Halo semuanya, kembali lagi di sahretech. Kali ini kita akan membas tutorial yang tidak kalah seru, yaitu cara membuat peta, input data lokasi, dan menampilkan lokasi dengan menggunakan library leaflet js. Tutorial kali ini merupakan lanjutan dari tutorial penggunaan library leaflet js dasar yang telah saya buat sebelumnya, bagi kalian yang baru tahu dan ingin tahu cara menggunakan library ini silahkan menuju link berikut ini https://www.sahretech.com/2020/09/cara-membuat-peta-digital-dengan.html
Apa yang Akan Kita Buat?
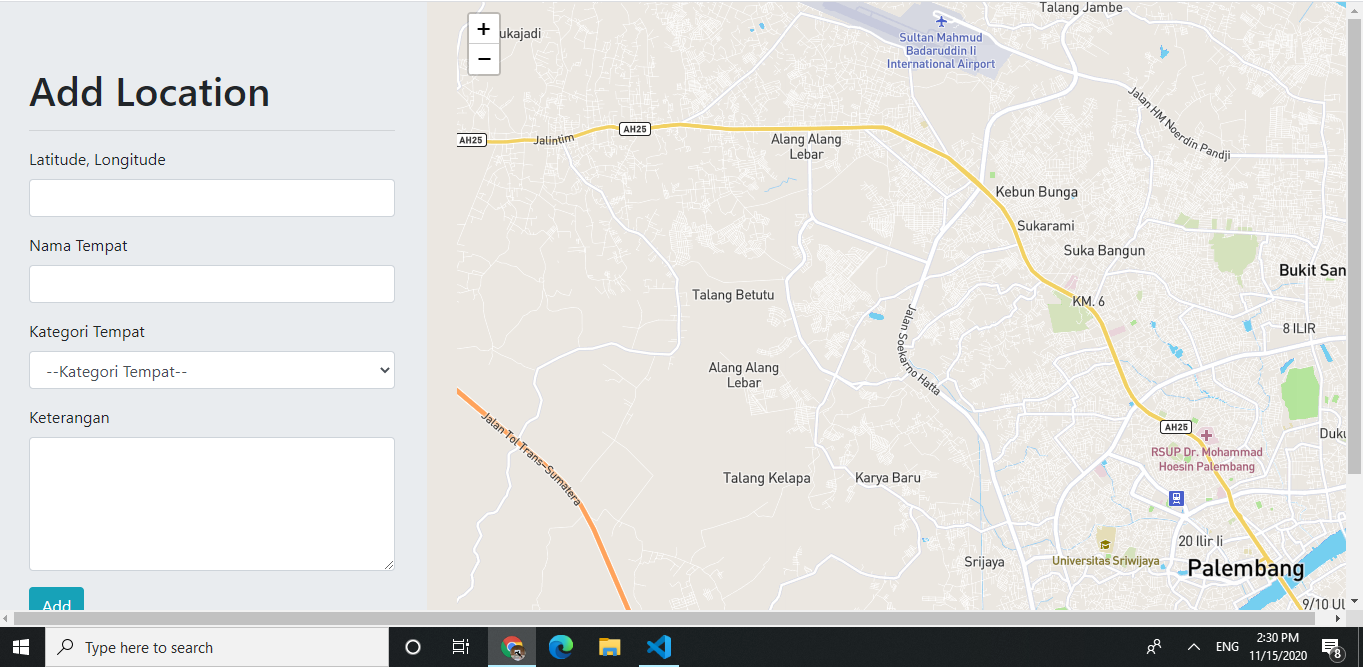
Pada tutorial kali ini kita akan membuat sebuah aplikasi sederhana menggunakan bahasa pemrograman php, database mysql dan library leaflet js. Nantinya akan ada 2 kolom di dalam halaman web yang kita buat. Kolom sebelah kiri akan memuat form input data dan kolom sebelah kanan akan memuat petanya. Di dalam peta tersebut akan ada marker(penanda) yang jika diklik akan memunculkan pop-up data yang kita inputkan sebelumnya.
Cara Membuat Aplikasi Input Data dan Menampilkan Data Lokasi
1. Buat File index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Latihan Membuat Peta</title>
<style>
/* ukuran peta */
#mapid {
height: 100%;
}
.jumbotron{
height: 100%;
border-radius: 0;
}
body{
background-color: #ebe7e1;
}
</style>
</head>
<body>
<div class="row"> <!-- class row digunakan sebelum membuat column -->
<div class="col-4"> <!-- ukuruan layar dengan bootstrap adalah 12 kolom, bagian kiri dibuat sebesar 4 kolom-->
<div class="jumbotron"> <!-- untuk membuat semacam container berwarna abu -->
<h1>Add Location</h1>
<hr>
<form action="proses.php" method="post">
<div class="form-group">
<label for="exampleFormControlInput1">Latitude, Longitude</label>
<input type="text" class="form-control" id="latlong" name="latlong">
</div>
<div class="form-group">
<label for="exampleFormControlInput1">Nama Tempat</label>
<input type="text" class="form-control" name="nama_tempat">
</div>
<div class="form-group">
<label for="exampleFormControlInput1">Kategori Tempat</label>
<select class="form-control" name="kategori" id="">
<option value="">--Kategori Tempat--</option>
<option value="rumah makan">Rumah Makan</option>
<option value="pom bensin">Pom Bensin</option>
<option value="Fasilitas Umum">Fasilitas Umum</option>
<option value="Pasar/Mall">Pasar/Mall</option>
<option value="rumah sakit">Rumah Sakit</option>
<option value="Sekolah">Sekolah</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlInput1">Keterangan</label>
<textarea class="form-control" name="keterangan" cols="30" rows="5"></textarea>
</div>
<div class="form-group">
<button type="submit" class="btn btn-info">Add</button>
</div>
</form>
</div>
</div>
<div class="col-8"> <!-- ukuruan layar dengan bootstrap adalah 12 kolom, bagian kiri dibuat sebesar 4 kolom-->
<!-- peta akan ditampilkan dengan id = mapid -->
<div id="mapid"></div>
</div>
</div>
</body>
</html>2. Import Library CDN
<!-- leaflet css -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin="" />
<!-- bootstrap cdn -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<!-- leaflet js -->
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>3. Buat Database dan Tabel
Selanjuntnya buatlah sebuah database dengan nama latihan dan buat tabel di dalamnya dengan nama lokasi. Untuk struktur tabelnya bisa kalian lihat pada gambar di bawah ini.

|
| Tabel lokasi |
4. Buat Fungsi Untuk Menampilkan Peta
<script>
// set lokasi latitude dan longitude, lokasinya kota palembang
var mymap = L.map('mapid').setView([-2.9547949, 104.6929233], 13);
//setting maps menggunakan api mapbox bukan google maps, daftar dan dapatkan token
L.tileLayer(
'https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 20,
id: 'mapbox/streets-v11', //menggunakan peta model streets-v11 kalian bisa melihat jenis-jenis peta lainnnya di web resmi mapbox
tileSize: 512,
zoomOffset: -1,
accessToken: 'your.mapbox.access.token'
}).addTo(mymap);
</script>

|
| Tampilan peta |
5. Buat Fungsi Untuk Memunculkan Popup Latitude dan Longitude
// buat variabel berisi fugnsi L.popup
var popup = L.popup();
// buat fungsi popup saat map diklik
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("koordinatnya adalah " + e.latlng
.toString()
) //set isi konten yang ingin ditampilkan, kali ini kita akan menampilkan latitude dan longitude
.openOn(mymap);
document.getElementById('latlong').value = e.latlng //value pada form latitde, longitude akan berganti secara otomatis
}
mymap.on('click', onMapClick); //jalankan fungsi

|
| Tes popup tampil latitude, longitude |
6. Buat Fungsi Untuk Memunculkan Data Lokasi dari Database
<?php
$mysqli = mysqli_connect('localhost', 'root', '', 'latihan'); //koneksi ke database
$tampil = mysqli_query($mysqli, "select * from lokasi"); //ambil data dari tabel lokasi
while($hasil = mysqli_fetch_array($tampil)){ ?> //melooping data menggunakan while
//menggunakan fungsi L.marker(lat, long) untuk menampilkan latitude dan longitude
//menggunakan fungsi str_replace() untuk menghilankan karakter yang tidak dibutuhkan
L.marker([<?php echo str_replace(['[', ']', 'LatLng', '(', ')'], '', $hasil['lat_long']); ?>]).addTo(mymap)
//data ditampilkan di dalam bindPopup( data ) dan dapat dikustomisasi dengan html
.bindPopup(`<?php echo 'nama tempat:'.$hasil['nama_tempat'].'|kategori:'.$hasil['kategori'].'|keteragan:'.$hasil['keterangan']; ?>`)
<?php } ?>7. Terakhir!, Buat File proses.php
<?php
//koneksi
$connect = mysqli_connect('localhost', 'root', '', 'latihan');
//set variabel
$lat_long = $_POST['latlong'];
$nama_tempat = $_POST['nama_tempat'];
$kategori = $_POST['kategori'];
$keterangan = $_POST['keterangan'];
//input data
$insert = mysqli_query($connect, "insert into lokasi set lat_long='$lat_long', nama_tempat='$nama_tempat', kategori='$kategori', keterangan='$keterangan' ");
//kembali
header("Location: index.php");
?>

|
| Input data lokasi |
Script Lengkap
index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Latihan Membuat Peta</title>
<!-- leaflet css -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin="" />
<!-- bootstrap cdn -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<style>
/* ukuran peta */
#mapid {
height: 100%;
}
.jumbotron{
height: 100%;
border-radius: 0;
}
body{
background-color: #ebe7e1;
}
</style>
</head>
<body>
<div class="row"> <!-- class row digunakan sebelum membuat column -->
<div class="col-4"> <!-- ukuruan layar dengan bootstrap adalah 12 kolom, bagian kiri dibuat sebesar 4 kolom-->
<div class="jumbotron"> <!-- untuk membuat semacam container berwarna abu -->
<h1>Add Location</h1>
<hr>
<form action="proses.php" method="post">
<div class="form-group">
<label for="exampleFormControlInput1">Latitude, Longitude</label>
<input type="text" class="form-control" id="latlong" name="latlong">
</div>
<div class="form-group">
<label for="exampleFormControlInput1">Nama Tempat</label>
<input type="text" class="form-control" name="nama_tempat">
</div>
<div class="form-group">
<label for="exampleFormControlInput1">Kategori Tempat</label>
<select class="form-control" name="kategori" id="">
<option value="">--Kategori Tempat--</option>
<option value="rumah makan">Rumah Makan</option>
<option value="pom bensin">Pom Bensin</option>
<option value="Fasilitas Umum">Fasilitas Umum</option>
<option value="Pasar/Mall">Pasar/Mall</option>
<option value="rumah sakit">Rumah Sakit</option>
<option value="Sekolah">Sekolah</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlInput1">Keterangan</label>
<textarea class="form-control" name="keterangan" cols="30" rows="5"></textarea>
</div>
<div class="form-group">
<button type="submit" class="btn btn-info">Add</button>
</div>
</form>
</div>
</div>
<div class="col-8"> <!-- ukuruan layar dengan bootstrap adalah 12 kolom, bagian kiri dibuat sebesar 4 kolom-->
<!-- peta akan ditampilkan dengan id = mapid -->
<div id="mapid"></div>
</div>
</div>
<!-- leaflet js -->
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
<script>
// set lokasi latitude dan longitude, lokasinya kota palembang
var mymap = L.map('mapid').setView([-2.9547949, 104.6929233], 13);
//setting maps menggunakan api mapbox bukan google maps, daftar dan dapatkan token
L.tileLayer(
'https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 20,
id: 'mapbox/streets-v11', //menggunakan peta model streets-v11 kalian bisa melihat jenis-jenis peta lainnnya di web resmi mapbox
tileSize: 512,
zoomOffset: -1,
accessToken: 'your.mapbox.access.token'
}).addTo(mymap);
// buat variabel berisi fugnsi L.popup
var popup = L.popup();
// buat fungsi popup saat map diklik
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("koordinatnya adalah " + e.latlng
.toString()
) //set isi konten yang ingin ditampilkan, kali ini kita akan menampilkan latitude dan longitude
.openOn(mymap);
document.getElementById('latlong').value = e.latlng //value pada form latitde, longitude akan berganti secara otomatis
}
mymap.on('click', onMapClick); //jalankan fungsi
<?php
$mysqli = mysqli_connect('localhost', 'root', '', 'latihan'); //koneksi ke database
$tampil = mysqli_query($mysqli, "select * from lokasi"); //ambil data dari tabel lokasi
while($hasil = mysqli_fetch_array($tampil)){ ?> //melooping data menggunakan while
//menggunakan fungsi L.marker(lat, long) untuk menampilkan latitude dan longitude
//menggunakan fungsi str_replace() untuk menghilankan karakter yang tidak dibutuhkan
L.marker([<?php echo str_replace(['[', ']', 'LatLng', '(', ')'], '', $hasil['lat_long']); ?>]).addTo(mymap)
//data ditampilkan di dalam bindPopup( data ) dan dapat dikustomisasi dengan html
.bindPopup(`<?php echo 'nama tempat:'.$hasil['nama_tempat'].'|kategori:'.$hasil['kategori'].'|keteragan:'.$hasil['keterangan']; ?>`)
<?php } ?>
</script>
</body>
</html>proses.php
<?php
//koneksi
$connect = mysqli_connect('localhost', 'root', '', 'latihan');
//set variabel
$lat_long = $_POST['latlong'];
$nama_tempat = $_POST['nama_tempat'];
$kategori = $_POST['kategori'];
$keterangan = $_POST['keterangan'];
//input data
$insert = mysqli_query($connect, "insert into lokasi set lat_long='$lat_long', nama_tempat='$nama_tempat', kategori='$kategori', keterangan='$keterangan' ");
//kembali
header("Location: index.php");
?>Sekian tutorial cara membuat aplikasi input data dan menampilkan lokasi pada peta leaflet js dengan php. Semoga artikel ini bermanfaat bagi para pembaca sekalian, kurang lebihnya saya mohon maaf, dan apabila ada script yang membingunkan silahkan tanyakan di kolom komentar di bawah ini. Sampai jumpa di tutorial menarik lainnya. Happy Coding 😁






Terimaksih ini sangat membantu
ReplyDeleteSama2 mas, terima kasih kunjungannya
Deletemas kalo mau supaya data yg tampil itu bukan pop up tapi ada di sisi kiri gitu gimana ya?
ReplyDeletesebenarnya latitude dan longitudenya sudah tampil di bagian kiri, tapi jika mau menghapus popupnya silahkan hapus script ini popup
Delete.setLatLng(e.latlng)
.setContent("koordinatnya adalah " + e.latlng
.toString()
) //set isi konten yang ingin ditampilkan, kali ini kita akan menampilkan latitude dan longitude
.openOn(mymap);
bagaimana membuat agar viewnya lansung dari db berdasarkan id
ReplyDeletetinggal buat tabel setview dengan kolom id, latitude dan longitude. Latitude dan longitude bisa didapatkan dari google maps. Lalu buat file untuk menampilkannya. Di dalam file tersebut buat list view, bisa menggunakan tabel atau card untuk mengurutkannya. setiap card atau setiap kolom menggunakan id unik dari database, buatlah link dimana jika diklik maka akan menampilkan peta yang lebih besar berdasarkan id
Deletekalau error seperti ini kenapa ya kira2?
ReplyDeleteParse error: syntax error, unexpected '[', expecting ')' in D:\xampp\htdocs\belajar\leaflet\advance\index.php on line 121
thanks brader
ReplyDeleteKalau untuk menampilkan nama lokasinya yang di klik apakah bisa kak?
ReplyDeletekalau yang tampil loglang beserta nama lokasi nya apakah bisa kak?
ReplyDeleteijin tanya kang. tampilan Map y gabisa Satelit yah Rumah2 y kelihatan gitu
ReplyDeleteIzin Tanya kang kira2 bisa ga yah tampilan map y mode Satelite biar rumah2 y kelihatan
ReplyDeletebanyakin lagi tutorial leafletnya mas
ReplyDeleteok insyaAllah dibuatin, tapi dibaca ya... hehe
Deletekalau menampilkan nama lokasi atau alamat itu bagaimana ya?
ReplyDeletemaksudnya gimana ya mas? soalnya contoh di atas sudah menampilkan data sesuai yang diinput
Deletemaksudnya begini. kalau contoh diatas kan kalau di klik munculnya latitude dan longitude. nah saya itu lagi cari kalau di klik muncul nama lokasi teresebut. misalnya nama jalan atau nama kota begitu. saya sudah cari-cari kemana-mana tapi tidak ketemu caranya.
Deleteseperti gambar gif paling terakhir di artikel ini bukan mas?
Deleteya mirip seperti itu, hanya saja pada awal kita mengklik disalah satu area map tersebut, yang muncul itu seperti nama lokasinya gitu, bukan latitude dan longitude nya
Deleteoh, klo seperti itu pertama harus ada datanya dulu. bisa menggunakan api mapbox atau api google maps. baik api mapbox atau api goolge maps saya belum pernah pakai, tapi tutorialnya banyak di internet. Sedangkan artikel yang saya buat hanya menampilkan peta saja, datanya diinput dan dimasukan ke database. terima kasih atas kunjuhngan dan komentarnya :)
ReplyDeleteok gan sama-sama
Deletemas kalo lokasinya dari gps itu gimana ya mas?, jadi saat ini dibuat klik button dan aktifkan GPS saya udah coba bikin sesuai refrensi mas yang 1 lagi udah mau tampil dan ada data lokasinya tapi setelah di simpan namun datanya tidak masuk ke database.
ReplyDeletereferensi saya yang mana ya mas?, terus errornya apa?, apakah proses simpan datanya sudah dibuat?, klo error tidak kelihatan bisa klik kanan, inspect element, klik tab console, terus kelihatan nanti errornya, copy errornya nanti komen disini lagi
DeleteAlhamdulillah sangat bermanfaat mas.
ReplyDeleteizin bertanya mas, tujuan saya mau bikin lokal map, yang bisa di kasih penanda lalu di simpan kedalam database, nahh titik koordinatnya saya ambil dari X dan Y dalam subuah area yang dibuat . saya masiih kesulitan untuk bkin penandanya , Mohon bantuannya mas :) .
bang, jika membuat polygon gimana bang. yang datanya ambil juga dari database.
ReplyDeletekalo buat polygon saya belum pernah bang, hehehe
Deletebang. kalau misalnya gini, contoh, pas dibuka maps yang kita buat, nah bisa ga bang itu otomatis langsung tuju ke lokasi kita sendiri / lokasi saat ini, kalau ada tutor codenya boleh di share bang. Trims bang
ReplyDeleteada dong bang, ini linknya https://www.sahretech.com/2021/10/cara-mengetahui-kordinat-saat-ini.html
Deletebang, boleh minta bantuan gak? gmna caranya supaya "LatLng( )" bisa dihilangkan pada form add location->latitude, longtitude pas di klik mapsnya , saya pengennya cuman menampilkan "latitude, longtitude"nya aja atau " -........, ....... "
ReplyDeleteTerima kasih sangat bermanfaat.sukses selalu om
ReplyDeletemaaf om tokennya invalid. apakah ada token yang masih bisa dipakai?
ReplyDeleteom koq markernya gak muncul ya ?
ReplyDeletecoba inspect element > console. errornya apa?
Deletemaaf bang token nya invalid
ReplyDeletekalo ga muncul muncul peta disampingnya itu kenapa ya kak soalna saya udah buak pake firefox kalii aja di chrome gabisa tapi tetep ga tampil.. tapi untuk kolom isiannya sudah tampil
ReplyDeleteklik kanan inspect element -> di bagian console keliatan errornya
DeleteUncaught ReferenceError: L is not defined
Deleteat (index):32:15
ok kita cek dulu ya mas
Deleteok mas, setelah saya cek bisa. Masnya tinggal copas yang bagian akhir saja full script index.php dan full script proses.php. Untuk error di atas, jika diklik akan mengarah ke line yang error. Saya mengira ada bagian yang terlaupakan. Dan terima kasih sudah berkunjung :)
Deletebg gimna dapat nama jalanya otomatis
ReplyDelete