SQL Join adalah sebuah fungsi di dalam RDBMS (relationship database management system) yang tujuannya adalah untuk menggabungkan 2 atau lebih tabel yang saling berelasi. Setiap aplikasi yang menggunakan RDBMS sudah pasti harus menerapkan fungsi ini untuk mendapatkan data dari tabel lainnya. Sebagai contoh tabel user dan tabel post seperti gambar di bawah ini :
 |
| Join 2 tabel |
Pada aplikasi yang sesungguhnya, kita perlu menampilkan post dan nama user secara bersamaan. Tapi itu tidak bisa dilakuan hanya dengan menselect tabel post saja. Tidak hanya disitu, kadang kala kita perlu menampilkan beberapa data lain yang berkaitan dengan user serperti gambar icon, atau status si user.
Kasus yang baru saja saya jelaskan di atas akan menjadi pembahasan kita kali ini. Pada tutorial kali ini kita akan membuat aplikasi berita sederhana dengan memanfaatkan 2 tabel yang saling berelasi. Yaitu tabel user dan tabel post. Ok langsung saja kita masuk ke tutorial intinya.
Cara Menampilkan dan Menggabungkan Dua Tabel dengan Join
- 1. Buatlah database baru dengan nama latihan,
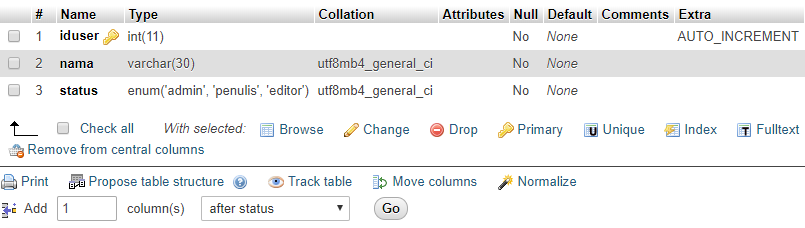
- 2. Buatlah tabel baru dengan nama user, ikuti strukturnya seperti gambar di bawah ini dan jangan lupa untuk mengisi beberapa data di dalamnya
 |
| tabel user |
- 3. Buatlah tabel baru dengan nama post, ikuti strukturnya seperti gambar di bawah ini dan jangan lupa untuk mengisi beberapa data di dalamnya.
 |
| tabel post |
- 4. Buatlah relasi atau hubungan diantara kedua tabel, iduser yang ada pada tabel post digunakan untuk menghubungkan post tertentu kepada pemilik post. klik tabel post > klik relation view > klik internal relationships > pada kolom internal relation, isi seperti gambar di bawah ini.
 |
| Membuat relasi post dengan user |
- 5. Buatlah sebuah file baru dengan nama database.php. file ini berfungsi untuk membuat koneksi, menghubungkan tabel, dan mengambil data. Ikuti langkahnya seperti gambar di bawah ini.
<?php
//melakukan koneksi ke database
$koneksi = mysqli_connect("localhost", "root", "", "latihan");
//melakukan join antara tabel user dan tabel post
//dibaca : ambil semua data dari post gabungkan user dimana user.iduser = post.iduser
//iduser adalah penghubung diantara kedua tabel
//iduser disebut primary key di tabel user dan disebut foreign key di tabel post
$join = "select * from post join user on user.iduser = post.iduser";
$select = mysqli_query($koneksi, $join);
?>
Line 3 : melakukan koneksi ke database, dengan host : localhost, user : root, password : kosong dan database : latihan
Line 9 : membuat fungsi join, di dalam query join membutuhkan beberapa parameter yaitu select : untuk tabel yg akan ditampilkan, join digunakan untuk menggabungkan tabel lain, on digunakan untuk menyamakan field diantara 2 buah tabel
Line 9 : membuat fungsi join, di dalam query join membutuhkan beberapa parameter yaitu select : untuk tabel yg akan ditampilkan, join digunakan untuk menggabungkan tabel lain, on digunakan untuk menyamakan field diantara 2 buah tabel
- 6. Buatlah sebuah file baru bernama index.php. file ini berfungsi untuk menampilkan seluruh data yang ada di file database.php
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-T8Gy5hrqNKT+hzMclPo118YTQO6cYprQmhrYwIiQ/3axmI1hQomh7Ud2hPOy8SP1" crossorigin="anonymous">
<style>
img{width:100%;}
</style>
<div class="container">
<br>
<div class="row">
<div class="col-md-12">
<h4>List of News Section</h4>
<p>Find the updates on Latest News in this area</p>
</div>
</div>
<?php
// import file database.php untuk menggunakan fungsi di dalamnya
include "database.php";
//melakukan looping
while($data = mysqli_fetch_array($select)){ ?>
<div class="row">
<div>
<div class="row mb-2">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-md-4">
<img src="http://www.3forty.media/cannix/wp-content/uploads/2018/03/clem-onojeghuo-127166-unsplash-1-500x333.jpg ">
</div>
<div class="col-md-8">
<div class="news-title">
<a href="#">
<!-- menampilkan data judul -->
<h5><?php echo $data['judul']; ?></h5>
</a>
</div>
<div class="news-cats">
<ul class="list-unstyled list-inline mb-1">
<li class="list-inline-item">
<i class="fa fa-user text-danger"></i>
<!-- menampilkan data nama dan status dari tabel user -->
<a href="#"><small><?php echo $data['nama']; ?></small> - <small><?php echo $data['status']; ?></small></a>
</li>
<li class="list-inline-item">
<i class="fa fa-calendar text-danger"></i>
<!-- menampilkan data tanggal -->
<a href="#"><small><?php echo $data['tanggal']; ?></small></a>
</li>
</ul>
</div>
<div class="news-content">
<p><?php echo $data['isi']; ?></p>
</div>
<div class="news-buttons">
<button type="button" class="btn btn-outline-danger btn-sm">Read More</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<?php } ?>
</div>
tampilan menggunakan bootstrap
sama seperti melooping data dari sebuah tabel, saat query join sudah dibuat maka anda tinggal memanggil nama fieldnya saja, jika terdapat kolom "nama" pada tabel user maka anda tinggal memanggil echo $data['nama']
sama seperti melooping data dari sebuah tabel, saat query join sudah dibuat maka anda tinggal memanggil nama fieldnya saja, jika terdapat kolom "nama" pada tabel user maka anda tinggal memanggil echo $data['nama']
- 7. Jalankan di browser kalian, dan lihatlah hasilnya akan tampak seperti gambar di bawah ini.
 |
| Tampilan berita sederhana |
Ada beberapa fungsi join lainnya yang bisa kalian cari dan baca di internet, seperti pembahasan berikut ini https://www.w3schools.com/sql/sql_join_left.asp. Kemudian dalam contoh kasus lain yang sedikit lebih kompleks, jika tabel yang direlaksikan lebih dari 2 maka cara melakukan joinnya akan seperti ini :
<?php
$join = "select * from post join user on user.iduser = post.iduser join kategori on kategori.idkategori = post.idkategori";
$select = mysqli_query($koneksi, $join);
?>
Contoh kasus lainnya, jika tabel 1 berelasi dengan tabel 2, dan tabel 2 berelasi dengan tabel 3 maka untuk mengambil semua datanya seperti ini :
<?php
$join = "select * from post
join user on user.iduser = post.iduser
join profile on profile.iduser = user.iduser
join kategori on kategori.idkategori = post.idkategori";
$select = mysqli_query($koneksi, $join);
?>
Cukup sekian tutorial kalin ini, cara menampilkan dan menghubungkan dua tabel dengan join di php. Semoga dapat membantu, kurang lebihnya saya mohon maaf dan apabila ada pertanyaan, kritik dan saran silahkan tinggalkan di kolom komentar di bawah ini. Sampai jumpa di tutorial berikutnya :)








No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi