Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara membuat notifikasi snackbar di flutter, cepat dan mudah. Penasaran?, ayo ikuti selengkapnya di bawah ini.
Snackbar adalah notifikasi yang biasanya digunakan pada aplikasi mobile untuk memberitahukan sesuatu. Snackbar biasanya muncul di bagian bawah layar, dan hanya tampil beberapa saat saja. Flutter juga menyediakan widget ini untuk membuat pemberitahuan yang menambah pengalaman pengguna. Caranya mudah, silahkan ikuti langkah-langkahnya di bawah ini.
| Baca Artikel Lain ✨ |
| 📰 1. Membuat Aplikasi Berita dari Blogger API di Flutter read more |
| 📰 2. Menampilkan Video Youtube Populer di Aplikasi Flutter dengan Youtube API read more |
|
📰 3.Membuat Aplikasi Berita dengan API Wordpress read more |
|
📰 4. Menggunakan State Management Provider pada Aplikasi Todo List
Flutter read more |
Cara Membuat Snackbar di Flutter
1. Pertama, buatlah sebuah project flutter baru dengan nama yang kalian inginkan. Gunakan flutter versi terbaru. Flutter yang saya gunakan saat ini adalah flutter versi 3+.
2. Buka file main.dart lalu ubah scriptnya dengan script yang ada di bawah ini.
// ignore_for_file: prefer_const_constructors, use_key_in_widget_constructors
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
// Function untuk menampilkan Snackbar
void _showSnackbar(BuildContext context) {
final snackBar = SnackBar(
content: Text('Ini adalah Snackbar!'),
action: SnackBarAction(
label: 'Tutup',
onPressed: () {
// Aksi yang akan dijalankan saat tombol "Tutup" di Snackbar diklik.
},
),
);
// Menampilkan Snackbar menggunakan ScaffoldMessenger
ScaffoldMessenger.of(context).showSnackBar(snackBar);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Contoh Snackbar'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
// Memanggil fungsi _showSnackbar saat tombol diklik
_showSnackbar(context);
},
child: Text('Tampilkan Snackbar'),
),
),
);
}
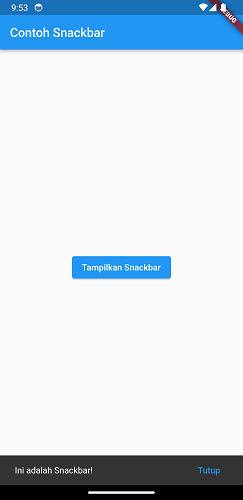
}3. Sekarang coba kalian jalankan aplikasinya melalui emulator. Jika berhasil maka tampilannya akan terlihat seperti gambar di bawah ini.
Sekarang kalian bisa membuat snackbar di flutter dengan mudah. Kalian bisa melakukan improvisasi dengan menambahkan widget snackbar pada aksi tertentu. Seperti notifikasi saat data berhasil diinput atau notifikasi saat data berhasil dihapus. Penambahan snackbar pada sebuah apikasi dapat meningkatkan kenyamanan pengguna. Karena aplikasi dapat memberikan informasi tentang suatu aksi yang dilakukan.
Sekian tutorial singkat kali ini tentang cara cepat membuat snackbar pada flutter. Semoga tutorial singkat ini bermanfaat, jika ada kendala silahkan tanya langsung di kolom komentar di bawah ini. Sekian dan terima kasih.







No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi