Pengertian localstorage
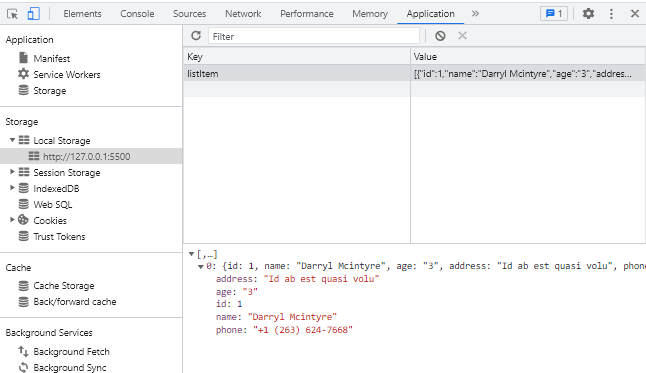
LocalStorage adalah tempat penyimpanan data di browser. Penyimpanan ini memungkinkan aplikasi web atau aplikasi javascript menyimpan data secara lokal tanpa terhubung ke internet. Localstorage dapat menyimpan data secara permanent, jadi sangat berbeda dengan session yang datanya akan hilang saat jendela browser ditutup.kalian bisa menemukan data yang tersimpan di localStorage browser dengan cara menekan CTRL + SHIFT + I, lalu masuk ke tab application. Lalu perhatikan bagian storage -> pilih local Storage. Lalu datanya akan terlihat di bilah sebelah kanan di bawah key dan value.

|
| Data yang Tersimpan di LocalStorage |
Apa Fungsi LocalStorage?
Seperti namanya, localStorage berfungsi untuk menyimpan data apa saja, localStorage sama halnya dengan MySQL atau MongoDB atau DBMS lainnya. Karena bersifat lokal maka data yang tersimpan tidak perlu diakses melalui internet. Data tersebut dapat kalian gunakan untuk setting konfigurasi aplikasi, membuat aplikasi catatan, dan beberapa aplikasi dengan data yang ringan.Batasan localStorage
1. Jangan menyimpan data sensitif user di localStorage2. localStorage tidak dapat digunakan sebagai pengganti server karena data tidak realtime, hanya tersimpan di dalam browser
3. localStorage tidak cocok digunakan untuk menyimpan data dengan ukuran besar. Kebanyakan browser hanya menerima maksimal 5MB data.
4. Tidak memiliki banyak perintah, tidak bisa join, tidak bisa indexing, hanya menggunakan key dan value sebagai dasar penyimpanan data. Key istilahnya sebagai field dan value adalah isi dari key.
Cara Menggunakan LocalStorage
Menggunakan localStorage cukup mudah. Hanya terdapat 5 metode untuk menggunakannya, yaitu1. setItem(key, value) digunakan untuk menyimpan data
2. getItem(key) digunakan untuk mengambil data
3. removeItem(key) digunakan untuk menghapus data berdasarkan key
4. clear() digunakan untuk menghapus semua data
5. key() digunakan untuk mengambil nomor dari setiap key
Tidak terdapat metode untuk update data. Cara update data yang bisa kita lakukan adalah dengan mengganti value dari key yang dituju dengan menggunakan perintah setItem()
Untuk mencobanya, kalian bisa membuat sebuah file berekstensi .html. Lalu buat tag <script> …. </script> dan paste syntax yang ada di bawah ini di antara tag tersebut.
1. Menyimpan dan Menampilkan Data
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="add()">Tambah</button>
<br><br>
<div id="data"></div>
<script>
function add(){
//save data to localstorage
localStorage.setItem('name', 'Jhon Due')
//get data
var data = localStorage.getItem('name')
//show data
document.getElementById('data').innerHTML = data
}
</script>
</body>
</html>
2. Menyimpan dan Menampilkan Data Array
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="add()">Tambah</button>
<br><br>
<ul id="data"></ul>
<script>
function add(){
var id = 0
var list = []
var data = {
name : 'Jhon Due',
age : 25,
address : 'Palembang'
}
//save data to localstorage
localStorage.setItem('personalData', JSON.stringify(data))
//get data and convert from string to array
var list = JSON.parse(localStorage.getItem('personalData'))
//show Data
document.getElementById('data').innerHTML = `<li> ${list.name} | ${list.age} | ${list.address}</li>`
}
</script>
</body>
</html>
3. Menghapus Data
//remove data based on key
localStorage.removeItem('data');
//remove all data
localStorage.clear()
ok sekian tutorial kali ini, tentang pengertian localstorage, cara
menggunakan, fungsi dan batasan localstorage. Semoga berfaedah. Jika ada
pertanyaan, silahkan tanya di kolom komentar atau atau tanya langsung di
fanspage sahretech. Sekian dan terima kasih.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi