Halo semuanya, kembali lagi di sahretech. Kali ini kita akan membuat aplikasi sederhana yang akan menampilkan data dari json placholder api dengan menggunakan axios vue js. Ayo ikuti tutorialnya berikut ini!.
Untuk melakukan http request, kita dapat menggunakan library yang bernama axios. Axios adalah library http client berbasis promise untuk browser dan node.js yang paling populer.Pada tutorial kali ini saya akan coba menggunakan axios versi CDN. Menggunakan axios dengan CDN atau NPM caranya tetaplah sama, bedanya kalo kalian menggunakan NPM maka resource akan didownload ke local, sedankan CDN tidak.
Http Request pada Vue Js dengan Axios
Buatlah sebuah folder baru dengan nama yang kalian inginkan. Disini saya membuat folder dengan nama latihan_vue_axios di dalam folder documents/latihan. Kemudian buatlah sebuah file baru di dalamnya dengan nama index.html.
1. Membuat Struktur HTML Dasar dengan Bootstrap
Pertama, kita akan membuat struktur html dasar dengan menggunakan bootstrap. Saya menggunakan boostrap agar tampilan yang disajikan menjadi lebih cantik. Silahkan copy paste script di bawah ini. Untuk Penjelasan scriptnya, saya sertakan pada script di bawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aplikasi Vue Js Axios</title>
<!-- bootstrap cdn -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
</head>
<body>
<div class="container">
<br>
<h1 class="text-center">Aplikasi Vue Js dengan Axios</h1>
<p class="text-center">Belajar menggunakan axios untuk melakukan http request</p>
<div id="app">
<!-- row digunakan untuk membuat baris dan col-4 digunakan untuk membuat lebar card sebesar 4 column -->
<div class="row">
<div class="col-4">
<!-- untuk membuat card bootstrap, perlu card, lalu card-body, lalu card-title, dan card-text -->
<div class="card" style="margin-top: 20px;">
<div class="card-body">
<h5 class="card-title">
sunt aut facere repellat provident occaecati excepturi optio reprehenderit
</h5>
<p class="card-text">
quia et suscipit suscipit recusandae consequuntur expedita et cum reprehenderit molestiae ut ut quas totam nostrum rerum est autem sunt rem eveniet architecto
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Save project kalian dan jalankan, hasilnya akan tampil seperti gambar di bawah ini.
 |
| Penampilan Halaman |
2. Menggunakan CDN Vue dan Axios
Setelah kalian membuat struktur html dasar, selanjutnya kita akan mengimport vue dan axios dengan menggunakan CDN. Silahkan copy script di bawah ini, dan pastekan tepat sebelum penutup </body>.
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
3. Inisialisasi Vue, Membuat Variabel Data, dan Membuat Http Request Axios
Untuk mendapatkan data, pertama buka link di bawah ini terlebih dahulu
https://jsonplaceholder.typicode.com/posts. Link tersebut akan kita gunakan untuk mendapatkan data-data di dalamnya. Jika kalian buka, maka akan menampilkan banyak sekali data yang akan kita kemas ke dalam html yang telah kita buat.
Selanjutnya tambahkan script di bawah ini tepat di bawah script CDN sebelumnya. script di bawah ini berfungsi untuk menginisialisasi vue, lalu membuat variabel untuk menampung data, dan menjalankan fungsi ambil data(get) dengan menggunakan axios. Untuk Penjelasan scriptnya, saya sertakan pada script di bawah ini.
<script>
new Vue({
//vue js akan ditampilkan pada element id=app
el: '#app',
data() {
return {
// membuat variabel
info: null
}
},
created() {
// mengambil data dari https://jsonplaceholder.typicode.com/posts
axios.get("https://jsonplaceholder.typicode.com/posts").then((response) => {
//menyimpan data ke dalam variabel info
this.info = response.data;
});
}
})
</script>
4. Menampilkan Data
Tahap terakhir, silahkan perbaiki struktur html yang kita buat pada tahap pertama dengan script di bawah ini. Karena data yang akan ditampilkan banyak, maka kita perlu melakukan looping data dengan menggunakan v-for, lalu ditampilkan hasilnya dengan menggunakn {{ ..... }}. Untuk Penjelasan scriptnya, saya sertakan pada script di bawah ini.
<!-- v-for digunakan untuk melooping data, i adalah inisialisasi dari variabel info -->
<!-- key digunakan untuk value kunci dan unik yg diambil dari data -->
<div class="col-4" v-for="i in info" :key="i.id">
<!-- untuk membuat card bootstrap, perlu card, lalu card-body, lalu card-title, dan card-text -->
<div class="card" style="margin-top: 20px;">
<div class="card-body">
<h5 class="card-title">
<!-- untuk menampilkan data di vue, menggunakan kurawal {{ value }} -->
<!-- i diambil dari inisialisasi info dan title adalah key dari data json -->
{{ i.title }}
</h5>
<p class="card-text">
{{ i.body }}
</p>
</div>
</div>
</div>
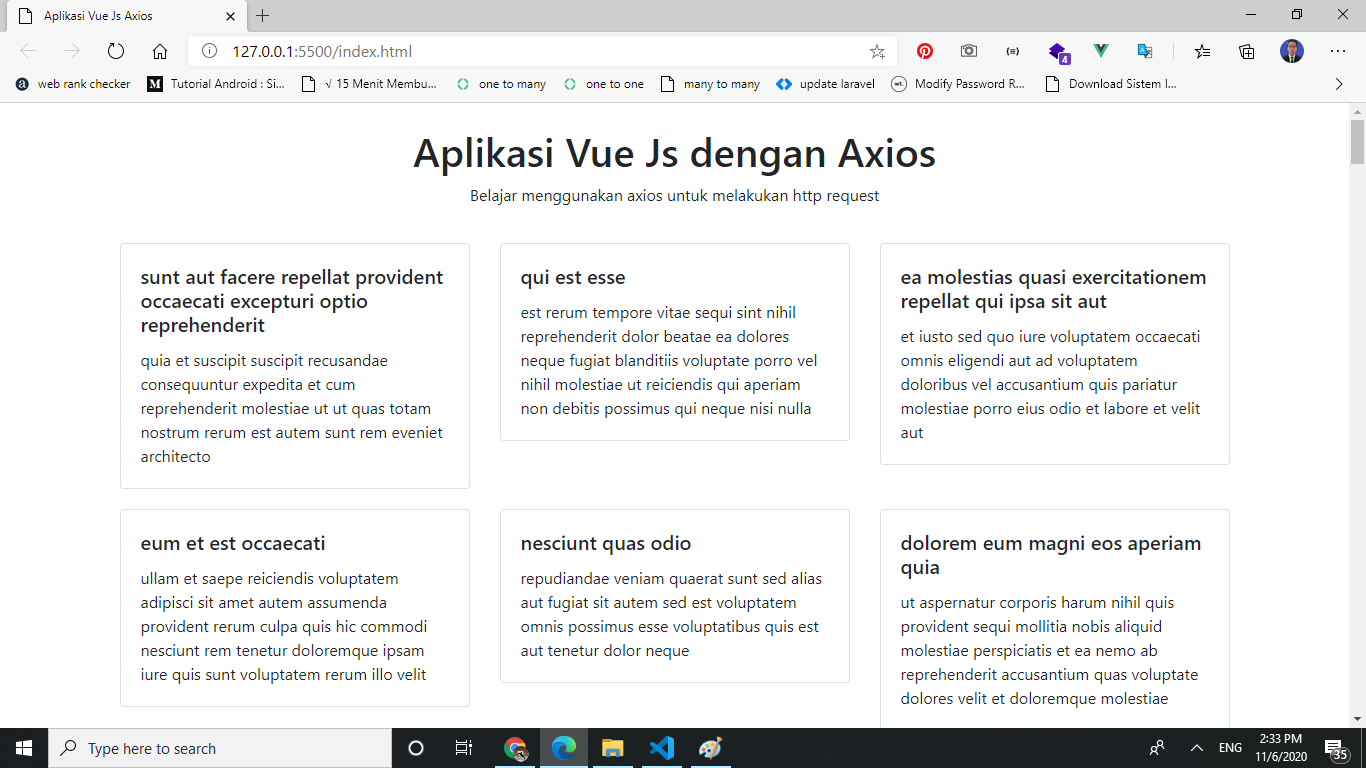
Setelah semua step telah kalian jalankan. Selanjuntya save project kalian lalu jalankan project di browser dan hasilnya akan tampak seperti gambar di bawah ini.
 |
| Hasil akhir vue js axios |
Struktur Coding Lengkap
Bagi kalian yang kesulitan menambahkan potongan script di atas, di bawah ini saya tampilkan scriptnya sercara lengkap dari awal hingga akhir.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aplikasi Vue Js Axios</title>
<!-- bootstrap cdn -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
</head>
<body>
<div class="container">
<br>
<h1 class="text-center">Aplikasi Vue Js dengan Axios</h1>
<p class="text-center">Belajar menggunakan axios untuk melakukan http request</p>
<div id="app">
<!-- row digunakan untuk membuat baris dan col-4 digunakan untuk membuat lebar card sebesar 4 column -->
<div class="row">
<div class="col-4" v-for="i in info" :key="i.id">
<!-- untuk membuat card bootstrap, perlu card, lalu card-body, lalu card-title, dan card-text -->
<div class="card" style="margin-top: 20px;">
<div class="card-body">
<h5 class="card-title">
{{ i.title }}
</h5>
<p class="card-text">
{{ i.body }}
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
new Vue({
//vue js akan ditampilkan pada element id=app
el: '#app',
data() {
return {
// membuat variabel
info: null
}
},
created() {
// mengambil data dari https://jsonplaceholder.typicode.com/posts
axios.get("https://jsonplaceholder.typicode.com/posts").then((response) => {
//menyimpan data ke dalam variabel info
this.info = response.data;
});
}
})
</script>
</body>
</html>
Wah keren, selamat kalian sudah berhasil membuat aplikasi vue js sederhana. Selanjuntya kalian bisa melatih kemampuan kalian dengan menggunakan data api yang lain. Salah satu referensi yang bisa kalian gunakan adalah https://newsapi.org/
api tersebut menyediakan informasi atau berita dari seluruh dunia. Oh iya, saya juga sudah mengulas cara memuat aplikasi berita dengan menggunakan news api pada link berikut ini https://www.sahretech.com/2019/12/study-case-membuat-website-berita.html
Sekian tutorial cara melakukan http request pada vue js dengan menggunakan axios. Semoga dapat membantu kalian semua, kurang lebihnya saya mohon maaf, dan apabila ada hal yang kurang dimengerti silahkan tinggalkan pertanyaan, atau komentar kalian di bawah ini. Sampai jumpa di tutorial pemrograman keren lainnya. :)






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi