Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara membuat login dan prosesnya di flutter dengan menggunakan restful api dan token. Penasaran?, ayo ikuti tutorialnya di bawah ini.
Pada kesempatan kali ini kita akan belajar membuat login sederhana di flutter. Biasanya sistem login api yang ada saat ini menggunakan token. Token didapat setelah berhasil mengisi email atau password. Kemudian token tersebut dapat kita gunakan untuk mengakses data lainnya. Sistem keamanan itu disebut "Token-based Authentication" atau "Token-based Security"
Jika kalian belum memiliki backend atau api kalian dapat mengikuti tutorial di bawah ini. Tutorial di bawah ini menggunakan laravel sebagai backend.
| Baca Artikel Lain ✨ |
| 📰 1. Membuat Restful Api di Laravel Tanpa Library Tambahan Login dan Registrasi read more |
| 📰 2. Cara Menampilkan Data User dengan Api dan Token di Laravel read more |
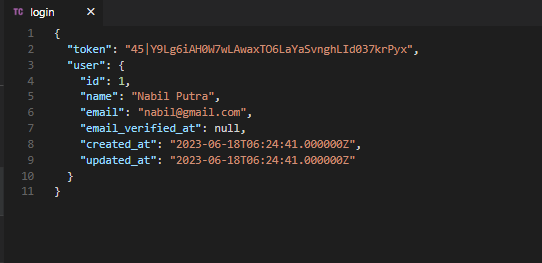
Tapi jika kalian sudah memiliki backend atau api sendiri dan hanya ingin belajar cara membuat login di flutter dengan autentikasi token, maka langsung saja ke artikel di bawah ini. Tapi dengan syarat hasil atau response api setelah login kurang lebih sama seperti gambar di bawah ini. Tapi jika berbeda saya sarankan untuk mengikuti tutorial di atas.

|
| Hasil Respon Setelah Login |
Membuat Login di Flutter menggunakan Restful Api dan Token
2. Buatlah sebuah project flutter baru dengan nama login_app.
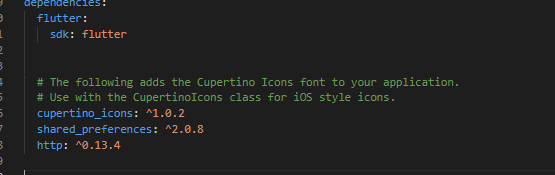
http: ^0.13.4 seperti gambar di bawah ini
4. Buka lib/main.dart lalu ganti dengan script di bawah ini.
import 'package:flutter/material.dart';
import 'login_screen.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Login Example',
home: LoginScreen(),
);
}
}5. Buat file baru di dalam folder lib dengan nama login_screen.dart lalu ikuti script di bawah ini. catatan: sesuaikan ip atau domain sesuai aplikasi kalian. Jika salah pasti error.
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
import 'package:http/http.dart' as http;
import 'home_page.dart';
class LoginScreen extends StatefulWidget {
@override
State<LoginScreen> createState() => _LoginScreenState();
}
class _LoginScreenState extends State<LoginScreen> {
final TextEditingController emailController = TextEditingController();
final TextEditingController passwordController = TextEditingController();
Future<void> login(String email, String password) async {
final apiUrl = 'http://192.168.110.53:8000/api/login';
final response = await http.post(Uri.parse(apiUrl), body: {
'email': email,
'password': password,
});
if (response.statusCode == 200) {
//mengambil data token
final token = json.decode(response.body)['token'];
//mengabil data user
final user = json.decode(response.body)['user'];
//menyimpan data token
SharedPreferences prefs = await SharedPreferences.getInstance();
await prefs.setString('token', token);
//berpindah halaman
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(
builder: (context) => HomePage(
id: user['id'],
name: user['name'],
email: user['email'],
token: token,
),
),
(route) => false,
);
} else {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('Login Failed'),
content: Text('Invalid email or password.'),
actions: <Widget>[
// ignore: deprecated_member_use
FlatButton(
child: Text('OK'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Login'),
),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Welcome 👏',
style: TextStyle(
fontSize: 24
),
),
Text(
'Login to get started!',
),
SizedBox(height: 16,),
TextFormField(
controller: emailController,
decoration: InputDecoration(
labelText: 'Email',
),
),
TextFormField(
controller: passwordController,
decoration: InputDecoration(
labelText: 'Password',
),
obscureText: true,
),
SizedBox(height: 16.0),
// ignore: deprecated_member_use
ElevatedButton(
child: Text('Login'),
onPressed: () {
login(emailController.text, passwordController.text);
},
),
],
),
),
);
}
}6. Buat file baru di dalam folder lib dengan nama home_page.dart lalu ikuti script di bawah ini.
import 'package:flutter/material.dart';
import 'login_screen.dart';
import 'package:http/http.dart' as http;
class HomePage extends StatefulWidget {
final int id;
final String name;
final String email;
final String token;
HomePage(
{required this.id,
required this.name,
required this.email,
required this.token});
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
Future<void> handleLogout(String token) async {
final url = 'http://192.168.110.53:8000/api/logout';
final headers = {
'Authorization': 'Bearer ${this.widget.token}',
'Content-Type': 'application/json',
};
final response = await http.post(Uri.parse(url), headers: headers);
print(response.body);
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(builder: (context) => LoginScreen()),
(route) => false,
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home'),
actions: [
IconButton(
onPressed: () => handleLogout(this.widget.token),
icon: Icon(Icons.logout),
),
],
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('Welcome, ${this.widget.name}!'),
SizedBox(height: 16.0),
SizedBox(height: 16.0),
Text('Your Identity'),
SizedBox(height: 16.0),
Text('ID: ${this.widget.id}'),
SizedBox(height: 16.0),
Text('Email: ${this.widget.email}'),
SizedBox(height: 16.0),
Text('Name: ${this.widget.name}'),
SizedBox(height: 16.0),
Text('Token:'),
Text('${this.widget.token}'),
],
),
),
);
}
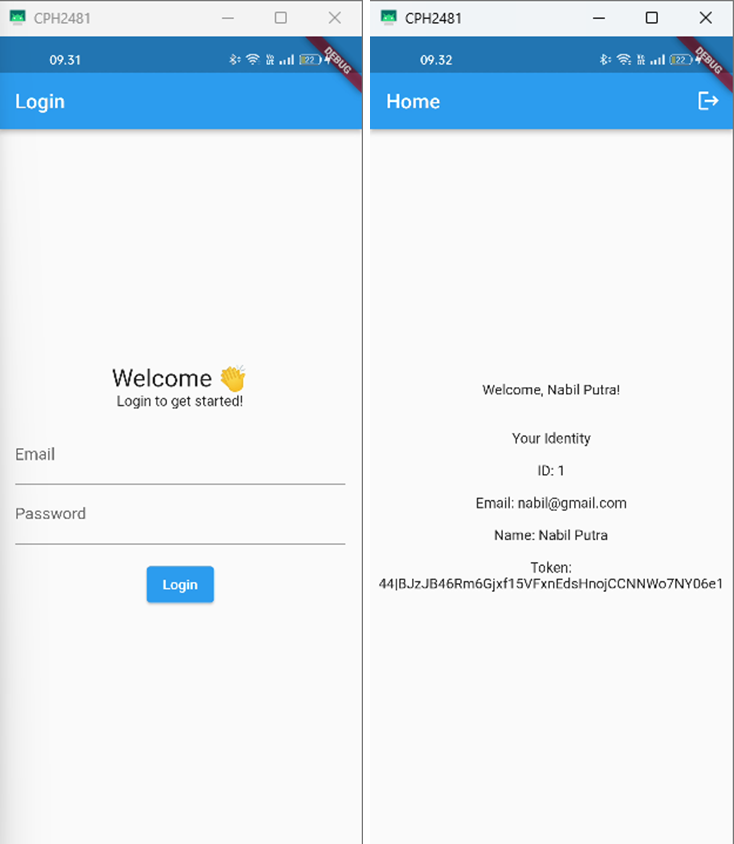
}Semua step sudah kita kerjakan, sekarang saatnya kita melakukan uji coba aplikasi. Buka emulator dan jalankan. Jika berhasil maka tampilan akan tampak seperti gambar di bawah ini. Kalian juga dapat melakukan improvisasi dengan tampilannya dengan mengikuti ini tutorial https://www.sahretech.com/2023/06/tampilan-login-flutter-simple-tapi-keren.html

|
| Halaman Login dan Halaman Home |
Sekian tutorial cara membuat login di flutter dengan menggunakan Api Laravel. Jika ada kendala silahkan tanyakan langsung di kolom komentar di bawah ini.







No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi