Chart atau diagram adalah hal yang penting untuk dikuasai, apalagi jika kalian bekerja dalam membuat aplikasi laporan. Pasalnya chart atau diagram membuat data yang besar menjadi mudah dipahami dengan merepresentasikan ke dalam bentuk chart tertentu.
Saat ini membuat chart sangat mudah, hampir di setiap bahasa pemrograman dan framework memiliki package atau library yang mendukung pembuatan chart, tidak terkecuali di vue js. Pada kesempatan kali ini, kita akan membuat 3 macam chart dengan library chartkick yang sangat mudah diimplementasikan di vue js. Untuk melihat hasil akhirnya, kalian bisa scroll ke step 5 pada post di bawah ini.
Cara Membuat Beragam Chart di Vue Js 3
1. Lakukan instalasi vue js atau gunakan project vue js yang sudah ada. Untuk cara instalasinya, bisa kalian ikuti tutorialnya di link berikut ini. https://www.sahretech.com/2020/11/cara-install-vue-js-dengan-vue-cli.html2. Install library vue chartkick dengan menjalankan perintah di bawah ini.
npm install vue-chartkick chart.js
3. Buka file main.js, Silahkan diperhatikan script di bawah ini. Di bawah ini, terlebih dahulu kita import library chartkick agar dapat digunakan secara global di halaman vue js apapun.
import {
createApp
} from 'vue'
import App from './App.vue'
import VueChartkick from 'vue-chartkick'
import 'chartkick/chart.js'
const app = createApp(App)
app.use(VueChartkick)
app.mount('#app')
4. Selanjutnya kita tinggal menggunakan library chartkick di file mana saja. Berikut ini contoh penggunaan chartkick dalam bentuk line-chart, bar-chart, column-chart, dan pie-chart.
<template>
<div class="container">
<h1 style="text-align: center;">Chartkick</h1>
<p style="text-align: center;">Latihan Membuat Chart dan Diagram pada Vue JS 3</p>
<!-- contoh line chart -->
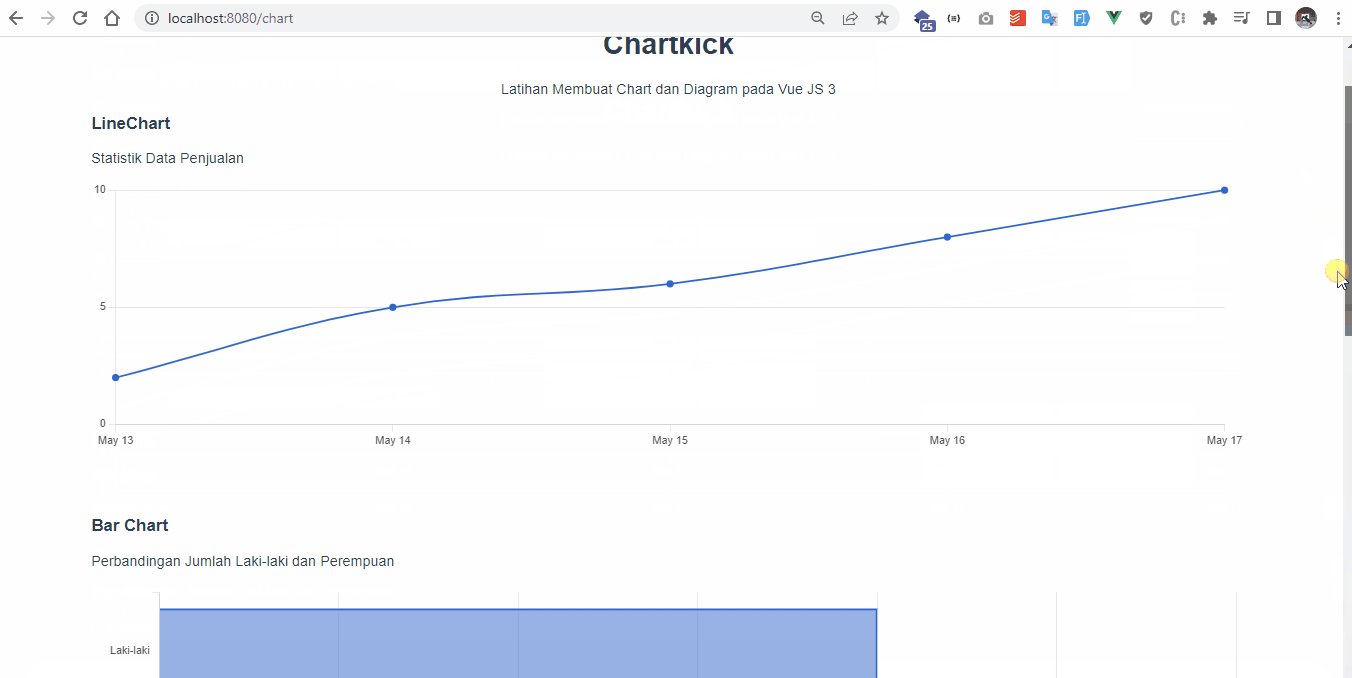
<h3>LineChart</h3>
<p>Statistik Data Penjualan</p>
<line-chart :data="penjualan[0]"></line-chart>
<br><br><br>
<!-- contoh bar chart -->
<h3>Bar Chart</h3>
<p>Perbandingan Jumlah Laki-laki dan Perempuan</p>
<bar-chart :data="gender"></bar-chart>
<br><br><br>
<!-- contoh column chart -->
<h3>Column Chart</h3>
<p>Perbandingan Jumlah Bahasa Pemrograman</p>
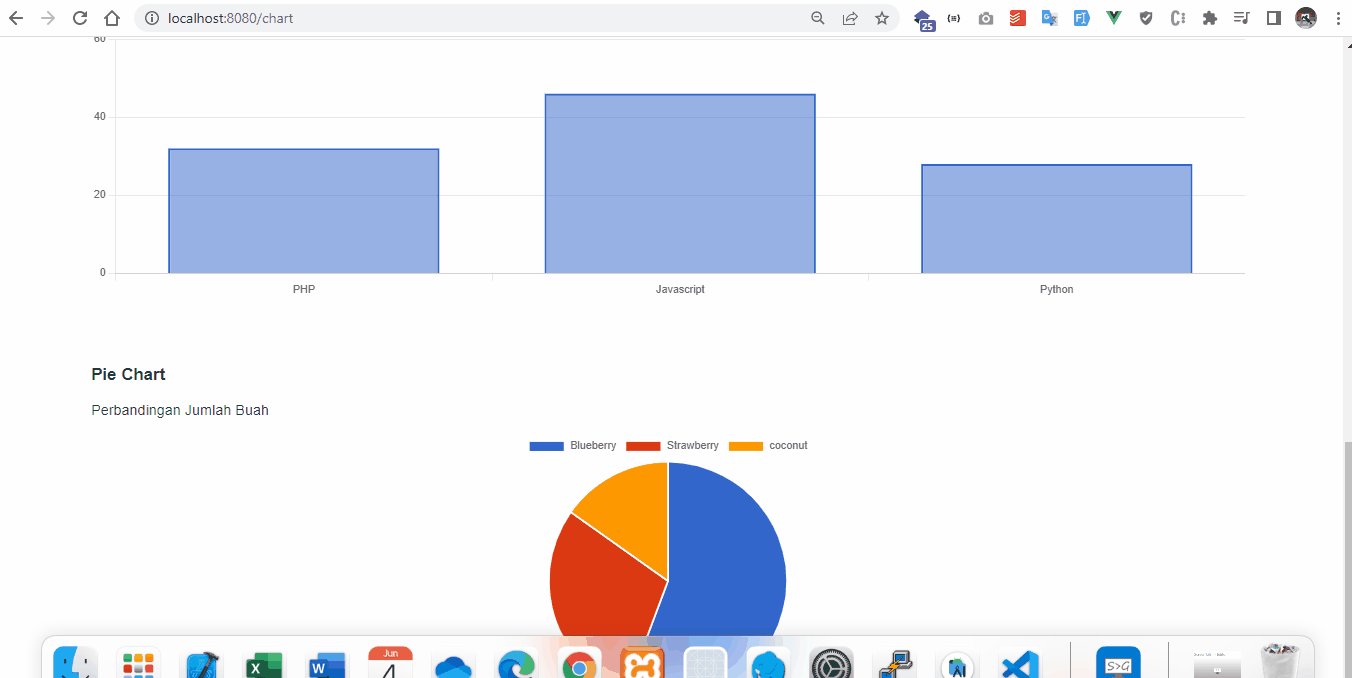
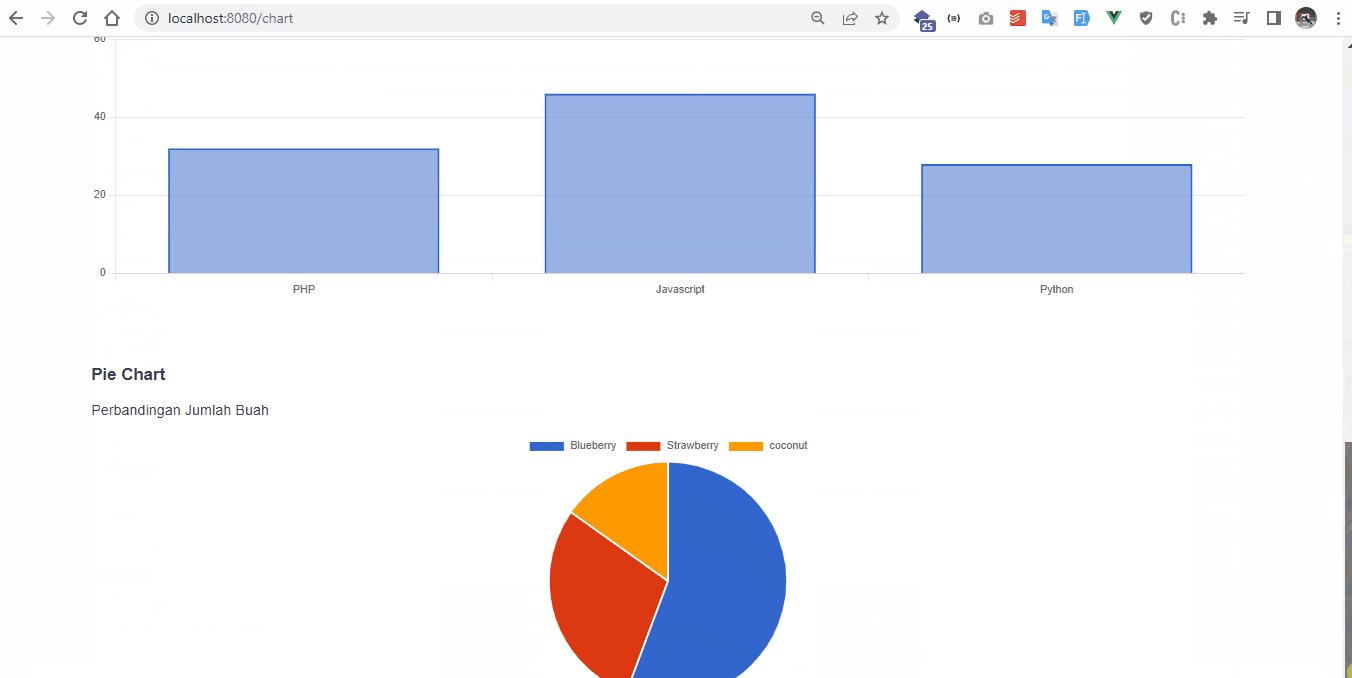
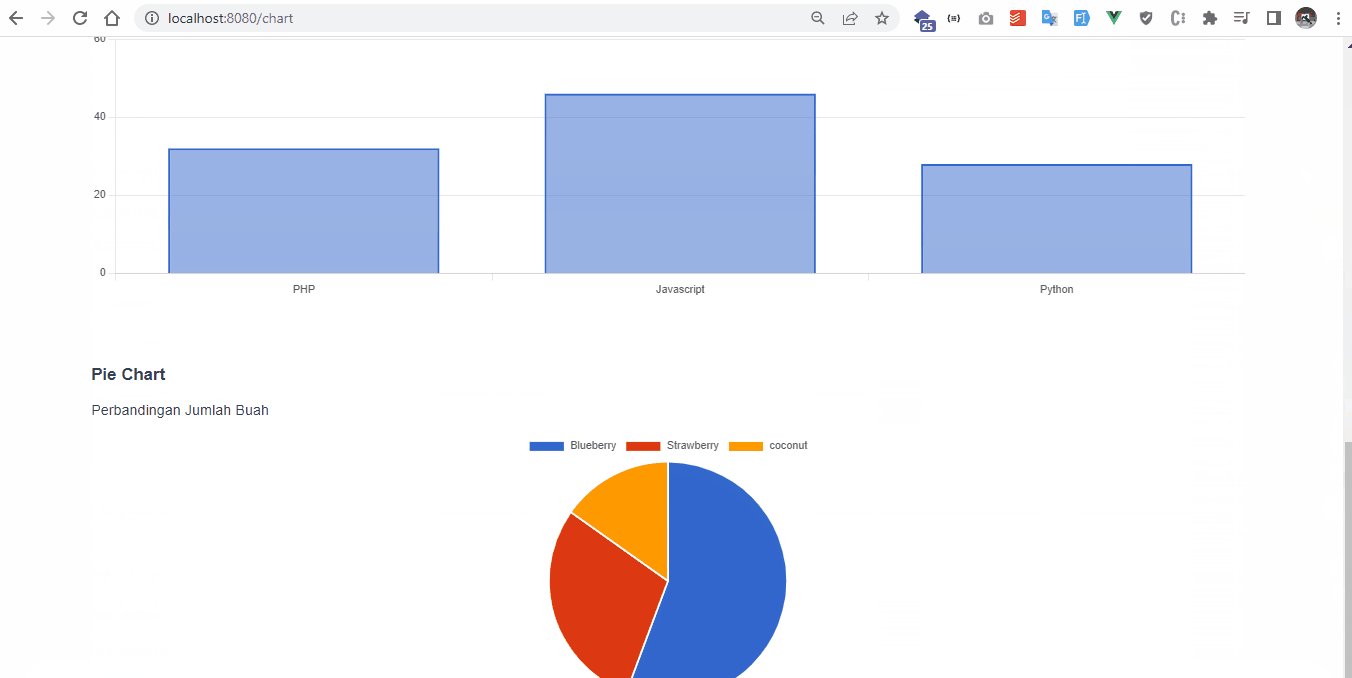
<column-chart :data="framework"></column-chart>
<br><br><br>
<!-- contoh pie chart -->
<h3>Pie Chart</h3>
<p>Perbandingan Jumlah Buah</p>
<pie-chart :data="fruit"></pie-chart>
</div>
</template>
<script>
export default {
name: "Chart",
data(){
return {
penjualan: [
{
'2017-05-13': 2,
'2017-05-14': 5,
'2017-05-15': 6,
'2017-05-16': 8,
'2017-05-17': 10
},
],
gender: [
['Laki-laki', 20], ['Perempuan', 27]
],
framework: [
['PHP', 32], ['Javascript', 46], ['Python', 28]
],
fruit: [
['Blueberry', 44], ['Strawberry', 23], ['coconut', 12]
]
}
}
};
</script>
<style>
.container {
padding-left: 100px;
padding-right: 100px;
}
</style>
5. Semua step sudah kita jalankan. Sekarang saatnya melakukan uji coba. Jika berhasil maka tampilanya akan tampak seperti gambar di bawah ini

|
| Contoh Akhir |
Customisasi Chart
Di atas adalah contoh sederhana penggunaan chartkick pada vue js. Selain itu kalian juga dapat melakukan customisasi chart dengan menambahkan beberapa attribute sesuai keinginan kalian masing-masing.
//atribut di bawah dapat digunakan di semua jenis chart atau diagram
//membuat chart dapat didownload
<line-chart :download="true"></line-chart>
//membuat custom warna
<line-chart :colors="['#b00', '#666']"></line-chart>
//membuat legend berada di bawah
<line-chart legend="bottom"></line-chart>
//menambahkan suffix atau akhiran
<line-chart suffix="%"></line-chart>
//menambahkan tulisan loading
<line-chart loading="Loading..."></line-chart>Silahkan mencoba beberapa attribute di atas pada chart yang sudah dibuat. Selain itu, kalian juga bisa melakukan lebih banyak customisasi dengan mengikuti dokumentasinya di link ini https://chartkick.com/vue
Ok, sekarang kalian sudah berhasil membuat chart atau diagram di vue js, mudah bukan?. Selanjutnya kalian bisa melakukan improvisasi secara mandiri dengan menggunakan data api asli, dan mengolahnya ke dalam aplikasi.
Sekian tutorial kali ini tentang cara membuat chart atau diagram pada vue js 3. Semoga bermanfaat, jika ada kesulitan silahkan tanyakan langsung di kolom komentar atau tanya langsung di fanspage sahretech. Sekian dan terima kasih.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi