/store' adalah route yang akan membawa kalian ke PostController.php.
Sedangkan @csrf adalah fitur protect yang diberikan oleh laravel untuk memeriksa form inputan dari csrf attack.
3. Membuat Tombol tambah Post
Buka kembali file index.blade.php lalu tambahkan script di bawah ini
tepat setelah tag </nav>
<br>
<a href="{{url('post/create')}}" class="btn btn-sm btn-primary">Tambah Data Post</a>
<br>
Kita menggunakan class="btn btn-sm btn-primary" untuk mempecantik tombol
tambah data dengan style yang sudah diberi bootstrap. Lalu untuk mengarahkan ke halaman tambah data kita perlu menambahkan {{ url('post/create') }} dimana itu adalah route yang akan kita daftarkan pada file web.php nantinya.
4. Membuat Routing
Kita perlu membuat 2 route lagi di dalam file web.php pertama kita
perlu membuat route yang mengarah ke halaman add.blade.php dan kedua
kita perlu membuat route yang mengarah ke fungsi penyimpanan data. Semua route
akan diarahkan ke file PostController.php lalu akan dieksekusi sesuai
dengan fungsi yang dipanggil
Route::get('/post/create', 'PostController@create'); //route untuk ke halaman tambah data
Route::post('/post/store', 'PostController@store'); //route untuk menyimpan data ke database
Jalankan perintah php artisan serve di dalam terminal atau CMD kalian untuk
menjalankan local server. Setelah local server berjalan, buka google chrome
lalu akses alamat berikut
ini http://127.0.0.1:8000/post jika berhasil maka
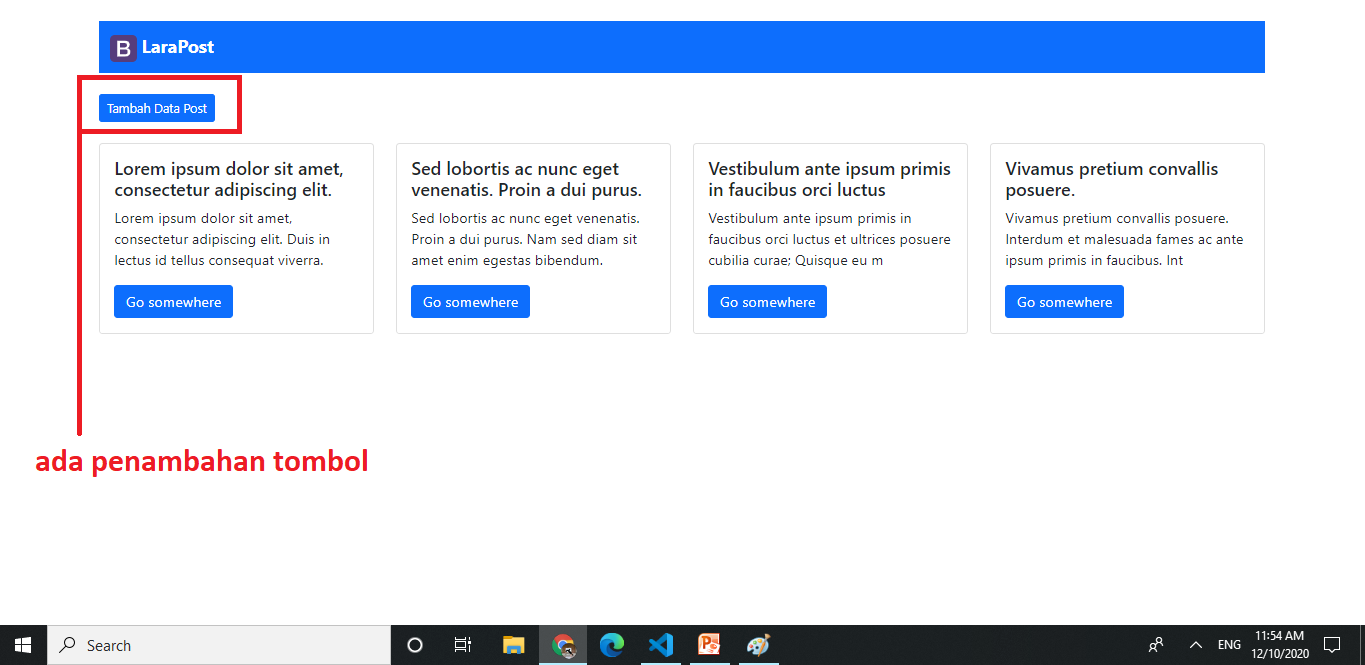
tampilannya akan tampak seperti gambar di bawah ini.
 |
| Ada penambahan tombol di file index.blade.php |
Klik tombol tambah data post, kalian akan diarahkan ke halaman tambah data seperti gambar di bawah ini. Kalian bisa mencoba menambahkan data untuk membuktikan hasil latihan kalian berhasil atau tidak 😁
 |
| Halaman tambah post di add.blade.php |
Di part 2 ini kita telah belajar cara membuat fungsi input data, membuat view
tambah data, dan membuat routenya. Jika digabungkan dengan part 1 maka, kalian
sudah bisa membuat Create dan Read data menggunakan
laravel.
Di tutorial selanjuntya kita akan membuat fungsi edit data, sehingga jika ada
post yang salah ketik atau butuh perbaikan bisa diedit dari aplikasi yang kita
buat.
Sekian tutorial CRUD Laravel Part 2: Menambah Data ke Dalam Database. Semoga
artikel tutorial ini bermanfaat bagi kalian semua. Kurang lebihnya saya mohon
maaf. Bila pembahasan kali ini masih ada yang membingungkan bagi kalian semua,
silahkan tanyakan di kolom komentar di bawah ini. Mari kita diskusikan
bersama. Happy Coding. Sampai jumpa di tutorial pemrograman keren lainnnya 😁






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi