Membuat sebuah blog yang menarik dan interaktif adalah impian banyak blogger. Salah satu cara untuk meningkatkan interaksi dengan pengunjung adalah dengan menambahkan fitur popup. Popup dapat digunakan untuk berbagai tujuan, seperti menampilkan penawaran khusus, formulir langganan, atau pesan penting lainnya. Meskipun banyak yang menganggap membuat popup adalah hal yang rumit dan memerlukan pengetahuan coding yang mendalam, sebenarnya Anda bisa membuat popup keren di Blogger dengan langkah-langkah sederhana. Dalam artikel ini, kita akan membahas cara membuat popup yang menarik dan mudah diterapkan pada blog Blogger Anda tanpa perlu ribet.
Membuat Popup Keren di Blogger Tanpa Ribet
1. Silahkan kalian masuk ke blogger masing-masing. Buka postingan, buat baru atau cari postingan yang ingin anda tampilkan popup.
2. Copy script di bawah ini. Kemudian buka tampilan HTML dan paste script di bawah ini.
<!-- Kode HTML untuk popup -->
<div id="popup">
<div id="popup-content">
<!-- Konten popup di sini -->
<img width="100%" src="https://cdn.pixabay.com/photo/2021/03/29/18/57/social-media-6134993_1280.png" alt="Gambar Popup" class="popup-image">
<h2>Ini adalah Popup</h2>
<p>Ini adalah teks popup yang akan ditampilkan kepada pengunjung.</p>
<button onclick="closePopup()" class="close-button">Tutup</button>
</div>
</div>
<!-- Kode CSS -->
<style>
#popup {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5); /* transparan hitam untuk latar belakang */
z-index: 9999; /* pastikan popup muncul di atas semua elemen */
}
#popup-content {
background-color: #fff; /* warna latar belakang konten popup */
max-width: 80%;
max-height: 80%;
overflow: auto;
padding: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
}
.popup-image {
max-width: 100%;
height: auto;
border-radius: 8px 8px 0 0;
margin-bottom: 20px;
}
.close-button {
background-color: #ff6b6b;
color: white;
border: none;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}
.close-button:hover {
background-color: #ff4757;
}
</style>
<!-- Skrip JavaScript -->
<script>
// Fungsi untuk menampilkan popup setelah beberapa detik
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
document.getElementById('popup').style.display = 'block';
}, 5000); // Ubah angka 5000 (milidetik) sesuai dengan waktu penundaan yang Anda inginkan
});
// Fungsi untuk menutup popup
function closePopup() {
document.getElementById('popup').style.display = 'none';
}
</script>Jangan lupa mengganti link https://cdn.pixabay.com/photo/2021/03/29/18/57/social-media-6134993_1280.png dengan URL gambar yang Anda inginkan, jangan lupa juga mengganti tulisan Ini adalah Popup dan Ini adalah teks popup yang akan ditampilkan kepada pengunjung. Simpan perubahan Anda di Blogger dan uji coba di browser untuk memastikan bahwa popup berfungsi dengan benar.
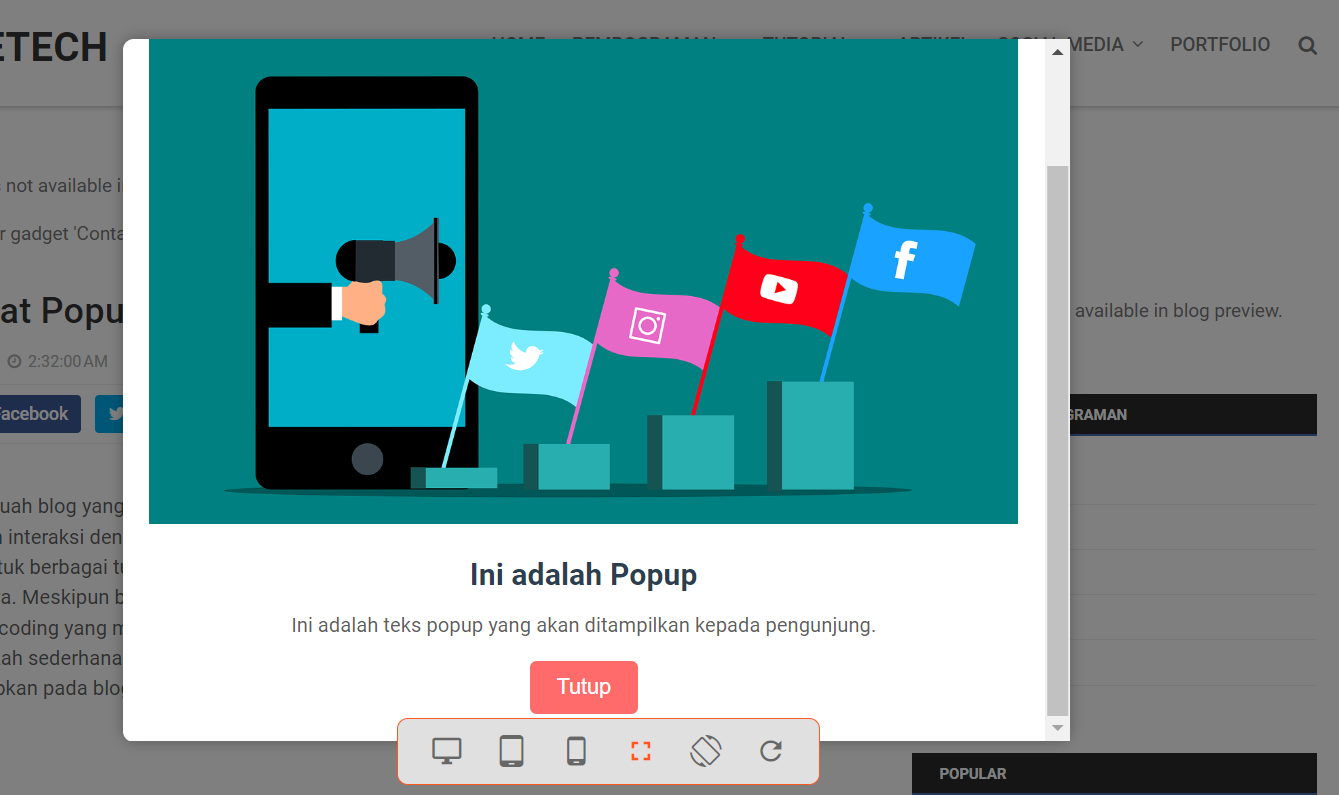
 |
| Hasil Akhir |
Penutup
Menambahkan popup ke blog Blogger Anda tidak hanya mempercantik tampilan, tetapi juga dapat meningkatkan interaksi dengan pengunjung dan membantu mencapai tujuan-tujuan spesifik, seperti meningkatkan jumlah pelanggan newsletter atau promosi khusus. Dengan mengikuti langkah-langkah sederhana yang telah dijelaskan, Anda bisa membuat popup keren dan fungsional tanpa perlu menjadi ahli dalam coding. Cobalah untuk bereksperimen dengan desain dan konten popup sesuai kebutuhan blog Anda. Dengan demikian, blog Anda akan menjadi lebih dinamis dan menarik bagi pengunjung. Selamat mencoba!






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi