Apa itu Parallax Scrolling ?
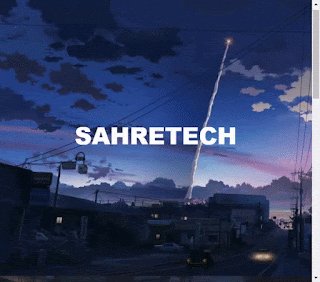
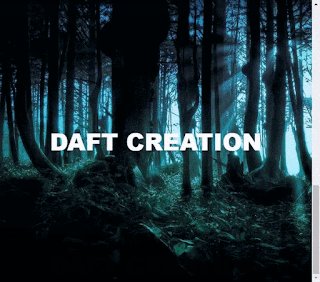
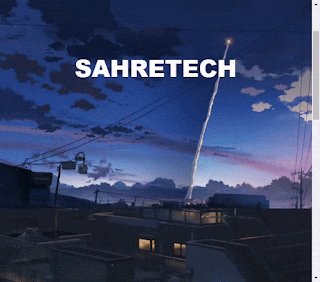
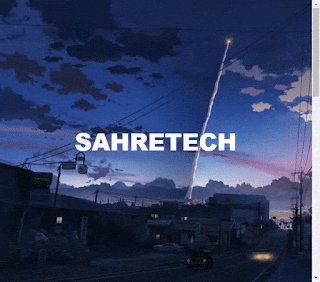
Dari wikipedia : paralaks adalah perubahan kedudukan sudut dari duat titik, relatif satu sama lain, sebagaimana yang diamati oleh seorang pengamat yang bergerak, paralaks merupakan pergeseran yang tampak dari suatu objek (titik 1) terhadap latar belakang (titik 2) yang disebabkan oleh perubahan posisi pengamat.Cukup sulit untuk dipahami, saya sendiri kesulitan untuk memahami teks di atas. Untuk mempermudah pemahaman anda tentang efek paralaks coba anda lihat gif di bawah ini
Dari gif di atas, saat discrolling ke bawah tampak seakan-akan gambar 2 menutupi gambar 1 secara perlahan untuk melakukan perpindahan dan begitu juga saat kita melakukan scrolling ke atas terlihat seakan-akan gambar 2 tertutupi gambar 1 secara perlahan. Selain itu tulisan "sahretech" yang ada di tengah tidak tetap berada di tengah gambar.
Efek ini jelas membuat pengalaman baru yang lebih interkatif kepada pengguna. Salah satu improvisasinya pada webiste adalah untuk periklanan, admin sering melihat iklan-iklan di website-webiste besar di Indonesia menggunakan efek parallax.
MEMBUAT EFEK PARALLAX DENGAN CSS
membuat efek parallax cukup mudah, anda hanya perlu mempraktekkan beberapa tahap di bwah ini, saya juga akan perlihatkan kepada anda perbedaan saat sebuah webiste menggunakan efek parallax dan saat tidak menggunakan
- Buat sebuah folder baru degan nama latihan, lalu masukkan 3 gambar berukuran besar
- Buka editor kesayangan kalian, copy paste coding di bawah ini dan save dengan latihan.html
<html>
<head>
<style>
body{
margin: 0;
padding: 0;
}
#box1{
height: 100vh;
width: 100%;
background-image: url(i1.jpg);
background-size: cover;
display: table;
background-attachment: fixed;
}
#box2{
height: 100vh;
width: 100%;
background-image: url(i2.jpg);
background-size: cover;
display: table;
background-attachment: fixed;
}
#box3{
height: 100vh;
width: 100%;
background-image: url(i3.jpg);
background-size: cover;
display: table;
background-attachment: fixed;
}
h1{
font-family: arial black;
font-size: 50px;
color: white;
margin: 0px;
text-align: center;
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<div id="box1">
<h1>SAHRETECH</h1>
</div>
<div id="box2">
<h1>DAFT CREATION</h1>
</div>
<div id="box3">
<h1>DAFT CREATION</h1>
</div>
</body>
</html>
- Save lalu coba jalankan, perhatikan perbedaannya saat anda tidak memakai efek parallax dan saat anda memakainya.
Bagaimana ? cukup mudah bukan membuat efek parallax pada sebuah website. Tutorial ini dapat anda praktekkan untuk mempecantik blog, webiste atau projek milik anda. Jika anda sedang mencari-cari efek yang bagus untuk tugas kuliah coba pake efek parallax dan insyaAllah nilai auto A. Ok, sekian tutorial kali ini semoga bermanfaat bagi kita semua dan selamat mempraktekkan di rumah. Happy Coding!!!.









Terimakasih bosku
ReplyDeleteok sama-sama bosku
Delete