Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara membuat slider atau carousel di flutter dengan menggunakan listview. Penasaran?, ayo ikuti pembahasannya di bawah ini.
Membuat carosel atau slider di flutter sangat mudah dan menyenangkan. Kalian bisa memanfaatkan widget yang ada untuk membuatnya. Tidak perlu menggunakan plugin tambahan cukup menggunakan listview atau pageview kalian bisa membuat slider atau carosel yang cukup menabjubkan.
Di tutorial sebelumnya saya sudah membuat artikel cara membuat slider dan indikator slider dengan menggunakan pageview. Klik tautan berikut ini untuk membaca https://www.sahretech.com/2022/05/membuat-slider-indicator-dengan.html. Dan pada kesempatan kali ini, kita akan membuat fitur slider dengan menggunakan listview. Silahkan scroll ke bagian bawah artikel ini untuk melihat hasil akhirnya.
Cara Membuat Slider dengan ListView di Flutter
1. Buatlah sebuah project flutter baru dengan nama bebas. Dan disini saya juga sudah menggunakan flutter versi null safety.
2. Buka file main.dart lalu edit file di dalamnya dengan script di bawah ini.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SafeArea(
child: ListView(
children: [
Padding(
padding: EdgeInsets.all(20),
child: Text(
"Slider\nListView",
style: TextStyle(fontSize: 35, fontWeight: FontWeight.w400),
),
),
Container(
height: 200,
child: ListView(
physics: BouncingScrollPhysics(),
scrollDirection: Axis.horizontal,
children: [
Container(
margin: EdgeInsets.only(
left: 20,
),
width: 300,
height: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.black12,
image: DecorationImage(
image: NetworkImage(
"https://images.unsplash.com/photo-1607355739828-0bf365440db5?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1444&q=80",
),
fit: BoxFit.cover,
),
),
),
Container(
margin: EdgeInsets.only(
left: 20,
),
width: 300,
height: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
image: DecorationImage(
image: NetworkImage(
"https://images.pexels.com/photos/2583852/pexels-photo-2583852.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260",
),
fit: BoxFit.cover,
),
),
),
Container(
margin: EdgeInsets.only(
left: 20,
),
width: 300,
height: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
image: DecorationImage(
image: NetworkImage(
"https://images.unsplash.com/photo-1584810359583-96fc3448beaa?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1267&q=80",
),
fit: BoxFit.cover,
),
),
)
],
),
)
],
),
),
),
);
}
}
Jika kalian perhatikan pada script di atas. Hal utama yang bisa membuat listview bisa discroll ke samping adalah properti scrollDirection: Axis.Horizontal. Properti ini perlu dipasang agar widget dapat discroll ke samping. Jika tidak. Maka widget secara default akan discroll secara vertical.
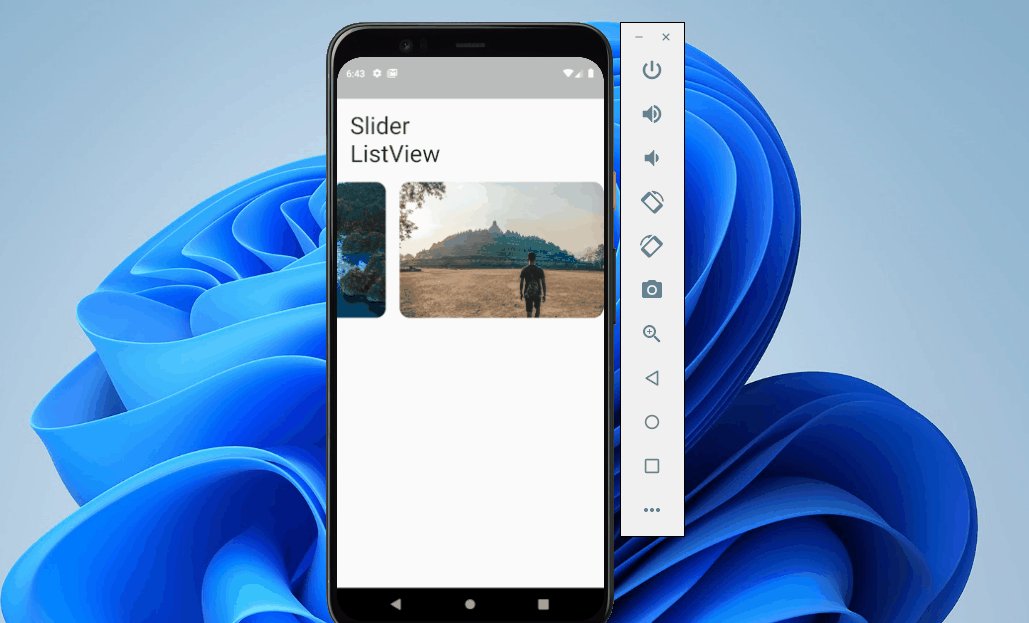
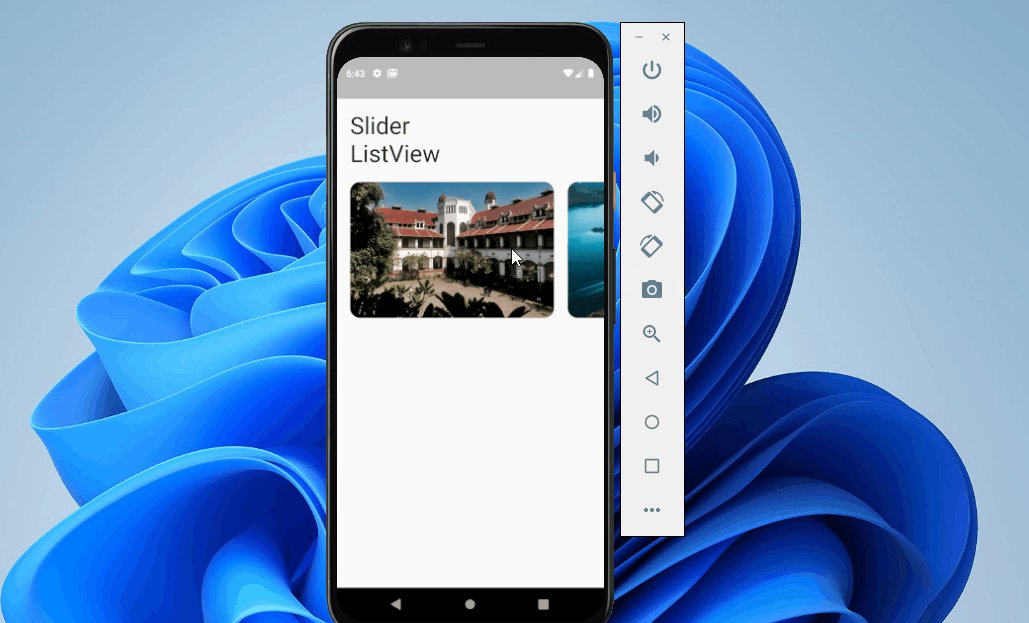
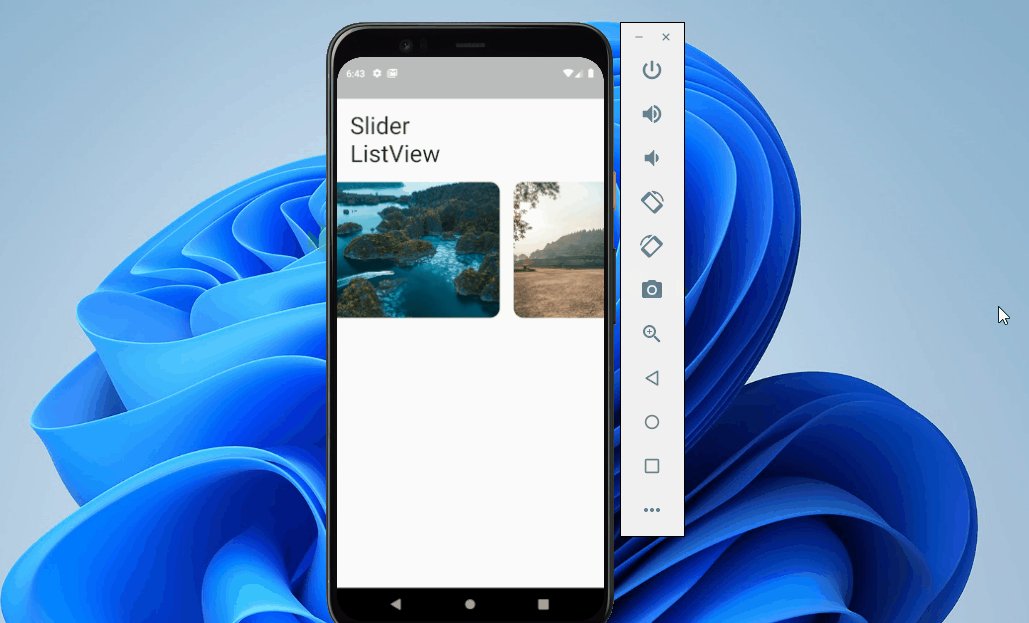
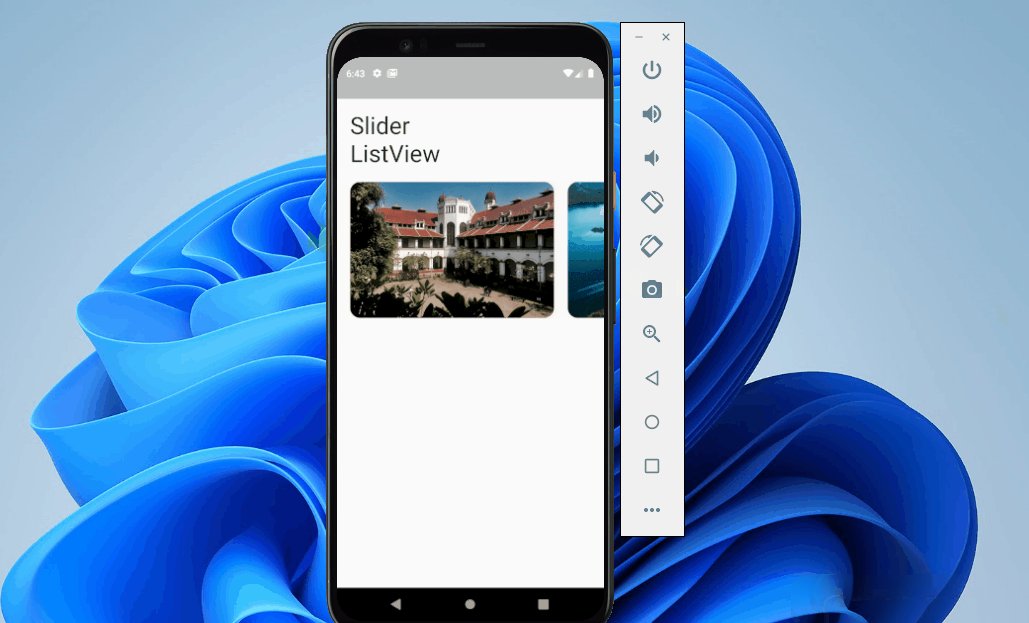
3. Silahkan jalankan project kalian. Jika berhasil maka tampilannya tampak seperti gambar di bawah ini.
 |
| Hasil Akhir |
Bagaimana mudah bukan?. Kalian bisa melakuakan improvisasi/peningkatan dengan menggunakan data dummy atau data yang bersumber dari internet. Saya juga sudah menulis beberapa artikel menarik lainnya terkait dengan pemrograman flutter yang bisa kalian pelajari secara mandiri:
| Baca Artikel Lain ✨ |
| 📰 1. Cara Paling Mudah Membuat Login Google di Flutter read more |
| 📰 2. CRUD Flutter + PHP + MySQL Part 2, Membuat Mobile App read more |
|
📰 3. Membuat Aplikasi CRUD dengan Flutter dan SQFlite read more |
Ok sekian tutorial kali ini tentang cara membuat fitur slider atau carousel dengan listview di flutter. Semoga tutorial kali ini bermanfaat. Jika ada kesulitan, silahkan tanyakan langsung di kolom komentar di bawah ini. Sekian dan terima kasih.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi