Assalamualaikum warahmatullahi wabarakaatuh, Alhamdulilllah kali ini admin ingin membagikan tutorial cara membuat halaman upload gambar di php dan cara menampilkannya dengan php dan databaase MySQL, nantinya kita akan membuat halaman upload, halaman tampil gambar dan proses upload gambarnya.
Menyimpan gambar ke database atau menyimpan text ke database caranya cukup berbeda, meskipun berbeda intinya yang akan kita simpan di dalam database adalah tulisan. Sedangkan gambarnya kita pindahkan dari folder aslinya ke folder tujuan. Ok langsung saja kita masuk ke tutorialnya
1. Buat folder
Pertama-tama buatlah folder latihanuploadgambar di htdocs, dan di dalam folder latihanuploadgambar buatlah lagi sebuah folder bernama images, folder images nantinya akan kita gunakan untuk menampung gambar-gambar yang kita upload2. Buat Database Dan Table
Buatlah database dengan nama latihan dan table dengan nama gambar. Adapun strukturnya dapat dilihat pada gambar di bawah ini.3. Buat File Koneksi
Buat file koneksi.php, copy script di bawah ini dan pastekan di file
koneksi.php
<?php
$mysqli = new mysqli("localhost", "root", "", "latihan");
?>
4. Buat Halaman Upload Gambar
Buat file bernama uploadgambar.php, copy script di bawah ini dan pastekan di file uploadgambar.php
<!DOCTYPE html>
<html>
<head>
<title>Halaman Upload</title>
</head>
<body>
<h1>Form Input Gambar</h1>
<form method="post" enctype="multipart/form-data" action="uploadproses.php">
<Input type="file" name="gambar">
<input type="submit" value="upload">
</form>
</body>
</html>
5. Buat File Proses Upload
Setelah kita membuat halaman uploadgambar selanjutnya, kita akan membuat halaman proses upload gambar ke database, buat file baru di dalam folder latihanuploadgambar dan beri nama uploadproses.php. Copy script di bawah ini dan pastekan di file uploadproses.php
<?php
//mengambil data gambar dan menyimpannya kedalam variabel
include "koneksi.php";
$nama_file = $_FILES['gambar']['name'];
$ukuran_file = $_FILES['gambar']['size'];
$tipe_file = $_FILES['gambar']['type'];
$tmp_file = $_FILES['gambar']['tmp_name'];
$path = "images/".$nama_file;
if($tipe_file == "image/jpeg" || $tipe_file == "image/png"){
if($ukuran_file <= 1000000){
//memindahkan lokasi gambar dari tempat asal ke dalam folder website
//memiliki 2 parameter yang harus diisi, yaitu parameter tempat asal gambar dan paramter tempat tujuan gambar
if(move_uploaded_file($tmp_file, $path)){
//query untuk memasukkan data ke dalam database
$sql = mysqli_query($mysqli,"insert into gambar set nama='$nama_file', ukuran='$ukuran_file', tipe='$tipe_file'");
//jika insert data berhasil, maka akan dikembalikan ke halaman tampilgambar.php
if($sql){
header("location: tampilgambar.php");
}else{
//jika gagal insert data ke database maka akan memunculkan pesan seperti di bawah ini
echo "Maaf, Terjadi kesalahan saat mencoba untuk menyimpan data ke database.";
//link menuju halaman insert gambar
echo "<br><a href='uploadgambar.php'>Kembali Ke Form</a>";
}
}else{
echo "Maaf, Gambar gagal untuk diupload.";
echo "<br><a href='uploadgambar.php'>Kembali Ke Form</a>";
}
}else{
//jika ukuran gambar lebih besar dari 1MB maka akan memunculkan pesan seperti di bawah ini
echo "Maaf, Ukuran gambar yang diupload tidak boleh lebih dari 1MB";
echo "<br><a href='uploadgambar.php'>Kembali Ke Form</a>";
}
}else{
//jika tipe gambar yang diupload bukan jpg atau png maka akan memunculkan pesan seperti di bawah ini
echo "Maaf, Tipe gambar yang diupload harus JPG / JPEG / PNG.";
echo "<br><a href='uploadgambar.php'>Kembali Ke Form</a>";
}
?>
Penjelasan
script di atas digunakan untuk memproses file yang kita upload, dengan beberapa syarat. Program akan memeriksa, jika gambar yang diupload bukan jpg atau png maka akan memunculkan pesan gambar harus jpg atau png, dan jika gambar yang diupload lebih besar dari 1Mb maka akan memunculkan pesan ukuran gambar yang diupload tidak boleh lebih dari 1Mb. Saya memberikan komentar bertanda // di setiap script yang perlu dijelaskan di atas agar pembaca dapat memahami apa fungsi dari setiap scriptnya.
Selanjutnya coba anda buka localhsot/latihanuploadgambar/uploadgambar.php dan coba upload sembarang gambar yang ada di komputer kalian. Kemudian coba cek hasilnya dengan membuka folder images yang ada di dalam folder latihanuploadgambar, jika terdapat gambar yang kita upload tadi artinya kita sudah berhasil membuat halaman upload gambar sederhana dengan php. Tapi jika tidak terdapat gambar di dalam folder images atau bahkan menampilkan pesan error pada saat upload caba untuk diperhatikan cara-cara di atas.
6. Buat Halaman Tampil Gambar
Tidak lengkap rasanya jika bisa upload file tapi tidak bisa menampilkan gambar. Caranya cukup sederhana, caranya hampir sama dengan cara menampilkan data dari database pada umumnya.Buatlah sebuah file baru di dalam folder latihanuploadgambar dengan nama tampilgambar.php, lalu copy script di bawah ini dan pastekan di dalam file tersebut.
<html>
<head>
<title>Data Gambar</title>
</head>
<body>
<h1>Data Gambar</h1><hr>
//link menuju halaman upload gambar
<a href="uploadgambar.php">Tambah Gambar</a><br><br>
//data akan ditampilkan di dalam tabel
<table border="1" cellpadding="8">
<tr>
<th>Gambar</th>
<th>Nama File</th>
<th>Ukuran File</th>
<th>Tipe File</th>
</tr>
<?php
//memanggil file koneksi
include "koneksi.php";
//query mengambil data dari tabel gambar di database
$tampil = mysqli_query($mysqli,"select * from gambar");
$sql = mysqli_num_rows($tampil);
while($hasil = mysqli_fetch_array($tampil)){
?>
<tr>
<td><img width="50" height="50" src="<?php echo "images/".$hasil['nama'];?>"></td>
<td><?php echo $hasil['nama'];?></td>
<td><?php echo $hasil['ukuran'];?></td>
<td><?php echo $hasil['tipe'];?></td>
</tr>
<?php
}
?>
</table>
</body>
</html>
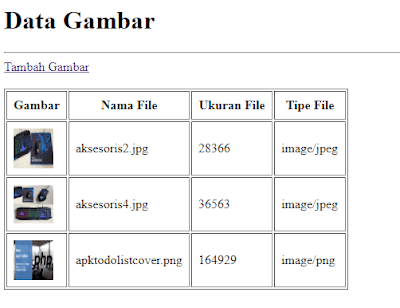
Cek hasilnya, coba anda jalankan localhost/latihanuploadgambar/tampilgambar.php.
Bagaimana cukup mudah bukan ?. Sekian tutorial kali ini tentang cara mudah membuat halaman upload file dan membuat halaman tampil gambar dengan php dan mysql, mudah-mudahan bermanfaat bagi kita semua, ada masalah dengan codingan di atas ? tanyakan saja di kolom komentar di bawah ini...









Warning: move_uploaded_file(images/logo smkn 1 kawali.jpeg): failed to open stream: No such file or directory in /Applications/XAMPP/xamppfiles/htdocs/test/uploadproses.php on line 16
ReplyDeleteApakah folder imagesnya sudah dibuat? Saya sudah coba jalankan tutorialnya dan masih bisa
Deleteform.php nya apa isinya bang
ReplyDeletemaaf bukan form.php tapi uploadgambar.php. saya perbaiki
Delete