Cara Pasang Template Bootstrap di Localhost Server Cepat dan Mudah. Saat ini banyak sekali situs-situs yang menyediakan template untuk berbagai keperluan dari template sertifikat, template video, template presentasi, hingga template untuk membuat website. Ini sebenarnya adalah solusi yang pas untuk teman-teman sekalian yang ingin mengembangkan aplikasi tapi tidak ingin bingung mikirin tampilannya.Kali ini saya ingin berbagi tips bagaimana caranya mengintegrasikan template bootstrap di project localhost server kita.
Template Bootstrap
Sebagai permulaan bagi teman-teman yang belum tahu. Bootstrap itu adalah framework frontend yang sangat populer saat ini. Bootstrap Menyediakan berbagai tampilan untuk memudahkan kita dalam pengembangan aplikasi web yang responsive.
Saat ini, sudah banyak sekali template-template website yang sudah terintegrasi dengan bootstrap, dari yang gratis hingga yang berbayar. Sebagai rujukan teman-teman bisa klik tautan ini untuk melihat berbagai template bootstrap https://colorlib.com/wp/free-bootstrap-admin-dashboard-templates/ atau https://www.creative-tim.com/bootstrap-themes/free ada banyak model template yang bisa kita gunakan. Dan template-template ini biasanya menyediakan fitur yang sangat lengkap, dari mulai tampilan dashboardnya, tombolnya, formnya, tabelnya dan komponen-komponen lainnya biasa sudah tersedia untuk langsung kita gunakan.
Di bawah ini saya tampilkan video review salah satu template bootstrap yaitu admin-lte versi 2. Berikut videonya.
Di bawah ini saya tampilkan video review salah satu template bootstrap yaitu admin-lte versi 2. Berikut videonya.
Bagaimana Cara Mengintegrasikan Template Bootstrap di Localhost
Cara ini bisa kita terapkan hampir di semua template website yang menggunakan html, css, javascript dan Php. jadi teman-teman jangan bingung. cara ini bisa kita gunakan untuk memasang template-template lainnya.
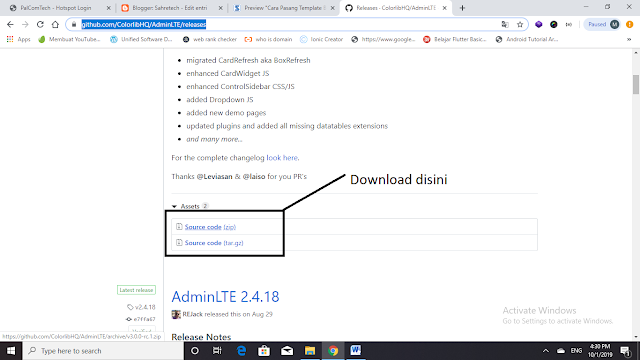
Pada tutorial kali ini saya akan mengintegrasikan template admin-LTE ke project localhost kita. Teman-teman bisa download terlebih dahulu templatenya disini "download".
Sebelum kita mulai saya asumsikan teman-teman sudah menginstall xampp terlebih dahulu di komputernya masing-masing.
- 1. Download dan ekstrak template yang sudah kita download sebelumnya.
 |
| download admin-lte |
- 2. Letakkan folder hasil ekstrak tadi di dalam htdocs kita
 |
| Ekstrak dan simpan folder di dalam htdocs |
- 3. Ubah nama folder dengan nama yang diinginkan, karena nama folder ini nantinya akan digunakan untuk local domain yang akan kita akses nantinya. Disini saya merubah nama folder menjadi project
- 4. Hidupkan webservice teman-teman
- 5. lalu ketik url localhost/project. Dan .... berhasil. Cukup mudah bukan untuk mengintegrasikan template yang kita buat di project kita. Hasilnya akan tampak seperti gambar di bawah ini.
 |
| template admin-lte yang sudah berhasil dijalankan di localhost |
Dan untuk diperhatikan, saat kita menjalankan localhost/namafolder di browser, maka program akan otomatis mencari file index, jadi pastikan file index teman-teman ada dan tersimpan di dalam project yang kita buat, karena jika tidak maka tampilannya akan seperti gambar di bawah ini.
Di tutorial-tutorial selanjutnya, insyaAllah saya akan membuat aplikasi webnya secara bertahap dengan template yang sudah kita implementasikan pada tutorial kali ini.
Sekian tutorial Cara Pasang Template Bootstrap di Localhost Server Cepat dan Mudah. Dan mudah-mudahan tulisan saya ini membantu teman-teman sekalian. Ada pertanyaan, kritik, dan saran bisa disampaikan di kolom komentar di bawah ini. Happy Coding !!!.







terimakasih informasinya, bang
ReplyDeletesemoga semakin berkembang situsnya dan berkah aamiin
sama-sama mas, terima kasih juga atas kunjugannya. Alhamdulillah bisa memberikan manfaat kepada orang lain
Deleteterima kasih atas informasiny bung.
ReplyDeletesya tunggu kelanjutannya
sama-sama gan. terima kasih juga atas kunjungannya. :)
Deleteadmin template itu gunanya untuk apa ya bang?
ReplyDeleteadmin template itu digunakan untuk membuat tampilan akun administrator. contohnya masnya login ke akun bloggernya mas, dimana setelah login kita dapat mengedit post, setting tema, tata letak, dsb. nah itu disebut admin area karena hanya admin yang dapat mengedit
Deleteadmin template itu tidak untuk diinstall di blogger atau wordpress, digunakan untuk membangun aplikasi web dari awal tapi menggunakan tampilan yang disediakan admin template