Tidak masalah jika list datanya hanya sedikit, sekitar puluhan data saja, yang
jadi masalah adalah saat list data sudah mencapai ratusan bahkan ribuan.
Dimana user akan sangat kesal mencari tumpukan data yang sangat banyak tanpa
ada fitur pencarian.
Nah, pada kesempatan kali ini kita akan mengimplementasikan select2 pada
option select. Select2 akan membuat fitur pencarian pada option select,
sehingga saat ada tumpukan data yang banyak, user hanya perlu mengetikan
beberapa huruf yang dicari maka hasilnya akan langsung terlihat.

|
| Contoh select2 |
Select2 biasanya digunakan untuk filtering data, contohnya bisa digunakan
untuk mencari nama siswa yang jumlahnya bisa ratusan hingga ribuan, atau bisa
juga digunakan untuk filtering data wilayah seperti provinsi, kecamatan, atau
kelurahan. Intinya select2 biasa digunakan untuk memudahkan pemilihan data
dengan daftar yang sangat banyak.
| Baca Artikel Lain ✨ |
| 📰 1. Membuat Notifikasi Realtime dengan php dan Jquery read more |
| 📰 2. Cara Membuat Hide/Show Input Password dengan Javascript dan Bootstrap read more |
| 📰 3. Cara Mencegah Multiple Submit dan Cara Menggunakan Spinner Bootstrap sebagai Indicator Loading pada Php read more |
Cara Menggunakan Select2
Membuat select2 sangat mudah sekali, kalian hanya perlu membuat tag option
select seperti biasa, lalu menambahkan id pada option select tersebut dan
menambahkan sedikit javascript. Konfigurasinya sangat mudah sekali, secara
default kalian langsung bisa menggunakan select2 tanpa banyak melakukan
pengaturan.
Berikut ini ada dua contoh select2 yang telah saya buat dalam sebuah file.
Yaitu select2 single select box dan
select2 multiple select box. Silahkan buat sebuah file baru, lalu copy
script di bawah ini dan pastekan ke dalam file tersebut
<!DOCTYPE html>
<html lang="en">
<head>
<!-- css untuk select2 -->
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<!-- jika menggunakan bootstrap4 gunakan css ini -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@ttskch/select2-bootstrap4-theme@x.x.x/dist/select2-bootstrap4.min.css">
<!-- cdn bootstrap4 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5">
<div class="card">
<div class="card-body">
<div class="form-group">
<label>Single Select Box</label>
<select id="kota" name="kota" class="form-control">
<option value=""></option>
<option value="Jakarta">Jakarta</option>
<option value="Bogor">Bogor</option>
<option value="Depok">Depok</option>
<option value="Tangerang">Tangerang</option>
<option value="Bekasi">Bekasi</option>
<option value="Bandung">Bandung</option>
<option value="Semarang">Semarang</option>
<option value="Yogyakarta">Yogyakarta</option>
<option value="Surabaya">Surabaya</option>
</select>
</div>
</div>
</div>
<div class="card mt-2">
<div class="card-body">
<div class="form-group">
<label>Multi Select Box</label>
<select id="kota2" name="kota2[]" class="form-control" multiple="multiple">
<option value=""></option>
<option value="Jakarta">Jakarta</option>
<option value="Bogor">Bogor</option>
<option value="Depok">Depok</option>
<option value="Tangerang">Tangerang</option>
<option value="Bekasi">Bekasi</option>
<option value="Bandung">Bandung</option>
<option value="Semarang">Semarang</option>
<option value="Yogyakarta">Yogyakarta</option>
<option value="Surabaya">Surabaya</option>
</select>
</div>
</div>
</div>
</div>
<!-- wajib jquery -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<!-- js untuk bootstrap4 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns"
crossorigin="anonymous"></script>
<!-- js untuk select2 -->
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
<script>
$(document).ready(function () {
$("#kota").select2({
theme: 'bootstrap4',
placeholder: "Please Select"
});
$("#kota2").select2({
theme: 'bootstrap4',
placeholder: "Please Select"
});
});
</script>
</body>
</html>
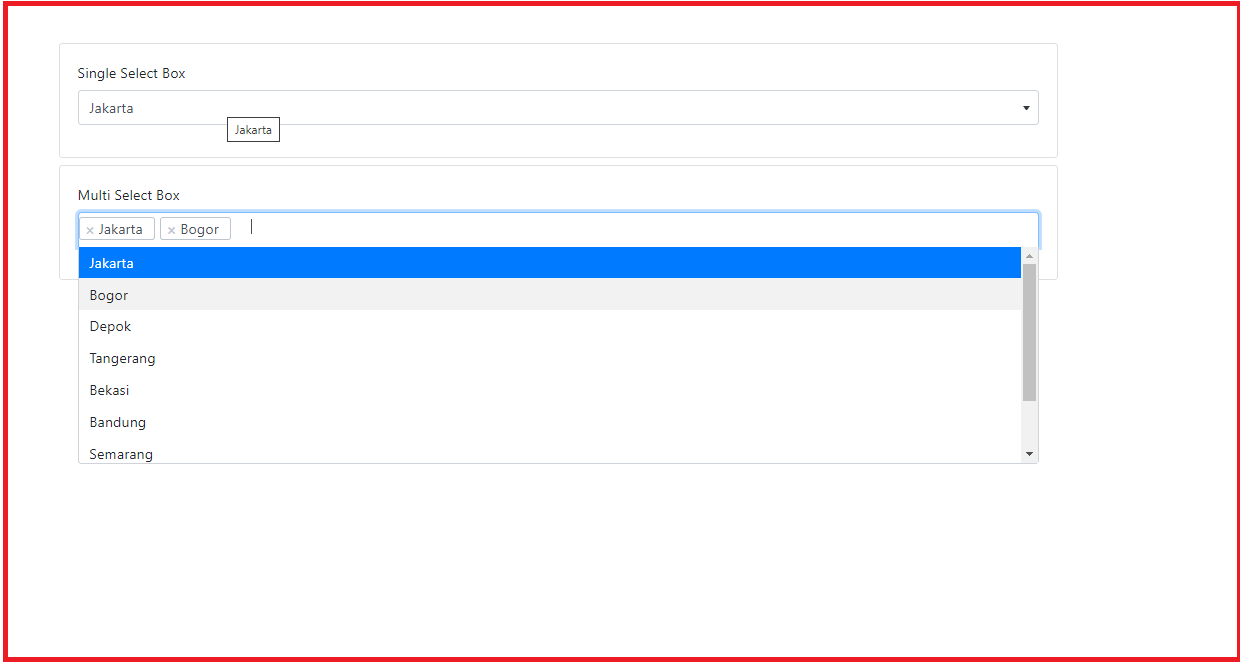
Silahkan save file, lalu jalankan file tersebut di browser kalian. Maka
hasilnya akan tampak seperti gambar di bawah ini. Berikut ini contoh select2
single select box, dimana ada penambahan fitur pencarian.

|
| Select2 single select box |
Berikut ini adalah contoh select2 multiple select box, selain ada fitur
pencarian, kalian bisa memilih lebih dari satu data. Select2 model ini cocok
digunakan pada post, dimana setiap post memiliki kategori dan tag yang lebih
dari satu jenis.

|
| Select2 multiple select box |
Jika kalian ingin menampilkan data yang bersumber dari database. Caranya juga
mudah sekali, kalian tinggal lakukan looping data pada option selectnya saja.
Ok sekian tutorial cara membuat pencarian dalam option select dengan select2.
Semoga tutorial singkat ini dapat bermanfaat, jika ada yang ingin ditanyakan
silahkan tinggalkan pesan kalian di kolom komentar di bawah ini.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi