Bubble Bottom Bar
Bubble Bottom Bar adalah sebutan untuk menu bawah di android yang bentuknya seperti bubble. Menu ini lebih fresh karena ada improvisasi seperti balon dan memiliki sedikit animasi. Cara membuatnya cukup mudah, kita bisa menggunakan package yang telah disediakan oleh flutter. Kalian bisa mengunjunginya di link berikut ini https://pub.dev/packages/bubble_bottom_barSebelumnya saya sudah menulis artikel tentang membuat bottom navigation bar dan custom tab bar di flutter seperti navigasi yang ada di aplikasi whatsapp contohnya. Kalian bisa mengunjungi link berikut ini untuk belajar cara membuat tab bar di flutter
Jadi pada kesempatan kali ini, kita akan membuat bubble bottom bar dengan 4 menu dan 1 floating button. Saat setiap menu ditap, maka otomatis berganti tampilan juga, tampilan akan disesuaikan dengan menu yang ditap. Silahkan scroll ke bagian paling bawah artikel ini untuk melihat hasilnya.
Cara Membuat Bubble Bottom Bar di Flutter
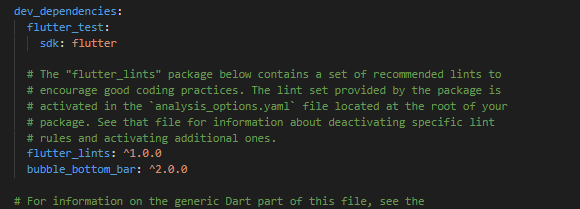
1. Buatlah project flutter baru dengan nama yang kalian inginkan. Kita akan menggunakan flutter versi null safety.2. Lalu buka file pubspec.yaml lalu tambahkan bubble_bottom_bar: ^2.0.0 lihat gambar di bawah ini agar lebih jelas. Selanjutnya CRTL + S untuk mengunduh package yang dimaksud.

|
| Install Package |
3. Selanjutnya buka file main.dart di dalam folder library. Lalu ganti isinya dengan script di bawah ini.
// ignore_for_file: prefer_const_constructors, prefer_const_literals_to_create_immutables, use_key_in_widget_constructors, avoid_print
import 'package:flutter/material.dart';
import 'package:bubble_bottom_bar/bubble_bottom_bar.dart';
import 'screen.dart';
void main() {
runApp(MaterialApp(
home: HomePage(),
));
}
//because there is a change when pressing the bottom bar, we will use stateful
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int? currentIndex;
@override
void initState() {
super.initState();
currentIndex = 0;
}
//when changing state, change the current index
//index is the number of each bottom menu bar
//setiap kali menu ditekan, kalian akan mendapatkan nomor index
//ketika state berganti, ganti variabel currentindex
void changePage(int? index) {
setState(() {
currentIndex = index!;
print(index);
});
}
//ketika menu ditekan, method ini akan dijalankan
//setiap tampilan bisa kalian ubah pada screen.dart
//setiap index menentukan tampilan yang akan ditampilkan
Widget _getWidget() {
if (currentIndex == 1) {
return HistoryScreen();
} else if (currentIndex == 2) {
return FolderScreen();
} else if (currentIndex == 3) {
return GalleryScreen();
}
return HomeScreen();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Bubble Bottom Bar Demo'),
),
//tampilan disesuaikan dengan nomor index
body: _getWidget(),
//membuat floating buttom
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
backgroundColor: Colors.red,
),
//menentukan posisi floating button
//floating button diletakkan dipojok akhir menu
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
//membuat menu
bottomNavigationBar: BubbleBottomBar(
hasNotch: true,
fabLocation: BubbleBottomBarFabLocation.end,
opacity: .2,
currentIndex: currentIndex,
onTap: changePage,
borderRadius: BorderRadius.vertical(
top: Radius.circular(16),
),
elevation: 8,
//membuat menu item
items: <BubbleBottomBarItem>[
BubbleBottomBarItem(
backgroundColor: Colors.red,
icon: Icon(
Icons.dashboard,
color: Colors.black,
),
activeIcon: Icon(
Icons.dashboard,
color: Colors.red,
),
title: Text("Home")),
BubbleBottomBarItem(
backgroundColor: Colors.deepPurple,
icon: Icon(
Icons.access_time,
color: Colors.black,
),
activeIcon: Icon(
Icons.access_time,
color: Colors.deepPurple,
),
title: Text("History")),
BubbleBottomBarItem(
backgroundColor: Colors.orange,
icon: Icon(
Icons.folder_open,
color: Colors.black,
),
activeIcon: Icon(
Icons.folder_open,
color: Colors.orange,
),
title: Text("Folders")),
BubbleBottomBarItem(
backgroundColor: Colors.green,
icon: Icon(
Icons.image,
color: Colors.black,
),
activeIcon: Icon(
Icons.image,
color: Colors.green,
),
title: Text("Gallery"))
],
),
);
}
}
4. Selanjutnya buat file screen.dart di dalam folder library. Lalu isi dengan script di bawah ini.
// ignore_for_file: prefer_const_constructors, avoid_unnecessary_containers, prefer_const_literals_to_create_immutables
import 'package:flutter/material.dart';
//tampilan homescreen
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Container(
alignment: Alignment.center,
color: Colors.red[100],
child: Column(mainAxisAlignment: MainAxisAlignment.center, children: [
Icon(
Icons.dashboard,
size: 50,
),
Text('Home Screen'),
]),
),
);
}
}
//tampilan hostory screen
class HistoryScreen extends StatelessWidget {
const HistoryScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Container(
alignment: Alignment.center,
color: Colors.deepPurple[100],
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.access_time,
size: 50,
),
Text('History Screen')
],
)),
);
}
}
//tampilan folder screen
class FolderScreen extends StatelessWidget {
const FolderScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Container(
alignment: Alignment.center,
color: Colors.orange,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.folder_open,
size: 50,
),
Text('Folders Screen')
],
)),
);
}
}
//tampilan gallery screen
class GalleryScreen extends StatelessWidget {
const GalleryScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Container(
alignment: Alignment.center,
color: Colors.green[200],
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.image, size: 50,),
Text('Image Screen')
],)
),
);
}
}
5. Selanjutnya jalankan android emulator kalian. Jika berhasil running maka tampilannya akan tampak seperti gambar di bawah ini.

|
| Final View |
Sekarang kalian sudah bisa membuat bubble bottom bar, selanjutnya kalian bisa melakukan improvisasi dengan mengganti icon dan nama setiap menu, membuat tampilan kalian sendiri dengan menambahkan listview, atau menggabungkannya dengan package lain.
Sekian tutorial cara membuat bubble bottom bar di flutter. Semoga artikel kali ini bermanfaat. Jika ada pertanyaan, silahkan tanya di kolom komentar. Sekian dan terima kasih.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi