Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara membuat tabel HTML dan membuat tabel menggunakan bootstrap. Kita akan belajar step by stepnya disini.
Saat kalian membuat projek aplikasi, kalian akan sangat membutuhkan tabel untuk menampilkan data yang banyak secara berulang-ulang. Kalian bisa memuat daftar pekerja, daftar harga produk, jadwal mata pelajaran, daftar pekerjaan yang akan dikerjakan atau data apapun itu yang sifatnya besar dan berulang-ulang. Ada beberapa tag yang bisa kalian gunakan untuk membuat tabel html
| No | Syntax/Srcipt | Keterangan |
| 1 | <table> | script ini ddigunakan untuk membuat tabel |
| 2 | <tr> | tr adalah kepanjangan dari table row, script ini digunakan untuk membuat baris tabel |
| 3 | <td> | td adalah kepanjangan dari table data, script ini digunakan untuk membuat kolom, td biasa ditulis di dalam tr |
| 4 | <thead> | script ini digunakan untuk membuat header, biasanya ditulis sebelum tr |
| 5 | border="1" | script ini digunakan untuk memberikan garis pada tabel sebesar 1 |
Membuat Tabel HTML
Ok, selanjutnya kita akan coba membuat contoh tabel sederhana. Berikut ini
saya akan membuat list atau daftar data mahasiswa. Buatlah sebuah file dengan
nama tabel.html. Copy paste script di bawah ini, klik kanan file lalu buka
dengan browser.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<table border="1" width="100%">
<tr>
<td>No</td>
<td>Nama</td>
<td>NIM</td>
<td>Program Studi</td>
<td>Email</td>
</tr>
<tr>
<td>1</td>
<td>Jhon Due</td>
<td>01</td>
<td>Sistem Informasi</td>
<td>jhon@gmail.com</td>
</tr>
<tr>
<td>2</td>
<td>Jane Due</td>
<td>02</td>
<td>Teknik Informatika</td>
<td>jane@gmail.com</td>
</tr>
<tr>
<td>3</td>
<td>Crystal Chen</td>
<td>03</td>
<td>Akuntansi</td>
<td>crystal@gmail.com</td>
</tr>
</table>
</body>
</html>
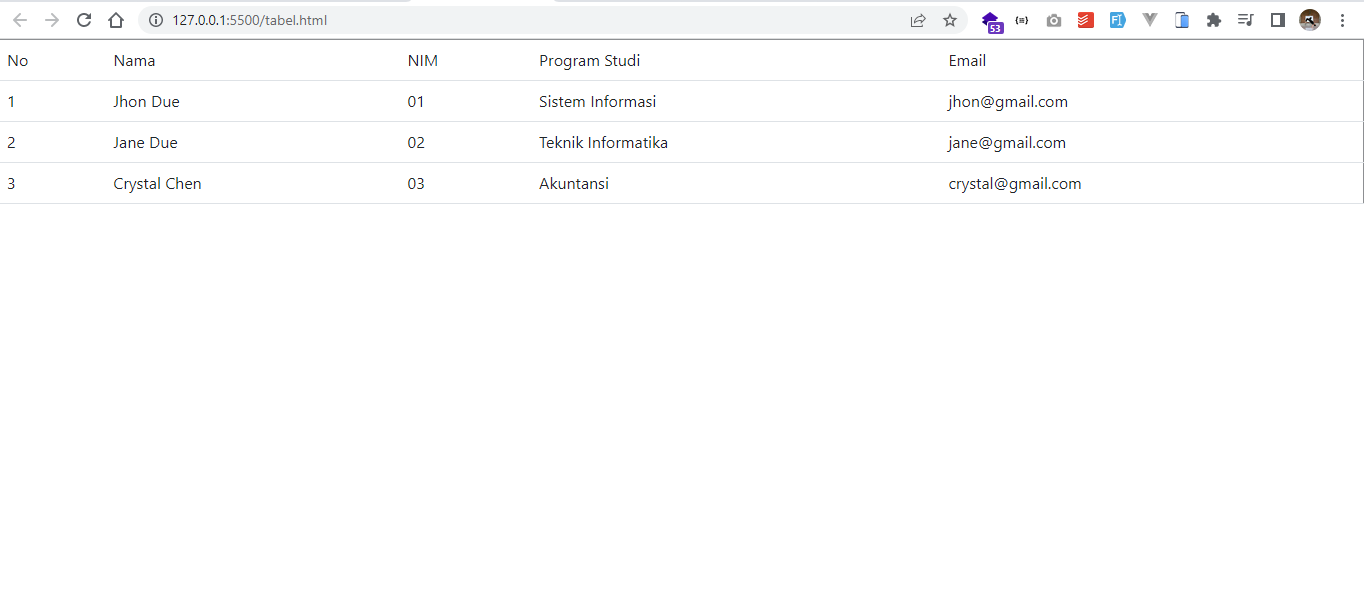
Jika dijalankan di browser maka hasilnya akan tampak seperti gambar di bawah
ini
Membuat Tabel dengan Bootstrap
Sekarang kalian sudah tahu bagaimana cara membuat tabel dan mengisi data di
dalamnya. Tabel yang kalian buat sebelumnya tidak terlihat menarik dan kalian
bisa membuatnya menarik dengan cara menambahkan bootstrap. Berikut ini
beberapa class yang bisa kalian gunakan untuk membuat tampilan tabel yang
lebih menarik
| No | Syntax/Srcipt | Keterangan |
| 1 | class="table" | script ini ddigunakan untuk membuat tabel bootstrap paling minimal dan sederhana |
| 2 | class="table-striped" | script ini digunakan untuk membuat tabel dengan warna belang |
| 3 | class="table-bordered" | script ini digunakan untuk membuat tabel dengan garis |
| 4 | class="table-dark" | script ini digunakan untuk memberikan warna hitam pada header atau bagian tertentu |
Ok, selanjutnya kita akan mencobanya langsung pada tabel yang sebelumnya kita
buat.
1. Pertama kita perlu menambahkan bootstrap cdn. Caranya tambahkan script di
bawah ini di atas tag
</head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
2. Lalu merubah script yang semula
<table border="1" width="100%">
menjadi seperti di bawah ini.
<table class="table" border="1" width="100%">
3. Setelah di jalankan di browser maka tampilannya akan tampak seperti gambar
di bawah ini. Bentuk, font, dan stylenya tampak berubah sekarang.
Contoh-contoh Table Bootstrap
Ada banyak contoh tabel bootstrap yang bisa kalian tiru di halaman
dokumentaasinya. https://getbootstrap.com/docs/5.0/content/tables.
Berikut ini beberapa contoh lain tabel bootstrap yang bisa kalian gunakan.
1. Strip Table (membuat table berwarna belang)
2. Bordered Table (membuat tabel bergaris)
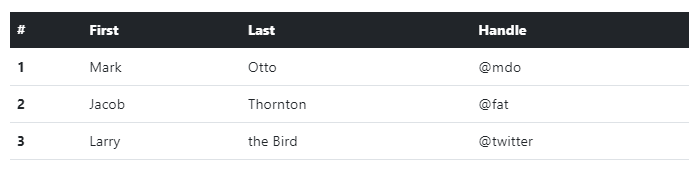
3. Memberikan Warna Pada Tabel Header
Sekarang kalian sudah bisa membuat tabel dengan menggunakan bootstrap.
Selanjutnya kalian bisa melakukan improvisasi dengan menambahkan gambar, icon,
style, rowspan, atau colspan ke dalam tabel tersebut. Semoga bermanfaat, jika
ada pertanyaan silahkan tanya di kolom komentar di bawah ini.











No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi