Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara menampilkan data api dan menampilkan detail datanya dengan bottom sheet di flutter. Penasaran?, mari kita coba tutorial di bawah ini.
Bottom Sheet
Bottom sheet adalah komponen antarmuka pengguna yang muncul dari bagian bawah layar dan menyediakan konten tambahan atau opsi. Bottom sheet sering digunakan untuk menampilkan informasi detail, opsi tambahan, atau tindakan tertentu yang berkaitan dengan konten utama pada layar.| Baca Artikel Lain ✨ |
| 📰 1. Membuat Restful Api di Laravel Tanpa Library Tambahan Part 1 read more |
| 📰 2. Menampilkan Data dengan API dan Token di Laravel Part 2 read more |
|
📰 3. Cara Membuat Custom Registrasi dan Prosesnya di Laravel Part
1 read more |
|
📰 4. Cara Membuat Custom Login di Laravel Part 2 read more |
Menampilkan Data Api dan Membuat Bottom Sheet di Flutter
2. Buka pubspec.yaml lalu tambahkan http: ^0.13.4 contohnya seperti gambar di bawah ini. Kemudian save file agar package otomatis diunduh.
3. Buat sebuah file baru dengan nama user_view.dart di dalam folder lib. Kemudian copy paste script di bawah ini.
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
class UserView extends StatefulWidget {
@override
_UserViewState createState() => _UserViewState();
}
class _UserViewState extends State<UserView> {
bool isLoading = true;
List userList = [];
@override
void initState() {
super.initState();
fetchData();
}
Future<void> fetchData() async {
var response = await http.get(Uri.parse('https://dummyjson.com/users'));
// Simulate fetching data from API
var data = jsonDecode(response.body)['users'];
userList = data;
setState(() {
isLoading = false;
});
}
void _showDetailsSheet(Map<String, dynamic> user, BuildContext context) {
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return Container(
padding: EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Center(
child: Text(
'Details',
style: TextStyle(
fontSize: 18.0,
fontWeight: FontWeight.bold,
),
),
),
SizedBox(height: 16.0),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Icon(Icons.person),
SizedBox(
width: 16,
),
Text(user['firstName'] + ' ' + user['lastName'])
],
),
),
Divider(), // Tambahkan Divider di antara setiap ListTile
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Icon(Icons.email),
SizedBox(
width: 16,
),
Text(user['email'])
],
),
),
Divider(),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Icon(Icons.phone),
SizedBox(
width: 16,
),
Text(user['phone'])
],
),
),
Divider(),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Icon(Icons.cake),
SizedBox(
width: 16,
),
Text(user['birthDate'])
],
),
),
Divider(),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Icon(Icons.person_sharp),
SizedBox(
width: 16,
),
Text(user['gender'])
],
),
),
Divider(),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Icon(Icons.house),
SizedBox(
width: 16,
),
Text('Address: ' +
user['address']['address'] +
'\nCity: ' +
user['address']['city'])
],
),
),
Divider(),
],
),
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('User List'),
),
body: isLoading
? Center(
child: CircularProgressIndicator(),
)
: ListView.builder(
itemCount: userList.length,
itemBuilder: (context, index) {
var user = userList[index];
return Card(
child: ListTile(
leading: Image.network(
user['image'],
fit: BoxFit.cover,
width: 80,
height: 80,
),
title: Text(
user['firstName'],
style: TextStyle(fontWeight: FontWeight.w500),
),
subtitle: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(height: 5),
Text(user['email']),
Text(user['phone']),
SizedBox(height: 5),
],
),
trailing: IconButton(
onPressed: () {
_showDetailsSheet(user, context);
},
icon: Icon(Icons.open_in_new),
),
),
);
},
),
);
}
}Berikut penjelasan mengenai beberapa bagian penting dari script di atas:
- Saat inisialisasi, isLoading diatur menjadi true, menandakan bahwa sedang dalam proses pengambilan data.
- Di dalam initState(), fetchData() dipanggil untuk mengambil data dari API secara asynchronous.
- Pada fetchData(), http.get() digunakan untuk melakukan HTTP GET request ke URL 'https://dummyjson.com/users'.
- Data yang diterima dari API kemudian di-decode menggunakan jsonDecode() untuk mendapatkan daftar pengguna (userList).
- State isLoading diubah menjadi false setelah data berhasil diambil dari API.
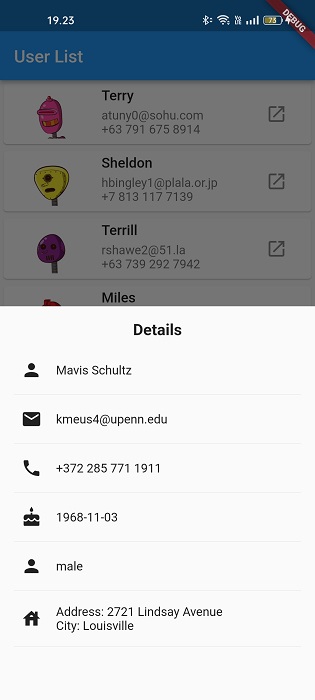
- _showDetailsSheet() adalah fungsi yang digunakan untuk menampilkan bottom sheet dengan detail pengguna saat tombol open_in_new di tekan.
- Di dalam build(), terdapat pengecekan kondisi isLoading untuk menampilkan indikator loading jika data masih dalam proses pengambilan.
- Jika data sudah berhasil diambil, ListView.builder() digunakan untuk menampilkan daftar pengguna dalam bentuk Card dengan menggunakan data dari userList.
- Saat IconButton di tekan, _showDetailsSheet() dipanggil dengan memberikan data pengguna dan BuildContext sebagai parameter.
4. Buka file lib/main.dart. Lalu ganti dengan script di bawah ini.
import 'package:flutter/material.dart';
import 'user_view.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Your App Name',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: UserView(),
);
}
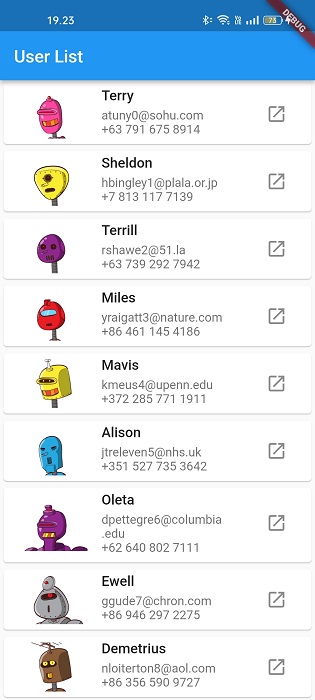
}Ok, sekarang kalian bisa melakukan uji coba. Silahkan jalankan emulator. Jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
Sekian tutorial singkat kali ini tentang cara menampilkan api dan detail data dengan bottom sheet. Semoga bermanfaat. Jika ada pertanyaan, silahkan tanya di kolom komentar di bawah ini. Sekian dan terima gaji.









No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi